그래픽 사용자 인터페이스(GUI) 개발에서 스플래시 화면은 응용 프로그램이 시작될 때 나타나는 그래픽 요소로, 응용 프로그램의 주요 구성 요소가 로드되는 동안 사용자에게 시각적으로 매력적인 소개를 제공합니다. 강력한 GUI 라이브러리 Tkinter가 포함된 Python을 사용하면 개발자가 스플래시 화면을 쉽게 만들어 사용자 경험을 향상시킬 수 있습니다. 이 블로그 게시물에서는 Python Tkinter에서 시작 화면을 만드는 단계별 프로세스를 살펴보겠습니다.
[목차]
1단계: 환경 설정
2단계: 필수 라이브러리 가져오기
3단계: 시작 화면 디자인
4단계: 시작 화면 창 만들기
5단계: 이미지 로드 및 표시
6단계: 선택적 텍스트 또는 로고 추가
7단계: 시작 화면 중앙에 맞추기
8단계: 시작 화면 표시
9단계: 애플리케이션 실행
10단계: python tkinter 시작화면 예시
결론 및 의견

시작 화면은 일반적으로 기본 애플리케이션 창이 나타나기 전에 선택적 텍스트나 로고와 함께 이미지나 애니메이션을 표시하는 별도의 창입니다. 브랜딩, 사용자에게 응용 프로그램이 로드되고 있다는 시각적 신호 제공, 중요한 정보 또는 팁 제공과 같은 다양한 목적을 수행합니다. 잘 디자인된 시작 화면은 사용자의 참여를 유도하고 애플리케이션에 대한 긍정적인 첫인상을 만들 수 있습니다.
1단계: 환경 설정
스플래시 화면 생성을 시작하기 전에 시스템에 Python 및 Tkinter가 설치되어 있는지 확인하십시오. Tkinter는 대부분의 Python 배포판에 포함되어 있어 쉽게 사용할 수 있습니다. 설치를 확인하려면 Python 셸을 열고 import tkinter를 실행합니다. 오류가 없으면 계속 진행할 수 있습니다.
2단계: 필수 라이브러리 가져오기
Tkinter에서 시작 화면을 만들려면 필요한 라이브러리를 가져와야 합니다. Tkinter와 함께 이미지 처리를 위해 PIL(Python Imaging Library) 또는 Pillow 라이브러리를 가져올 것입니다. Pillow를 설치하려면 명령 프롬프트 또는 터미널에서 pip install Pillow 명령을 사용하세요.
3단계: 시작 화면 디자인
시작 화면을 디자인하려면 표시할 이미지나 애니메이션이 필요합니다. 시각적으로 매력적인 이미지를 선택하거나 응용 프로그램을 나타내는 애니메이션을 만드십시오. 지원되는 이미지 형식에는 PNG, JPEG 및 GIF가 포함됩니다. Python 스크립트와 동일한 디렉터리에 이미지 파일을 배치합니다.
4단계: 시작 화면 창 만들기
Tkinter에서 Tk() 클래스를 사용하여 새 창을 만듭니다. 제목, 크기 및 배경색과 같은 창 속성을 사용자 지정하여 응용 프로그램의 미학에 맞춥니다. wm_attributes 메서드를 사용하여 다른 창 위에 나타나도록 창을 설정할 수 있습니다.
5단계: 이미지 로드 및 표시
PIL 또는 Pillow 라이브러리를 사용하여 이미지 파일을 Tkinter 호환 형식으로 로드합니다. ImageTk.PhotoImage 클래스를 사용하여 Tkinter 이미지 객체를 만듭니다. 그런 다음 스플래시 화면 창에서 Label 위젯을 생성하고 configure 메서드를 사용하여 이미지를 할당합니다.
6단계: 선택적 텍스트 또는 로고 추가
시작 화면을 개선하기 위해 텍스트나 로고를 추가할 수 있습니다. 라벨 위젯을 다시 사용하여 이미지 옆에 원하는 텍스트나 로고를 표시합니다. 글꼴, 크기, 색상 및 위치와 같은 레이블 속성을 조정하여 원하는 레이아웃을 얻습니다.
