HTML 이란? Hyper Text Markup Language의 약자로, 웹 페이지를 만들기 위해 사용되는 마크업 언어입니다. 현재 대부분의 웹 사이트는 HTML을 기반으로 만들어지고, HTML을 구현하는 웹 브라우저는 대부분의 컴퓨터에서 실행됩니다. html 기본 사용법 및 내용에 대해 자세히 알아보겠습니다.
[목차]
1. html 이란?
2. HTML 중요성
3. HTML 기본 사용법
4. 결론 및 의견
1. html 이란?
HTML을 사용하여 웹 페이지를 만드는 것은 매우 쉬운 일입니다. HTML 문서의 기본 구조는 다음과 같습니다.
|
1
2
3
4
5
6
7
8
9
10
11
|
<!DOCTYPE html>
<html>
<head>
<title>웹 페이지 제목</title>
</head>
<body>
<h1>웹 페이지 제목</h1>
<p>웹 페이지의 내용</p>
</body>
</html>
|
cs |
위의 코드는 HTML 문서의 가장 기본적인 구조입니다. `<!DOCTYPE html>`은 이 문서가 HTML5로 작성되었음을 나타내며, `<html>` 태그는 HTML 문서의 시작을 나타냅니다. `<head>` 태그는 문서의 메타데이터를 정의하며, `<body>` 태그는 실제로 화면에 표시되는 내용을 정의합니다. `<title>` 태그는 웹 페이지의 제목을 정의합니다.
HTML에서는 다양한 태그를 사용하여 각종 콘텐츠를 표시할 수 있습니다. 일반적으로 사용되는 태그로는 `<h1>`~`<h6>` (제목), `<p>` (문단), `<a>` (링크), `<img>` (이미지), `<ul>`과 `<li>` (목록) 등이 있습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
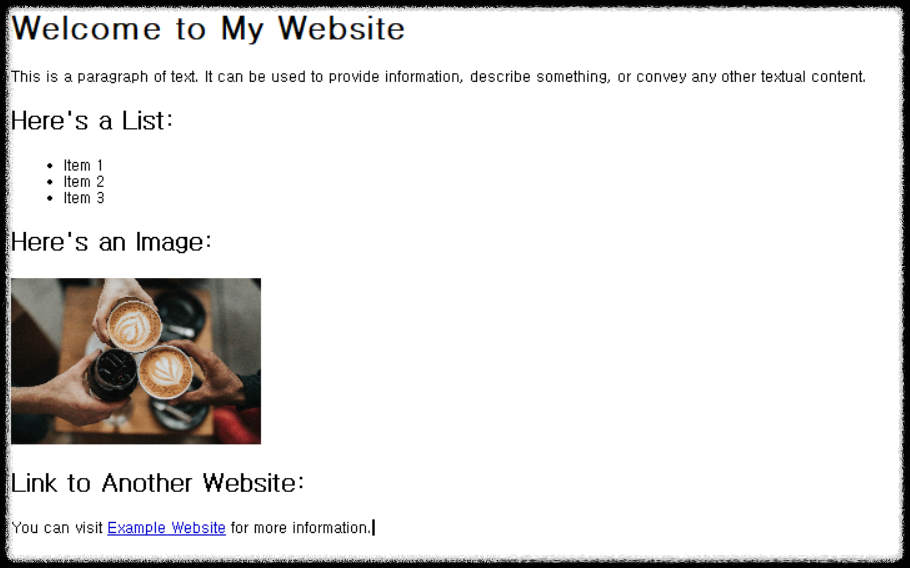
<!DOCTYPE html>
<html>
<head>
<title>My Simple HTML Example</title>
</head>
<body>
<h1>Welcome to My Website</h1>
<p>This is a paragraph of text. It can be used to provide information, describe something, or convey any other textual content.</p>
<h2>Here's a List:</h2>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<h2>Here's an Image:</h2>
<img src="../../Downloads/cafe.png" alt="Description of the image" width="200">
<h2>Link to Another Website:</h2>
<p>You can visit <a href="https://www.example.com">Example Website</a> for more information.</p>
</body>
</html>
|
cs |
[실행화면]

2. HTML 중요성
HTML을 배우는 것이 웹 개발에서 첫 걸음입니다. HTML을 잘 이해하고 작성하는 것은 물론, 다른 웹 개발 언어와 함께 사용하여 웹 페이지를 만드는 것이 중요합니다. HTML을 잘 활용하여 웹 페이지를 만들면 검색 엔진 최적화(SEO)에도 도움이 되며, 웹 접근성도 높일 수 있습니다. 또한, 반응형 웹 디자인을 쉽게 구현할 수 있어 모바일 기기에서도 웹 페이지를 편리하게 이용할 수 있습니다.
결국 HTML은 웹개발에 있어서 기초적인 마크업 언어라고 생각 하시면 됩니다. 사실 프로그래머들 입장에서는 HTML을 프로그래밍 언어라고 인정하지는 않습니다. 프로그래밍 언어와 달리 복잡한 논리 연산, 데이터 조작 또는 알고리즘 문제 해결 기능이 없습니다. 프로그래밍 언어의 특성인 변수, 루프, 조건 및 함수와 같은 기능이 부족합니다. HTML은 주로 명령을 실행하거나 계산을 수행하기보다는 내용의 구조와 표시를 설명하는 데 중점을 둡니다.
