이번 글에서는 Python Tkinter 사용 날씨 앱 프로그램 (Weather API) 만드는 방법을 알아보겠습니다. 날씨 앱은 우리의 일상생활에서 필수적인 부분이 되어, 우리 지역 및 그 이상의 날씨 정보를 최신으로 제공합니다. 결국 api 데이터를 불러오는 코딩은 어렵지 않습니다. 시작해볼까요?
[목차]
1. 사전 요구 사항
2. 1 단계 : 프로젝트 설정
3. 2 단계 : 필요한 모듈 가져 오기
4. 3 단계 : 메인 윈도우 생성하기
5. 4 단계 : GUI 구성 요소 추가하기
6. 5 단계 : API 요청 함수 정의하기
7. 6 단계 : 버튼과 API 요청 함수 연결하기
8. 7 단계 : 앱 실행하기
9. 8 단계 : 앱 테스트하기
10. 예제 프로그램 정리 코드
11. 결론 및 의견

사전 요구 사항
시작하기 전에 시스템에 Python이 설치되어 있는지 확인하십시오. 최신 버전의 Python은 공식 웹 사이트에서 다운로드할 수 있습니다. 또한, API에서 날씨 데이터를 가져 오기 위해 requests 라이브러리를 사용할 것입니다. 터미널이나 명령 프롬프트에서 pip install requests를 실행하여 설치할 수 있습니다.
1 단계 : 프로젝트 설정
시작하기 위해 프로젝트를 위한 새 디렉토리를 만드십시오. 선호하는 코드 편집기를 열고 프로젝트 디렉토리로 이동하십시오. 새 Python 파일을 만들고 weather_app.py라고 이름 지어보겠습니다. 이 파일에서 코드를 작성할 것입니다.
2 단계 : 필요한 모듈 가져 오기
weather_app.py에서 GUI를 위한 tkinter, API 요청을 위한 requests 및 JSON 데이터를 처리하기 위한 json 등 필요한 모듈을 가져옵니다. 파일의 맨 처음에 다음의 코드를 추가하십시오.
import tkinter as tk
import requests
import json
3 단계 : 메인 윈도우 생성하기
이제 날씨 앱의 메인 창을 만들어 보겠습니다. 메인 창을 나타내는 새로운 Tk 객체를 초기화합니다. 다음 코드를 추가하십시오.
window = tk.Tk()
window.title("Weather App")
window.geometry("400x200")
title 메서드는 창의 제목을 설정하고 geometry는 그 크기를 결정합니다.
4 단계 : GUI 구성 요소 추가하기
다음으로, 앱에 필요한 GUI 구성 요소를 추가합니다. 도시 이름을 표시하는 Label, 사용자가 도시를 입력할 수 있는 Entry 위젯 및 날씨 데이터를 가져 오는 버튼을 포함합니다. 추가로, 날씨 정보를 표시하는 라벨을 추가합니다.
city_label = tk.Label(window, text="City:")
city_label.pack()
city_entry = tk.Entry(window)
city_entry.pack()
get_weather_button = tk.Button(window, text="Get Weather")
get_weather_button.pack()
weather_label = tk.Label(window, text="")
weather_label.pack()
Label 위젯은 텍스트를 표시하고 Entry 위젯은 텍스트를 입력할 수 있도록 합니다. Button 위젯은 클릭시 동작을 트리거하고, 다른 Label 위젯을 사용하여 날씨 정보를 표시합니다.
