html 무료 템플릿 및 사이트 디자인을 찾고 계신 분들을 위해 최고의 3개 추천 사이트를 소개해드리려고 합니다. 이 글에서는 각 사이트의 html free template 및 design의 주요 기능과 장점에 대해 자세히 알아보도록 하겠습니다.
[목차]
1. html free template - HTML5UP
2. html free template - FreeHTML5
3. html free template - Templated
4. 결론 및 의견
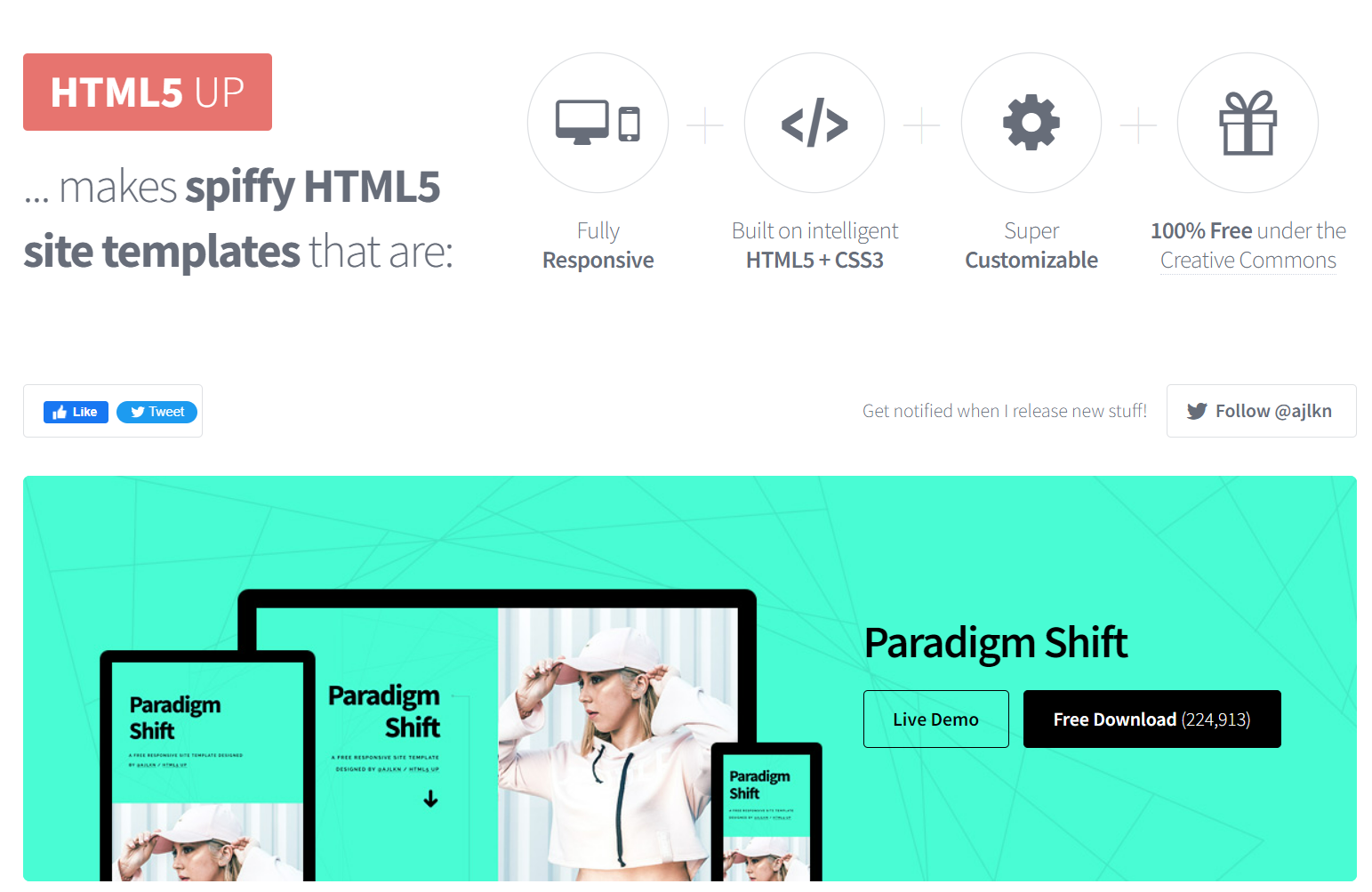
1. html free template - HTML5UP
HTML5UP은 웹 디자인 및 개발에 관심 있는 많은 사람들에게 인기 있는 사이트입니다. 이 사이트는 반응형 웹 템플릿을 제공하며, 깔끔하고 현대적인 디자인으로 유명합니다.