그러나 HTML은 웹 페이지 작성을 위한 기초를 제공하고 스타일 지정을 위한 CSS(Cascading Style Sheets) 및 상호 작용을 위한 JavaScript와 같은 다른 기술의 통합을 가능하게 하므로 웹 개발에서 중요한 역할을 합니다.
3. HTML 기본 사용법
HTML, HEAD, TITLE, BODY, DIV, H1, FORM, UL 및 LI 태그를 포함하는 예제 코드입니다. 아래 각 태그의 설명을 보면서 하나씩 이해하며 실습하면 자연스럽게 습득 하실 수 있습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
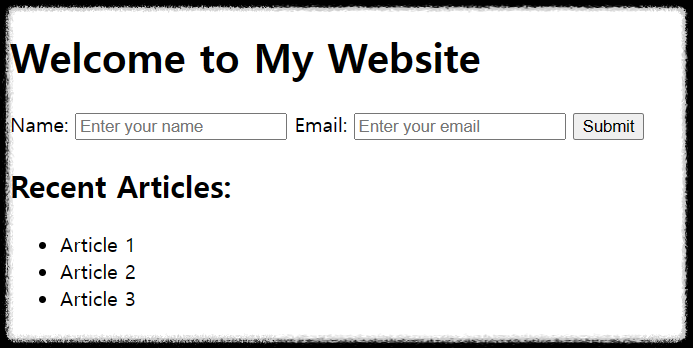
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
</head>
<body>
<div>
<h1>Welcome to My Website</h1>
<form>
<label for="name">Name:</label>
<input type="text" id="name" name="name" placeholder="Enter your name">
<label for="email">Email:</label>
<input type="email" id="email" name="email" placeholder="Enter your email">
<input type="submit" value="Submit">
</form>
<h2>Recent Articles:</h2>
<ul>
<li>Article 1</li>
<li>Article 2</li>
<li>Article 3</li>
</ul>
</div>
</body>
</html>
|
cs |
[실행화면]

- <!DOCTYPE html>: 이 선언은 문서가 HTML5 문서임을 브라우저에 알립니다.
- <html>: HTML 페이지의 루트 요소. 전체 HTML 콘텐츠를 캡슐화합니다.
- <head>: 이 섹션에는 <title> 태그 내에 지정된 페이지 제목과 같은 문서에 대한 메타데이터가 포함됩니다.
- <제목>: 제목 요소는 브라우저의 제목 표시줄 또는 탭에 표시되는 웹 페이지의 제목을 설정합니다.
- <body>: 본문 요소는 웹 페이지의 보이는 콘텐츠를 나타냅니다.
- <div>: div 요소는 웹 페이지 내에서 콘텐츠를 그룹화하고 스타일을 지정하는 데 사용되는 일반 컨테이너입니다.
- <h1>: h1 요소는 페이지의 주요 제목을 나타냅니다. 일반적으로 가장 중요한 제목이나 헤드라인에 사용됩니다.
- <form>: 양식 요소는 웹 페이지에서 대화형 양식을 만드는 데 사용됩니다. 여기에는 입력 필드, 버튼 및 기타 양식 요소가 포함됩니다.
- <레이블>: 레이블 요소는 입력 필드에 대한 레이블을 정의합니다. 레이블 텍스트를 해당 입력 요소와 연결하여 접근성을 향상시킵니다.
- <input>: 입력 요소는 텍스트 필드, 이메일 필드, 체크박스, 라디오 버튼 등과 같은 다양한 유형의 입력 필드를 생성하는 데 사용됩니다.
- <ul>: ul 요소는 정렬되지 않은 목록을 나타냅니다. 여기에는 개별 목록 항목을 나타내는 li 요소가 포함됩니다.
- <li>: li 요소는 정렬되지 않은 목록(ul) 내의 목록 항목을 정의합니다. 또한 정렬된 목록(ol) 및 기타 유형의 목록에서도 사용할 수 있습니다.
4. 결론 및 의견
html 이란? 기본 사용법 및 내용에 대해 간단히 알아봤습니다. 웹페이지를 제작할때 html은 뼈대에 속합니다. css나 자바스크립트를 활용해서 옷을 입히고, 움직인다고 생각하시면 됩니다. 가장 기초적이면서 블로그 작성시 많이 활용되는 html, 어렵지 않으니 지금 시작해보세요
[관련글]
[html/javascript] 자바스크립트 덧셈계산 / input / print / css / jss
출처 : 장고 부스트스트랩 파이썬 웹개발의 정석 (정말 좋은 책.. 작가님께 과외받고 싶다..) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48
2toy.net
'html 자바스크립트 study' 카테고리의 다른 글
| HTML CSS JS 관계 및 예제 (0) | 2023.05.31 |
|---|---|
| Flex CSS 활용 - 웹사이트 레이아웃 예시와 설명 (0) | 2023.05.30 |
| html css 예제 - 웹페이지 만들기 (반응형, 홈페이지) (0) | 2023.05.29 |
| html 기본 구조, 틀 에 대해 알아보자 (0) | 2023.05.28 |
| [html/javascript] 자바스크립트 덧셈계산 / input / print / css / jss (0) | 2021.08.13 |