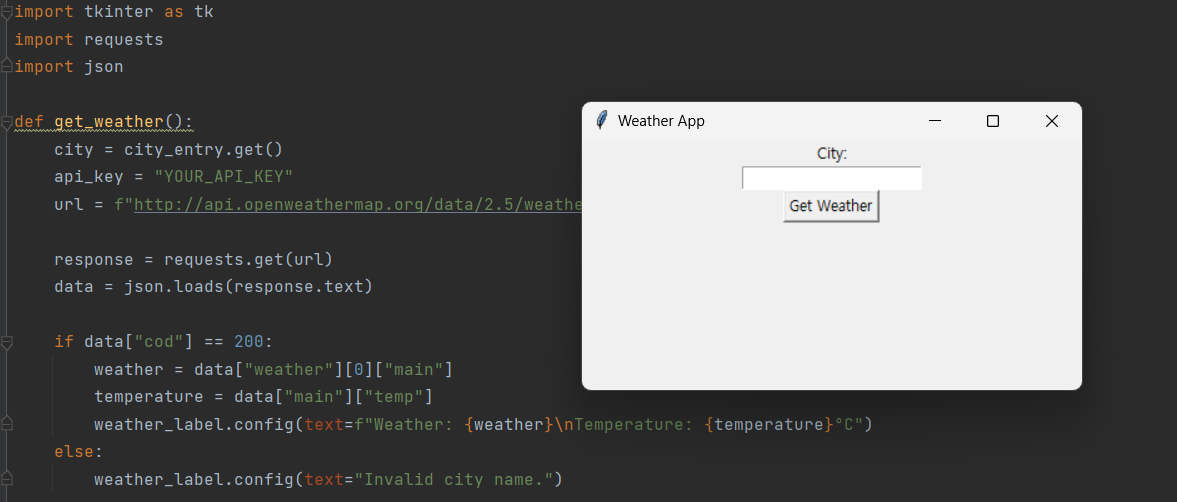
5 단계 : API 요청 함수 정의하기
이제 사용자 입력에 따라 날씨 데이터를 가져 오기위한 API 요청을 하는 함수를 정의합니다. 이번 튜토리얼에서는 OpenWeatherMap API를 사용할 것입니다.
def get_weather():
city = city_entry.get()
api_key = "YOUR_API_KEY"
url = f"<http://api.openweathermap.org/data/2.5/weather?q={city}&appid={api_key}>"
response = requests.get(url)
data = json.loads(response.text)
if data["cod"] == 200:
weather = data["weather"][0]["main"]
temperature = data["main"]["temp"]
weather_label.config(text=f"Weather: {weather}\\\\nTemperature: {temperature}°C")
else:
weather_label.config(text="Invalid city name.")
이 함수에서는 city_entry 위젯에서 사용자가 입력한 도시 이름을 검색합니다. YOUR_API_KEY를 실제 OpenWeatherMap API 키로 대체합니다. 그런 다음 API URL을 구성하고 requests 라이브러리를 사용하여 GET 요청을합니다. JSON 응답을 구문 분석하고 날씨 및 온도 정보를 추출합니다. 응답이 유효한 경우, 날씨 세부 정보로 weather_label을 업데이트합니다. 그렇지 않으면 오류 메시지를 표시합니다.

api key는 OpenWeather에서 신청하면 무료로 쉽게 받을 수 있습니다. 무료의 경우 60회까지 제한이 되며, 시간예측이 안되거나 유료에 비해 여러가지 제한 사항이 있습니다. 프로그램 개발 후 사용화 하실 경우는 유료로 사용하시면 되고, 공부가 목적이시면 무료도 충분합니다. 사이트에 접속해서 가입 후 발급 받으시면 됩니다.
6 단계 : 버튼과 API 요청 함수 연결하기
버튼을 클릭하면 API 요청이 트리거되도록 get_weather() 함수를 버튼의 명령 속성에 바인딩해야합니다. 다음 코드를 함수 정의 후에 추가하십시오.
get_weather_button.config(command=get_weather)
7 단계 : 앱 실행하기
마지막으로, Tkinter 이벤트 루프를 시작하여 앱을 실행해야합니다. 파일의 끝에 다음 코드를 추가하십시오.
window.mainloop()
8 단계 : 앱 테스트하기
weather_app.py의 변경 사항을 저장하고 터미널이나 명령 프롬프트에서 python weather_app.py를 실행하십시오. 날씨 앱 창이 표시됩니다. Entry 위젯에서 도시 이름을 입력하고 "Get Weather" 버튼을 클릭하십시오. 지정된 도시에 대한 날씨 정보가 weather_label에 표시됩니다.
예제 프로그램 정리 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
import tkinter as tk
import requests
import json
def get_weather():
city = city_entry.get()
api_key = "YOUR_API_KEY"
url = f"http://api.openweathermap.org/data/2.5/weather?q={city}&appid={api_key}"
response = requests.get(url)
data = json.loads(response.text)
if data["cod"] == 200:
weather = data["weather"][0]["main"]
temperature = data["main"]["temp"]
weather_label.config(text=f"Weather: {weather}\nTemperature: {temperature}°C")
else:
weather_label.config(text="Invalid city name.")