HTML5UP은 Creative Commons 라이선스로 무료로 사용할 수 있으며, 모든 템플릿은 HTML5와 CSS3로 작성되어 있습니다.
또한, 간단한 수정만으로도 개인 블로그, 포트폴리오, 비즈니스 사이트 등 다양한 목적에 맞게 사용할 수 있습니다.
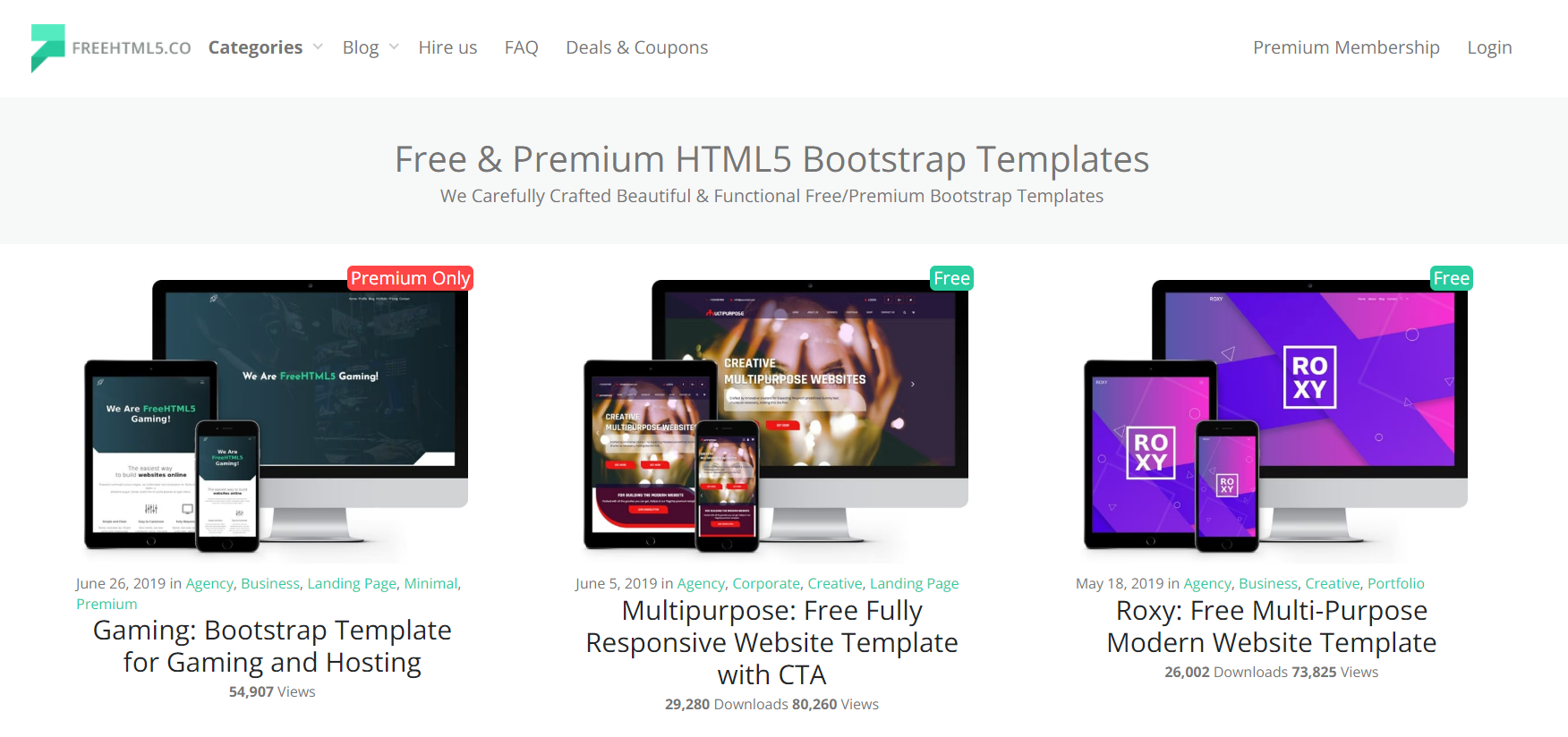
2. html free template - FreeHTML5
FreeHTML5는 다양한 분야에 사용할 수 있는 다목적 템플릿을 제공하는 사이트입니다. 이 사이트에서는 블로그, 포트폴리오, 온라인 상점, 기업 웹사이트 등 다양한 유형의 템플릿을 찾을 수 있습니다.

FreeHTML5는 사용자 친화적인 인터페이스와 직관적인 설치 과정으로 유명합니다. 각 템플릿은 모바일 최적화되어 있으며, HTML5, CSS3, jQuery 등 최신 웹 기술을 활용하여 만들어졌습니다.
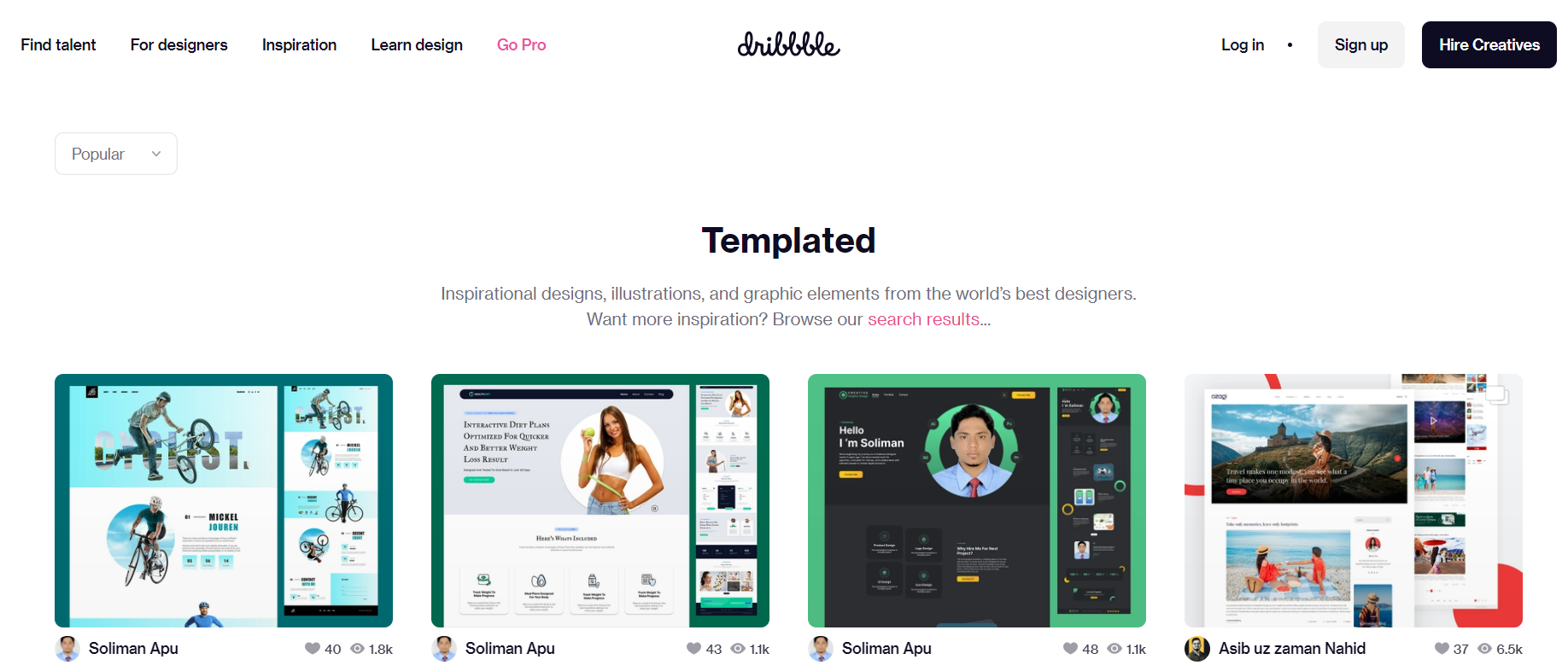
3. html free template - Templated
Templated는 사용자들이 무료로 사용할 수 있는 풍부한 HTML5 템플릿을 제공하는 사이트입니다. Templated는 다양한 주제와 스타일의 템플릿을 보유하고 있어, 사용자들은 자신의 웹사이트나 블로그에 가장 적합한 템플릿을 찾을 수 있습니다.

