QWebEngineView는 PyQt 활용을 통해 파이썬 언어를 Qt toolkit을 사용할 수 있도록 하는 모듈입니다. Qt toolkit을 사용하면 GUI 애플리케이션을 만들 수 있습니다. 이번에는 PyQt QWebEngineView 웹 브라우저 만들기 시작해보려 합니다.
[목차]
1. QWebEngineView란?
2. 웹브라우저 만들기
3. PyQt QWebEngineView 웹 브라우저 만들기 예제
4. 웹브라우저의 보안 취약점
5. 결론 및 의견
아마도 대부분의 사용자들은 브라우저를 사용할 때 Google Chrome, Mozilla Firefox, Safari 등의 브라우저를 사용할 것입니다. 이러한 브라우저들은 모두 Chromium 엔진을 사용하기 때문에 최신 웹 기술을 지원합니다. 하지만 이번에 만들어볼 웹브라우저는 PyQt와 QWebEngineView를 사용하기 때문에, 사용자들은 이 브라우저를 사용할 때 최신 기술을 지원하는 브라우저와는 차이점이 있을 수 있습니다.
하지만 QWebEngineView는 Chromium 기반으로 만들어져 있기 때문에 최신 웹 기술을 지원합니다. 이번에 만들어볼 웹브라우저는 PyQt와 QWebEngineView를 사용하므로, 파이썬 코드로 최신 기술을 지원하는 웹 브라우저를 만들 수 있습니다.
1. QWebEngineView란?
QWebEngineView는 PyQt5.QtWebEngineWidgets 모듈에 있는 클래스로, 웹 페이지를 보여주는 위젯입니다. QWebEngineView를 사용하면 웹 브라우저를 만들 수 있습니다. QWebEngineView는 Chromium 기반으로 만들어져 있기 때문에 최신 웹 기술을 지원합니다.
QWebEngineView는 다양한 기능을 제공합니다. 웹 페이지를 로드하는 것 뿐만 아니라, 스크립트를 실행하거나, 다운로드를 관리하거나, 페이지 캡처를 생성하거나, 웹 페이지에서 사용자 인터페이스 요소를 사용하는 등의 작업을 수행할 수 있습니다.
2. 웹브라우저 만들기
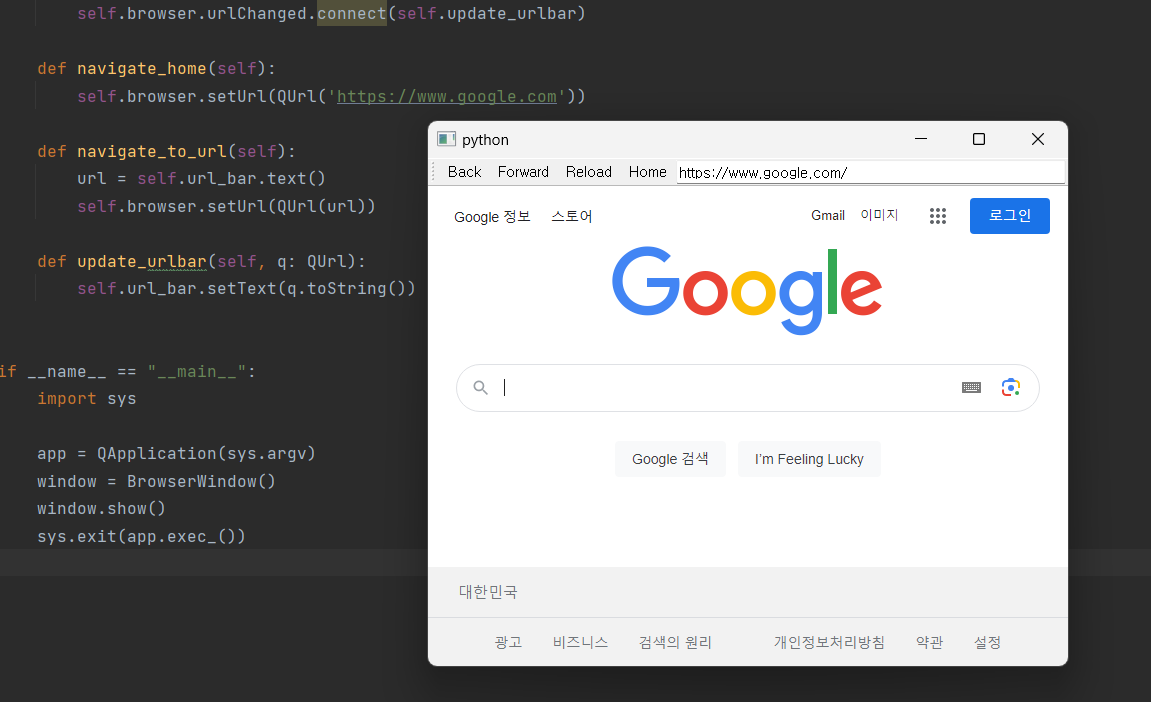
이제 QWebEngineView를 사용해서 웹브라우저를 만들어보겠습니다. 먼저 PyQt5.QtWidgets와 PyQt5.QtWebEngineWidgets 모듈을 import합니다. 그리고 QMainWindow 클래스를 상속받은 BrowserWindow 클래스를 만듭니다. BrowserWindow 클래스에는 QWebEngineView 위젯이 들어갈 centralWidget을 설정하고, URL을 입력받을 QLineEdit 위젯과 GO 버튼을 만듭니다. GO 버튼을 누르면 QLineEdit에 입력된 URL로 이동합니다.

코드보기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
from PyQt5.QtWidgets import *
