HTML과 CSS는 현재 웹 개발에서 필수적 입니다. HTML은 웹사이트의 구조를 정의하고, CSS는 디자인과 스타일을 담당합니다. 마치 뼈에 살과 옷을 입힌 개념이죠. 이번 글에서는 html css 예제 - 웹페이지 만들기 (반응형, 홈페이지) 만들어보겠습니다.
[목차]
1. html css 예제 - 간단한 웹페이지 만들기
2. html css 예제 - 반응형 웹페이지 만들기
3. html css 예제 - CSS 애니메이션 만들기
1. html css 예제 - 간단한 웹페이지 만들기
이 예제에서는 제목, 이미지, 텍스트, 그리고 버튼을 포함한 간단한 웹페이지를 만들어보겠습니다. HTML의 기본 구조와 CSS의 기본 문법과 속성을 배우면서, 간단한 웹페이지를 만들어보는 연습을 할 수 있습니다. 이를 통해 HTML과 CSS를 처음 접하는 초보자들도 쉽게 따라할 수 있는 예제입니다.
여기서 추가적으로, 웹페이지의 마크업 구조와 스타일링 방법을 배우게 됩니다. 제목, 이미지, 텍스트, 버튼 등의 요소들을 구성하고, CSS를 활용해 이를 꾸며봅시다.
main.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html>
<head>
<title>Example 1 - Simple Web Page</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Welcome to Example 1</h1>
<img src="image.jpg" alt="Example Image">
<p>This is a simple web page.</p>
<button>Click Me</button>
</body>
</html>
|
cs |
style.css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
body {
text-align: center;
background-color: #f2f2f2;
}
h1 {
color: #333;
}
img {
width: 300px;
height: auto;
margin: 20px 0;
}
p {
color: #777;
}
button {
padding: 10px 20px;
background-color: #337ab7;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
}
|
cs |
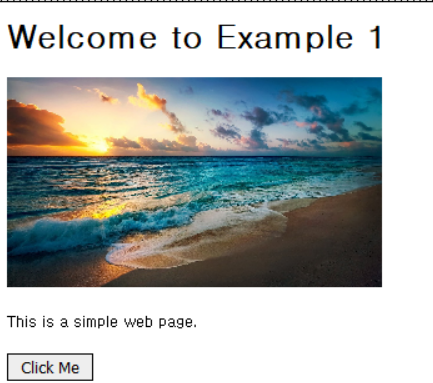
[실행화면]


2. html css 예제 - 반응형 웹페이지 만들기
반응형 웹페이지를 만들어보겠습니다. 반응형 디자인은 다양한 기기와 화면 크기에 따라 웹페이지가 자동으로 최적화되는 기술입니다. 이 예제에서는 HTML과 CSS를 사용하여, 데스크탑, 태블릿, 스마트폰 등 다양한 기기에서 최적화된 웹페이지를 만들어보겠습니다.
main.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html>
<head>
<title>Example 2 - Responsive Web Page</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Welcome to Example 2</h1>
<img src="image.jpg" alt="Example Image">
<p>This is a responsive web page.</p>
<button>Click Me</button>
</body>
</html>
|
cs |
style.css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
body {
text-align: center;
background-color: #f2f2f2;
}
h1 {
color: #333;
}
img {
width: 100%;
max-width: 500px;
height: auto;
margin: 20px 0;
}
p {
color: #777;
}
button {
padding: 10px 20px;
background-color: #337ab7;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
}
/* Media Queries */
@media (max-width: 768px) {
img {
max-width: 300px;
}
}
@media (max-width: 480px) {
img {
max-width: 200px;
}
}
|
cs |
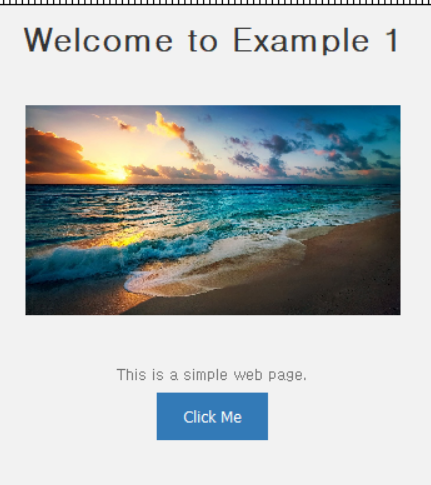
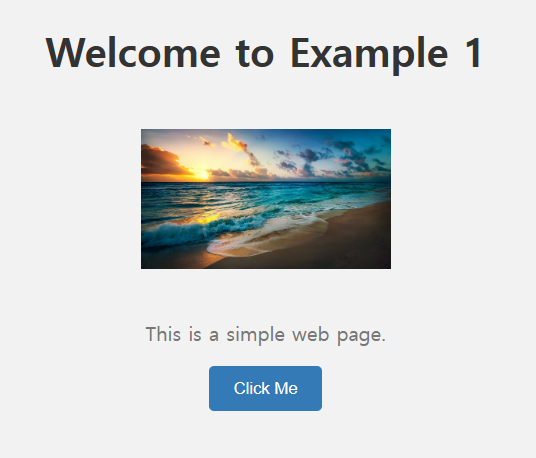
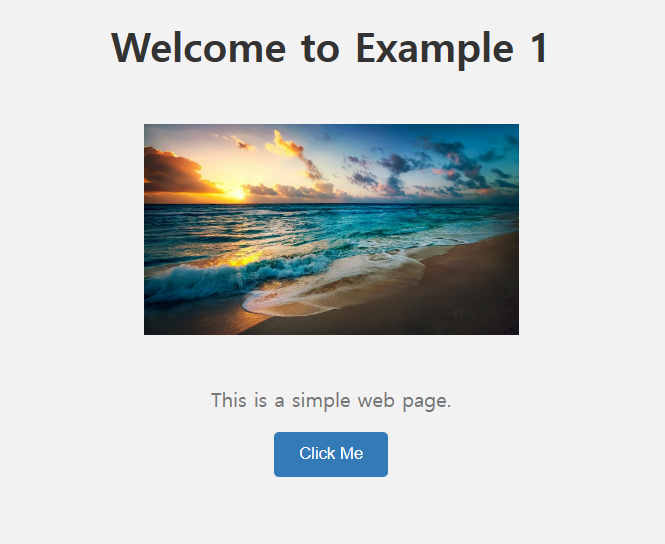
여기서, 미디어 쿼리(Media Query)를 사용하여, 다양한 기기와 화면 크기에 대응하면서, 반응형 웹페이지를 만드는 방법을 배울 수 있습니다. 이를 통해 모바일 우선 디자인(mobile-first design)과 같은 최신 웹 개발 트렌드에 대한 이해도 높일 수 있습니다.