7단계: 시작 화면 중앙에 맞추기
시작 화면이 화면 중앙에 나타나도록 하려면 winfo_screenwidth() 및 winfo_screenheight() 메서드를 사용하여 화면 크기를 계산합니다. 그런 다음 geometry 방법을 사용하여 시작 화면 창을 중앙에 배치합니다.
8단계: 시작 화면 표시
스플래시 화면 창을 설정한 후 after() 메서드를 사용하여 스플래시 화면의 지속 시간을 예약합니다. 이 메서드는 밀리초 단위의 지연과 지연이 완료될 때 호출할 함수를 허용합니다. 이 경우 시작 화면 창을 파괴하고 기본 응용 프로그램 창으로 진행하는 함수를 호출합니다.
9단계: 애플리케이션 실행
스플래시 화면 지속 시간이 완료되면 destroy() 메서드를 사용하여 스플래시 화면 창을 파괴합니다. 이 시점에서 기본 응용 프로그램 창을 만들고 표시하거나 응용 프로그램의 기능과 관련된 추가 코드를 실행할 수 있습니다.
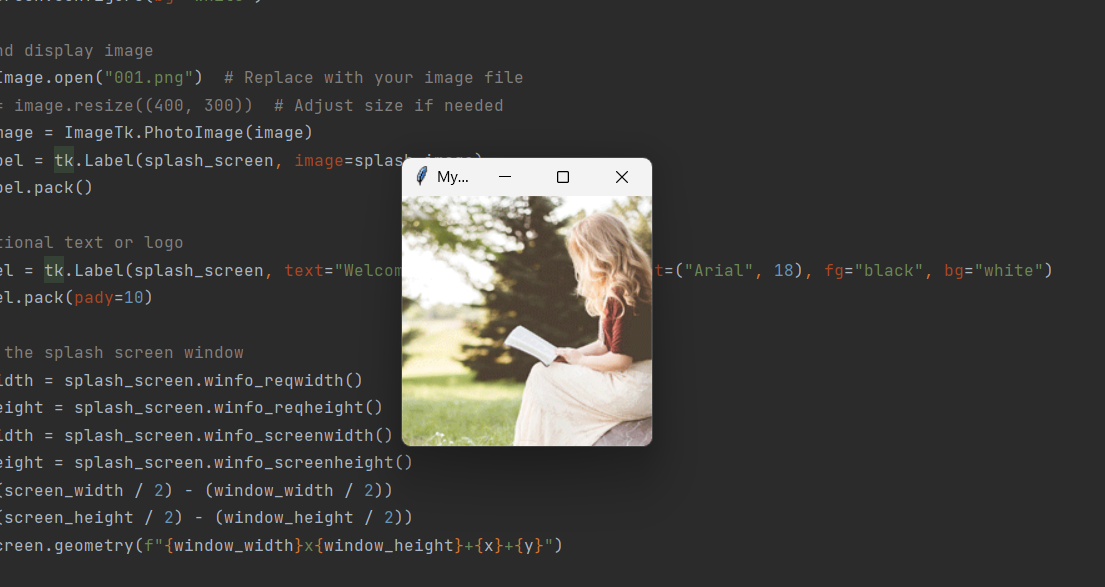
10단계: python tkinter 시작화면 예시
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
import tkinter as tk
from PIL import ImageTk, Image
# Create splash screen window
splash_screen = tk.Tk()
splash_screen.title("My Application")
splash_screen.geometry("400x300")
splash_screen.configure(bg="white")
# Load and display image
image = Image.open("001.png") # Replace with your image file
# image = image.resize((400, 300)) # Adjust size if needed
splash_image = ImageTk.PhotoImage(image)
image_label = tk.Label(splash_screen, image=splash_image)
image_label.pack()
# Add optional text or logo
text_label = tk.Label(splash_screen, text="Welcome to My Application", font=("Arial", 18), fg="black", bg="white")
text_label.pack(pady=10)
# Center the splash screen window
window_width = splash_screen.winfo_reqwidth()
window_height = splash_screen.winfo_reqheight()
screen_width = splash_screen.winfo_screenwidth()
screen_height = splash_screen.winfo_screenheight()
x = int((screen_width / 2) - (window_width / 2))
y = int((screen_height / 2) - (window_height / 2))
splash_screen.geometry(f"{window_width}x{window_height}+{x}+{y}")
# Display the splash screen for a certain duration
def close_splash_screen():
splash_screen.destroy()
# Create and display the main application window or run additional code
splash_screen.after(3000, close_splash_screen) # Adjust the duration in milliseconds
# Run the application
splash_screen.mainloop()
|
cs |
"001.png"를 자신의 스플래시 화면 이미지 파일 경로로 바꾸세요. 텍스트 레이블, 글꼴, 색상 및 기타 속성을 원하는 대로 사용자 지정합니다. 시작 화면이 표시되는 시간을 제어하려면 after() 메서드 내에서 밀리초 단위로 지속 시간을 조정합니다.