from PyQt5.QtWebEngineWidgets import *
from PyQt5.QtCore import QUrl
class BrowserWindow(QMainWindow):
def __init__(self):
super().__init__()
self.browser = QWebEngineView()
self.setCentralWidget(self.browser)
self.browser.setUrl(QUrl('https://www.google.com'))
navbar = QToolBar()
self.addToolBar(navbar)
back_btn = QAction('Back', self)
back_btn.triggered.connect(self.browser.back)
navbar.addAction(back_btn)
forward_btn = QAction('Forward', self)
forward_btn.triggered.connect(self.browser.forward)
navbar.addAction(forward_btn)
reload_btn = QAction('Reload', self)
reload_btn.triggered.connect(self.browser.reload)
navbar.addAction(reload_btn)
home_btn = QAction('Home', self)
home_btn.triggered.connect(self.navigate_home)
navbar.addAction(home_btn)
self.url_bar = QLineEdit()
self.url_bar.returnPressed.connect(self.navigate_to_url)
navbar.addWidget(self.url_bar)
self.browser.urlChanged.connect(self.update_urlbar)
def navigate_home(self):
self.browser.setUrl(QUrl('https://www.google.com'))
def navigate_to_url(self):
url = self.url_bar.text()
self.browser.setUrl(QUrl(url))
def update_urlbar(self, q: QUrl):
self.url_bar.setText(q.toString())
if __name__ == "__main__":
import sys
app = QApplication(sys.argv)
window = BrowserWindow()
window.show()
sys.exit(app.exec_())
|
cs |
이번에 만들어본 브라우저는 아직까지는 간단한 기능만을 제공하고 있습니다. 하지만 PyQt와 QWebEngineView를 사용하면 더 많은 기능을 추가할 수 있습니다. 예를 들어, 즐겨찾기, 탭, 마우스 제스처, 브라우저 내에서 동영상을 재생하는 등의 기능을 추가할 수 있습니다.