사이트 내에서 템플릿을 미리보기하고 실시간으로 편집하여 커스터마이징할 수 있는 기능도 제공합니다. Templated는 풍부한 컨텐츠와 사용하기 쉬운 인터페이스로 웹 디자인 경험이 적은 사람들에게도 추천할 만한 사이트입니다.
4. 결론 및 의견
지금까지 HTML 무료 템플릿을 찾는 분들에게 추천할만한 사이트 3개를 소개해드렸습니다. 각 사이트는 다양한 주제와 기능을 제공하며, 사용자들이 자신의 목적과 스타일에 맞는 템플릿을 찾을 수 있습니다. 이제 여러분은 이 추천 사이트들의 html free template 통해 멋진 웹사이트나 블로그를 만들어보세요.
[관련글]
[정보 및 유용한 팁] - 챗GPT 란? (CHAT GPT 사용)
챗GPT 란? (CHAT GPT 사용)
챗GPT 란 무엇일까요? 요즘 너무 핫하다 못해 마치 옆에 있는 선생님처럼 느껴지는 이 인공지능 AI에 대해서 이해하기 쉽게 정리하려 합니다. 결론적으로 챗GPT에게 질문을 하면, 형식적인 답이 아
2toy.net
[html 자바스크립트 study] - html 이란? 기본 사용법 및 내용에 대해 알아보자