3. html css 예제 - CSS 애니메이션 만들기
CSS를 사용하면 다양한 애니메이션 효과를 쉽게 만들 수 있습니다. 이 예제에서는 HTML과 CSS를 사용하여, 이미지가 회전하는 간단한 애니메이션을 만들어보겠습니다.
main.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html>
<html>
<head>
<title>Example 3 - CSS Animation</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<img src="image.jpg" alt="Example Image" class="rotate-animation">
</div>
</body>
</html>
|
cs |
style.css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.rotate-animation {
animation: rotate 4s linear infinite;
}
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
|
cs |
CSS의 애니메이션 속성과 키프레임(Keyframe)을 사용하여, 다양한 애니메이션 효과를 만드는 방법을 배울 수 있습니다. 이를 통해 CSS를 활용하여 동적인 웹페이지를 만드는 방법에 대한 이해도를 높일 수 있습니다.




- HTML 코드는 이전과 동일하게 웹 페이지의 구조를 정의합니다.
- CSS 코드는 애니메이션을 만들기 위해 @keyframes와 animation 속성을 사용합니다.
- .container 클래스는 이미지를 가운데로 정렬하기 위해 flex 속성을 사용합니다.
- .rotate-animation 클래스에 animation 속성을 지정하여 회전 애니메이션을 적용합니다. rotate라는 키프레임을 4초 동안 선형적으로 무한 반복하는 애니메이션으로 정의합니다.
- @keyframes rotate에서는 회전 애니메이션의 시작과 끝을 정의합니다. 0%에서는 0도 회전하고, 100%에서는 360도 회전합니다.
[인기글]
챗GPT 란? (CHAT GPT 사용)
챗GPT 란 무엇일까요? 요즘 너무 핫하다 못해 마치 옆에 있는 선생님처럼 느껴지는 이 인공지능 AI에 대해서 이해하기 쉽게 정리하려 합니다. 결론적으로 챗GPT에게 질문을 하면, 형식적인 답이 아
2toy.net
윈도우11 바탕화면 아이콘 사라짐 복구하기
윈도우11 바탕화면 아이콘 사라짐 현상으로 인해 많이 곤란 하셨죠? 보통 윈도우11 설치 후 이런 경우를 보게 됩니다. 내컴퓨터, 네트워크, 계정폴더 까지 같이 빠르게 보이도록 조치해보겠습니
2toy.net
'html 자바스크립트 study' 카테고리의 다른 글
| HTML CSS JS 관계 및 예제 (0) | 2023.05.31 |
|---|---|
| Flex CSS 활용 - 웹사이트 레이아웃 예시와 설명 (0) | 2023.05.30 |
| html 기본 구조, 틀 에 대해 알아보자 (0) | 2023.05.28 |
| html 이란? 기본 사용법 및 내용에 대해 알아보자 (0) | 2023.05.27 |
| [html/javascript] 자바스크립트 덧셈계산 / input / print / css / jss (0) | 2021.08.13 |