반응형
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
from tkinter import *
from PIL import ImageTk,Image
root = Tk()
root.title('사진불러오기')
# root.geometry('800x600')
img1 = ImageTk.PhotoImage(Image.open('./001.png'))
img2 = ImageTk.PhotoImage(Image.open('./002.png'))
img3 = ImageTk.PhotoImage(Image.open('./003.png'))
img4 = ImageTk.PhotoImage(Image.open('./004.png'))
img5 = ImageTk.PhotoImage(Image.open('./005.png'))
img_list = [img1, img2, img3, img4, img5]
label = Label(image=img1)
label.grid(row=0, column=0, columnspan=3)
def forward(image_number):
global label
global button_forward
global button_back
label.grid_forget()
label = Label(image=img_list[image_number-1])
button_forward = Button(root, text=">>", command=lambda : forward(image_number+1))
button_back = Button(root, text="<<", command=lambda : back(image_number-1))
if image_number == 5:
button_forward = Button(root, text=">>", state=DISABLED)
label.grid(row=0, column=0, columnspan=3)
button_back.grid(row=1, column=0)
button_forward.grid(row=1, column=2)
def back(image_number):
global label
global button_forward
global button_back
label.grid_forget()
label = Label(image=img_list[image_number-1])
button_forward = Button(root, text=">>", command=lambda : forward(image_number+1))
button_back = Button(root, text="<<", command=lambda: back(image_number-1))
if image_number ==1:
button_back = Button(root, text="<<", state = DISABLED)
label.grid(row=0, column=0, columnspan=3)
button_back.grid(row=1, column=0)
button_forward.grid(row=1, column=2)
button_back = Button(root, text="<<", command=back, state=DISABLED)
button_exit = Button(root, text="프로그램종료", command=root.quit)
button_forward = Button(root, text=">>", command=lambda : forward(2))
button_back.grid(row=1, column=0)
button_exit.grid(row=1, column=1)
button_forward.grid(row=1, column=2)
root.mainloop()
|
cs |





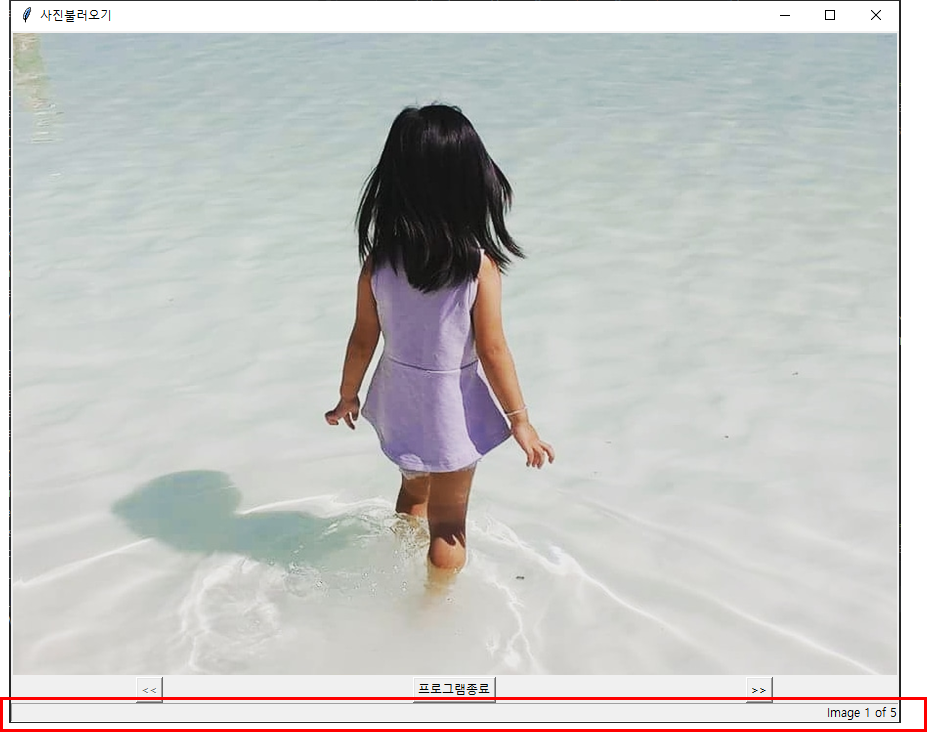
[상태표시줄과 같은 기능 추가]
1. status : Label을 이용해서 상태표시줄 기능을 구현한다.
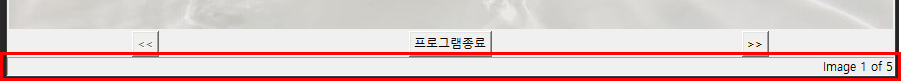
- 기본상태 부분 image 1 of 5
text='Image 1 of ' + str(len(img_list)
- 다음버튼 / 이전버튼 눌렀을때
text='Image ' + str(image_number) + ' of ' + str(len(img_list)
* 소스가 기본에 한번 / forward 한번 / back 한번 = 총 3번 중복해서 덮어쓰기 느낌으로 적용
2. Label을 테두리 후 tk화면 끝까지 확장
status.grid(row=2, column=0, columnspan=3, sticky=W+E)
# sticky=W+E 칸을 양쪽으로 끝까지 넓혀주는 옵션 (상태표시줄느낌)