html 이란? 기본 사용법 및 내용에 대해 알아보자
HTML 이란? Hyper Text Markup Language의 약자로, 웹 페이지를 만들기 위해 사용되는 마크업 언어입니다. 현재 대부분의 웹 사이트는 HTML을 기반으로 만들어지고, HTML을 구현하는 웹 브라우저는 대부분의
2toy.net
[html 자바스크립트 study] - html css 예제 - 웹페이지 만들기 (반응형, 홈페이지)
html css 예제 - 웹페이지 만들기 (반응형, 홈페이지)
HTML과 CSS는 현재 웹 개발에서 필수적 입니다. HTML은 웹사이트의 구조를 정의하고, CSS는 디자인과 스타일을 담당합니다. 마치 뼈에 살과 옷을 입힌 개념이죠. 이번 글에서는 html css 예제 - 웹페이
2toy.net
'유용한 사이트모음' 카테고리의 다른 글
| 챗gpt 사이트 소개 및 사용법 (1) | 2023.08.31 |
|---|---|
| 깃허브(GitHub) 파일 다운로드 - 소스코드 (0) | 2023.06.10 |
| html to pdf 변환 방법 및 사이트 추천 (0) | 2023.06.07 |
| 네이버 지식쇼핑에서 내 상품 순위 체크하는 방법 (0) | 2020.03.22 |