3. PyQt QWebEngineView 웹 브라우저 만들기 예제
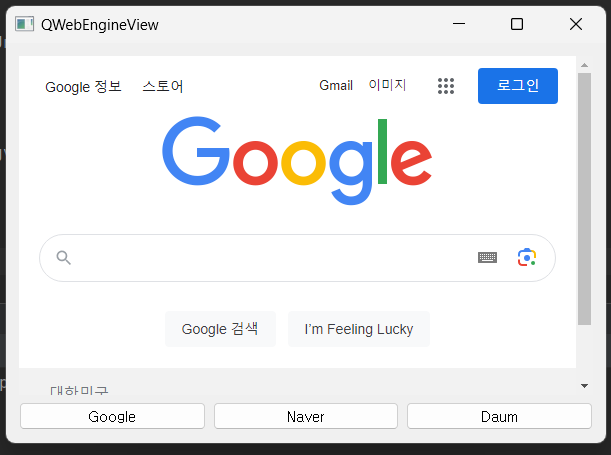
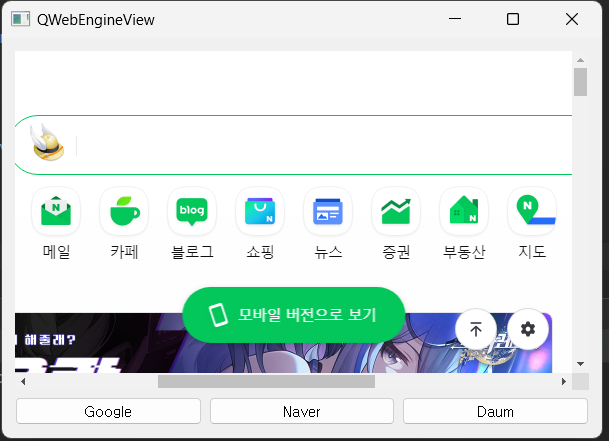
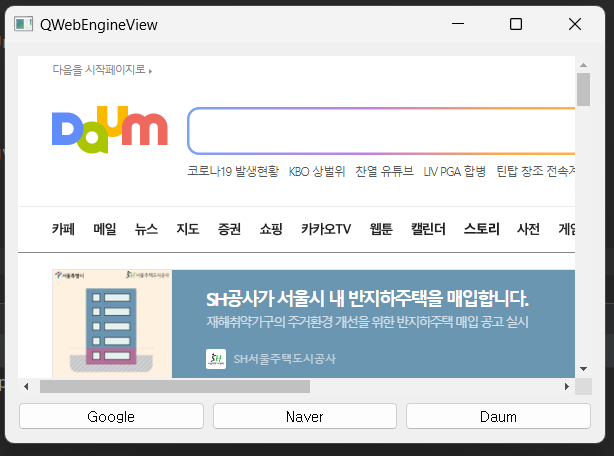
프로그램 창의 크기를 600x400으로 설정하며 버튼 클릭 시 해당 사이트가 QWebEngineView에 적용되는 예제입니다.



코드보기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QHBoxLayout, QVBoxLayout, QPushButton
from PyQt5.QtCore import Qt, QUrl
from PyQt5.QtWebEngineWidgets import QWebEngineView
class MyForm(QWidget):
def __init__(self):
super().__init__(flags=Qt.Widget)
self.setWindowTitle("QWebEngineView")
self.resize(600, 400)
layout = QVBoxLayout()
self.setLayout(layout)
# Display web page using QWebEngineView
self.webview = QWebEngineView()
layout.addWidget(self.webview)
button_layout = QHBoxLayout()
layout.addLayout(button_layout)
# Sample buttons
button1 = QPushButton("Google")
button_layout.addWidget(button1)
button1.clicked.connect(self.load_google)
button2 = QPushButton("Naver")
button_layout.addWidget(button2)
button2.clicked.connect(self.load_naver)
button3 = QPushButton("Daum")
button_layout.addWidget(button3)
button3.clicked.connect(self.load_daum)
def load_google(self):
self.webview.setUrl(QUrl("https://www.google.com"))
def load_naver(self):
self.webview.setUrl(QUrl("https://www.naver.com"))
def load_daum(self):
self.webview.setUrl(QUrl("https://www.daum.net"))
if __name__ == "__main__":
app = QApplication(sys.argv)
form = MyForm()
form.show()
sys.exit(app.exec_())
|
cs |
이 코드는 창의 크기를 600x400으로 설정하고, 1번 버튼은 "Google", 2번 버튼은 "Naver", 3번 버튼은 "Daum"의 텍스트를 가지고 있습니다. 각 버튼을 클릭하면 QWebEngineView에 해당 사이트가 적용됩니다. 예를 들어, 1번 버튼을 클릭하면 "https://www.google.com" 사이트가, 2번 버튼을 클릭하면 "https://www.naver.com" 사이트가, 3번 버튼을 클릭하면 "https://www.daum.net" 사이트가 QWebEngineView에 적용됩니다.