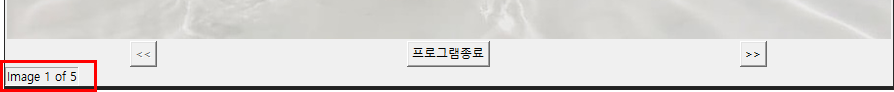
# sticky=W (테두리 왼쪽 정렬)

# sticky=E (테두리 오른쪽 정렬)

3. 상태표시줄 테두리 설정 후 가운데 정렬 -> 왼쪽 정렬
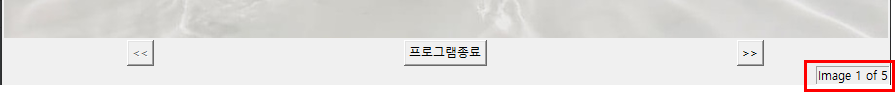
bd=1, relief=SUNKEN, anchor=E
# bd=1, relief=SUNKEN 같이 사용(테두리 라인)
# anchor=E 오른쪽 정렬 / W 왼쪽정렬
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
from tkinter import *
from PIL import ImageTk,Image
root = Tk()
root.title('사진불러오기')
# root.geometry('800x600')
img1 = ImageTk.PhotoImage(Image.open('./001.png'))
img2 = ImageTk.PhotoImage(Image.open('./002.png'))
img3 = ImageTk.PhotoImage(Image.open('./003.png'))
img4 = ImageTk.PhotoImage(Image.open('./004.png'))
img5 = ImageTk.PhotoImage(Image.open('./005.png'))
img_list = [img1, img2, img3, img4, img5]
status = Label(root, text='Image 1 of ' + str(len(img_list)), bd=1, relief=SUNKEN, anchor=E) # bd=1, relief=SUNKEN 같이사용(테두리라인) / anchor=E 오른쪽 정렬 / W 왼쪽정렬
label = Label(image=img1)
label.grid(row=0, column=0, columnspan=3)
def forward(image_number):
global label
global button_forward
global button_back
label.grid_forget()
label = Label(image=img_list[image_number-1])
button_forward = Button(root, text=">>", command=lambda : forward(image_number+1))
button_back = Button(root, text="<<", command=lambda : back(image_number-1))
if image_number == 5:
button_forward = Button(root, text=">>", state=DISABLED)
label.grid(row=0, column=0, columnspan=3)
button_back.grid(row=1, column=0)
button_forward.grid(row=1, column=2)
status = Label(root, text='Image ' + str(image_number) + ' of ' + str(len(img_list)), bd=1, relief=SUNKEN,
anchor=E) # bd=1, relief=SUNKEN 같이사용(테두리라인) / anchor=E 오른쪽 정렬 / W 왼쪽정렬
status.grid(row=2, column=0, columnspan=3, sticky=W + E) # sticky=W+E 칸을 양쪽으로 끝까지 넓혀주느 옵션 (상태표시줄느낌)
def back(image_number):
global label
global button_forward
global button_back
label.grid_forget()
label = Label(image=img_list[image_number-1])
button_forward = Button(root, text=">>", command=lambda : forward(image_number+1))
button_back = Button(root, text="<<", command=lambda: back(image_number-1))
if image_number ==1:
button_back = Button(root, text="<<", state = DISABLED)
label.grid(row=0, column=0, columnspan=3)
button_back.grid(row=1, column=0)
button_forward.grid(row=1, column=2)
status = Label(root, text='Image ' + str(image_number) + ' of ' + str(len(img_list)), bd=1, relief=SUNKEN,
anchor=E) # bd=1, relief=SUNKEN 같이사용(테두리라인) / anchor=E 오른쪽 정렬 / W 왼쪽정렬
status.grid(row=2, column=0, columnspan=3, sticky=W + E) # sticky=W+E 칸을 양쪽으로 끝까지 넓혀주느 옵션 (상태표시줄느낌)
button_back = Button(root, text="<<", command=back, state=DISABLED)
button_exit = Button(root, text="프로그램종료", command=root.quit)
button_forward = Button(root, text=">>", command=lambda : forward(2))
button_back.grid(row=1, column=0)
button_exit.grid(row=1, column=1)
button_forward.grid(row=1, column=2)
status.grid(row=2, column=0, columnspan=3, sticky=W+E) # sticky=W+E 칸을 양쪽으로 끝까지 넓혀주느 옵션 (상태표시줄느낌)
root.mainloop()
|
cs |

반응형