지정된 시간이 지나면 close_splash_screen() 함수가 호출되어 스플래시 화면 창을 파괴합니다. 그런 다음 기본 응용 프로그램 창을 만들고 표시하거나 응용 프로그램의 기능과 관련된 다른 코드를 실행할 수 있습니다.
참고: 필요한 이미지 파일을 Python 스크립트와 동일한 디렉터리에 두거나 이미지 파일에 대한 올바른 경로를 제공해야 합니다.
결론 및 의견
이 블로그 게시물에서는 Python Tkinter에서 시작 화면을 만드는 단계별 프로세스를 살펴보았습니다. 다음 단계를 따르면 기본 구성 요소가 로드되는 동안 시각적으로 매력적인 소개를 제공하여 애플리케이션의 사용자 경험을 향상시킬 수 있습니다. 눈길을 끄는 이미지나 애니메이션을 선택하고, 스플래시 화면 창을 사용자 지정하고, 응용 프로그램의 브랜딩에 맞게 선택적 텍스트나 로고를 추가하는 것을 잊지 마십시오. Tkinter의 단순성과 유연성으로 스플래시 화면을 만드는 것은 수월한 작업이 됩니다. 이제 눈길을 끄는 스플래시 화면을 구현하여 응용 프로그램을 군중에서 돋보이게 만드십시오.
[관련글]
[정보 및 유용한 팁] - 챗GPT 란? (CHAT GPT 사용)
챗GPT 란? (CHAT GPT 사용)
챗GPT 란 무엇일까요? 요즘 너무 핫하다 못해 마치 옆에 있는 선생님처럼 느껴지는 이 인공지능 AI에 대해서 이해하기 쉽게 정리하려 합니다. 결론적으로 챗GPT에게 질문을 하면, 형식적인 답이 아
2toy.net
[파이썬 (pythoon)] - 파이썬 for 문 사용법 및 예시 정리
파이썬 for 문 사용법 및 예시 정리
파이썬 for 문 사용법을 통해서 여러가지 리스트, 딕셔너리 및 활용법에 대해 정리하려 합니다. 반복문 특성상 코딩의 가독성을 높이고, 같은 행위를 반복하는 번거로움을 줄일 수 있습니다. 여
2toy.net
[파이썬 (pythoon)] - 파이썬 독학 과연 가능할까?
파이썬 독학 과연 가능할까?
많은 프로그래밍 언어 중 파이썬은 정말 매력적이라고 생각합니다. 저도 처음 파이썬 독학, 공부를 시작할때 너무 설레였던거 같습니다. 막연히 매크로를 사용해서 업무를 편하게 하고 싶다는
2toy.net
[유용한 어플 및 프로그램] - Zoom pc 버전 다운로드 (줌 화상회의 download)
Zoom pc 버전 다운로드 (줌 화상회의 download)
Zoom은 COVID-19 대유행 이후로 인기가 계속해서 높아지고 있는 화상 회의 도구입니다. 전 세계 사람들을 실시간으로 연결할 수 있는 기능을 제공하여 원격 작업, 온라인 학습 및 가상 이벤트를 위
2toy.net
'파이썬 (pythoon)' 카테고리의 다른 글
| Python Tkinter 파일 탐색기(FileDialog) 만들기 방법 (0) | 2023.06.17 |
|---|---|
| Python Tkinter 애니메이션, canvas, update() (0) | 2023.06.17 |
| Python Tkinter Scroll (스크롤) 사용법 (0) | 2023.06.15 |
| 파이썬 Tkinter 색상표 프로그램 만들기 (0) | 2023.06.15 |
| 파이썬 Tkinter를 사용하여 캘린더 달력 프로그램 만들기 (0) | 2023.06.15 |