4. 웹브라우저의 보안 취약점
웹브라우저는 인터넷 사용 중 가장 빈번하게 사용되는 애플리케이션 중 하나입니다. 그러나 웹브라우저는 악성 코드에 대한 취약점이 많습니다. 웹브라우저를 사용할 때 보안에 대한 주의가 필요합니다.
웹브라우저를 사용할 때 주의해야 할 몇 가지 사항은 다음과 같습니다.
1) 최신 버전의 웹브라우저를 사용하세요.
2) 알 수 없는 웹사이트에서 다운로드하지 마세요.
3) 인터넷 사용 시 주의해야 할 사항을 항상 염두에 두세요.
5. 결론 및 의견
PyQt QWebEngineView 웹 브라우저 만들기 방법에 대해 알아보았습니다. QWebEngineView는 Chromium 기반으로 만들어져 있기 때문에 최신 웹 기술을 지원하며, PyQt를 사용하면 파이썬 코드로 웹브라우저를 만들 수 있습니다. 만들어본 브라우저는 아직까지는 간단한 기능만을 제공하고 있습니다. 하지만 PyQt와 QWebEngineView를 사용하면 더 많은 기능을 추가할 수 있습니다. 이번 코드를 기반으로 웹브라우저를 더욱 개선할 수 있으니 참고해보시기 바랍니다.
그리고 웹브라우저를 사용할 때 보안에 대한 주의가 필요하다는 것을 다시 한 번 강조하고자 합니다. 사용자의 개인정보나 기밀 정보가 유출되지 않도록 주의하세요.
[관련글]
[정보 및 유용한 팁] - 챗GPT 란? (CHAT GPT 사용)
챗GPT 란? (CHAT GPT 사용)
챗GPT 란 무엇일까요? 요즘 너무 핫하다 못해 마치 옆에 있는 선생님처럼 느껴지는 이 인공지능 AI에 대해서 이해하기 쉽게 정리하려 합니다. 결론적으로 챗GPT에게 질문을 하면, 형식적인 답이 아
2toy.net
[파이썬 (pythoon)] - python tkinter photoimage 사진 이미지 넣는 방법
python tkinter photoimage 사진 이미지 넣는 방법
파이썬 GUI 프로그램 개발시 사진을 적용하기 위해서는 PIL 라이브러리에 ImageTK를 활용하면 됩니다. python tkinter photoimage 사진 넣는 방법 및 옵션, 그리고 여러개 사진 넣는 예제까지 같이 공부해
2toy.net
[html 자바스크립트 study] - html은 프로그래밍 언어가 아닙니다 - 오해와 진실
html은 프로그래밍 언어가 아닙니다 - 오해와 진실
웹 개발에 관심 있는 많은 사람들이 HTML(HyperText Markup Language)을 프로그래밍 언어로 오해하고 있습니다. 그러나 HTML은 사실 프로그래밍 언어가 아닙니다. 이 글에서는 HTML이 프로그래밍 언어가 아
2toy.net
'파이썬 (pythoon)' 카테고리의 다른 글
| 파이썬 Tkinter에서 프레임(Frame) 활용하기 (0) | 2023.06.13 |
|---|---|
| SQL 자격증 중요성 및 유형, 과정, 시험 구성 (0) | 2023.06.12 |
| 파이썬 for 문 사용법 및 예시 정리 (0) | 2023.05.27 |
| 파이썬 split 함수 문자열 리스트 변환 (0) | 2023.05.26 |
| 파이썬 딕셔너리 (Dictionary) 정리 (0) | 2023.05.25 |