window = tk.Tk()
window.title("Weather App")
window.geometry("400x200")
city_label = tk.Label(window, text="City:")
city_label.pack()
city_entry = tk.Entry(window)
city_entry.pack()
get_weather_button = tk.Button(window, text="Get Weather", command=get_weather)
get_weather_button.pack()
weather_label = tk.Label(window, text="")
weather_label.pack()
window.mainloop()
|
cs |
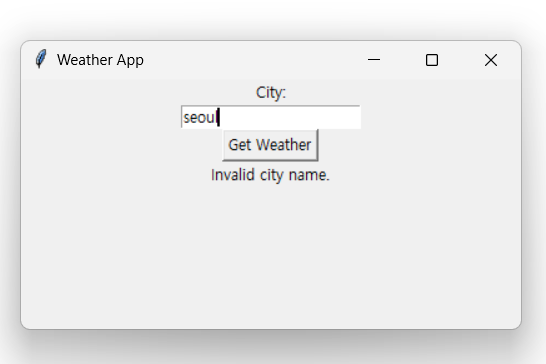
실행화면

전 별도로 api 신청을 하지 않음으로 Invalid city name 가 결과값으로 나옵니다. api 만 아래 코딩 부분에 작성을 하시면 날씨 정보가 확인 가능합니다.

결론 및 의견
이번 글에서는 그래픽 사용자 인터페이스를 만들고, API 요청을 수행하고, 날씨 정보를 표시하는 단계별 과정을 안내했습니다. 날씨 아이콘을 표시하거나 멀티데이 예보를 추가하는 등 추가 기능으로 앱을 개선할 수 있습니다.
[관련글]
[정보 및 유용한 팁] - 챗GPT 란? (CHAT GPT 사용)
챗GPT 란? (CHAT GPT 사용)
챗GPT 란 무엇일까요? 요즘 너무 핫하다 못해 마치 옆에 있는 선생님처럼 느껴지는 이 인공지능 AI에 대해서 이해하기 쉽게 정리하려 합니다. 결론적으로 챗GPT에게 질문을 하면, 형식적인 답이 아
2toy.net
[파이썬 (pythoon)] - Python Tkinter를 사용한 채팅 프로그램 만들기
Python Tkinter를 사용한 채팅 프로그램 만들기
Python Tkinter는 Python에서 그래픽 사용자 인터페이스(GUI)를 사용하여 채팅 응용 프로그램을 구축하는 방법을 살펴봅니다. 이 자습서를 따라 기능 및 대화형 채팅 인터페이스를 만드는 데 필요한 기
2toy.net
[파이썬 (pythoon)] - 파이썬 벽돌깨기 게임 만들기 - python tkinter game
파이썬 벽돌깨기 게임 만들기 - python tkinter game
Python을 활용하여 Tkinter의 기능을 최대한 적용 후 몇줄 안되는 코딩으로 파이썬 벽돌깨기 게임 만들기 및 방법을 알아보려 합니다. pygame 라이브러리 없이 Canvas 위젯을 사용해서 생각보다 어렵지
2toy.net
[파이썬 (pythoon)] - Python Tkinter sqlite 3 데이터베이스 insert, update, delete
Python Tkinter sqlite 3 데이터베이스 insert, update, delete
Python Tkinter sqlite 사용하여 데이터베이스 작업을 위해 데이터베이스용 그래픽 사용자 인터페이스를 구축하는 방법을 살펴봅니다. 필수 개념을 다루고 직관적이고 효율적인 데이터베이스 애플리
2toy.net
[html 자바스크립트 study] - calculator css 계산기 만들기 디자인
calculator css 계산기 만들기 디자인
CSS는 웹 개발에서 디자인과 스타일을 구축하는 핵심 요소입니다. 이 글에서는 CSS를 활용하여 간단한 계산기를 디자인하는 방법을 알아보고자 합니다. 예시 코드와 함께 실제로 계산기를 만들어
2toy.net
'파이썬 (pythoon)' 카테고리의 다른 글
| PyQt6 란? 파이썬 그래픽 사용자 인터페이스(GUI) (0) | 2023.06.24 |
|---|---|
| 파이썬 Tkinter 디지털 시계 프로그램 만들기 예제 (0) | 2023.06.23 |
| Python Tkinter를 사용하여 상태 표시줄 만들기 (0) | 2023.06.18 |
| Python Tkinter 스톱워치 응용 프로그램 구축 (0) | 2023.06.17 |
| 파이썬 Tkinter 이미지 뷰어 프로그램 만들기 (0) | 2023.06.17 |
