반응형

activity_main.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/Text1"
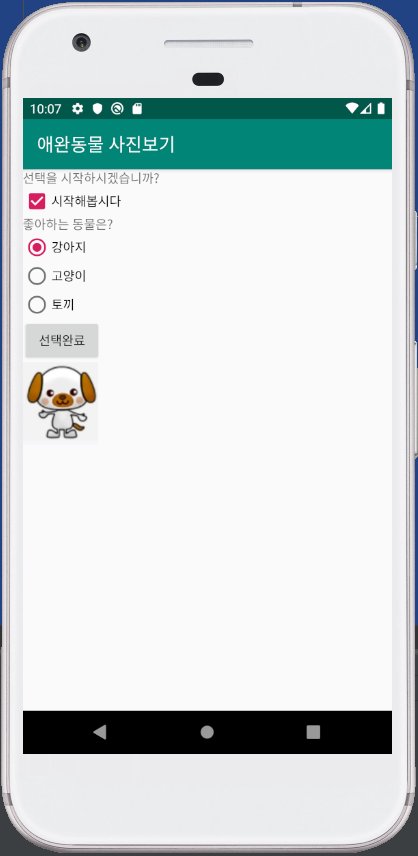
android:text="선택을 시작하시겠습니까?"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/ChkAgree"
android:text="시작해봅시다"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="좋아하는 동물은?"
android:id="@+id/Text2"
android:visibility="invisible"/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/Rgroup1"
android:visibility="invisible">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/RdoDog"
android:text="강아지"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/RdoCat"
android:text="고양이"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/RdoRabbit"
android:text="토끼"/>
</RadioGroup>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BtnOK"
android:visibility="invisible"
android:text="선택완료"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/ImgPet"
android:visibility="invisible"/>
</LinearLayout>
|
cs |

MainActivity.kt
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
package com.example.study001
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.*
import org.w3c.dom.Text
class MainActivity : AppCompatActivity() {
lateinit var text1 : TextView
lateinit var text2 : TextView
lateinit var chkAgree : CheckBox
lateinit var rGroup1 : RadioGroup
lateinit var rdoDog : RadioButton
lateinit var rdoCat : RadioButton
lateinit var rdoRabbit : RadioButton
lateinit var btnOK : Button
lateinit var imgPet : ImageView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "애완동물 사진보기"
text1 = findViewById<TextView>(R.id.Text1)
chkAgree = findViewById(R.id.ChkAgree)
text2 = findViewById(R.id.Text2)
rGroup1 = findViewById(R.id.Rgroup1)
rdoDog = findViewById(R.id.RdoDog)
rdoCat = findViewById(R.id.RdoCat)
rdoRabbit = findViewById(R.id.RdoRabbit)
btnOK = findViewById(R.id.BtnOK)
imgPet = findViewById(R.id.ImgPet)
chkAgree.setOnCheckedChangeListener { compoundButton, b ->
if (chkAgree.isChecked == true){
text2.visibility = android.view.View.VISIBLE
rGroup1.visibility = android.view.View.VISIBLE
btnOK.visibility = android.view.View.VISIBLE
imgPet.visibility = android.view.View.VISIBLE
} else {
text2.visibility = android.view.View.INVISIBLE
rGroup1.visibility = android.view.View.INVISIBLE
btnOK.visibility = android.view.View.INVISIBLE
imgPet.visibility = android.view.View.INVISIBLE
}
}
btnOK.setOnClickListener{
when (rGroup1.checkedRadioButtonId){
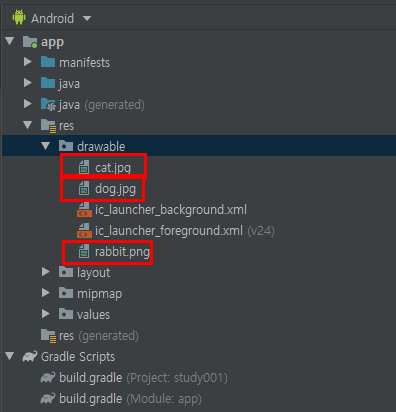
R.id.RdoDog -> imgPet.setImageResource(R.drawable.dog)
R.id.RdoCat -> imgPet.setImageResource(R.drawable.cat)
R.id.RdoRabbit -> imgPet.setImageResource(R.drawable.rabbit)
else -> Toast.makeText(applicationContext,
"동물 먼저 선택하세요", Toast.LENGTH_SHORT).show()
}
}
}
}
|
cs |


출처 : 코틀린을 활용한 안드로이드 프로그래밍
반응형
'코틀린study' 카테고리의 다른 글
| [코틀린] 단순 계산기 / for 문 / LinearLayout (0) | 2021.08.09 |
|---|---|
| [코틀린] 버전 에러 문제 build.gradle (Module:app) (0) | 2021.08.09 |
| [코틀린] 체크박스/스위치/이미지/버튼 (0) | 2021.08.07 |
| [코틀린] 간단 계산기 (0) | 2021.08.07 |
| [코틀린] TextView / EditText / Button form (0) | 2021.08.06 |