웹 개발자들은 HTML(HyperText Markup Language), CSS(Cascading Style Sheets), 그리고 JS(JavaScript)라는 세 가지 핵심 요소를 이해하고 활용하여 웹 페이지를 만들어내는 작업을 수행합니다. 이 글에서는 이 세 가지 요소에 대해 자세히 알아보고, 실제 예제를 통해 그 활용 방법을 살펴보겠습니다.
[목차]
1. html 란?
2. css 란?
3. js 란?
4. 결론 및 의견
1. html 란?
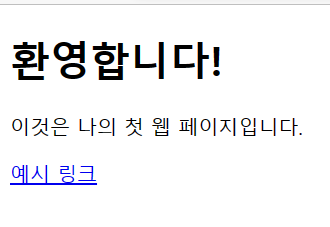
HTML은 웹 페이지의 구조와 내용을 정의하는 마크업 언어입니다. 웹 개발에서 가장 기본이 되는 요소로, 웹 페이지의 제목, 단락, 링크, 이미지 등을 정의할 수 있습니다. 아래는 간단한 HTML 예제입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!DOCTYPE html>
<html>
<head>
<title>나의 첫 웹 페이지</title>
</head>
<body>
<h1>환영합니다!</h1>
<p>이것은 나의 첫 웹 페이지입니다.</p>
<a href="https://www.example.com">예시 링크</a>
</body>
</html>
|
cs |
실행화면

2. css란?
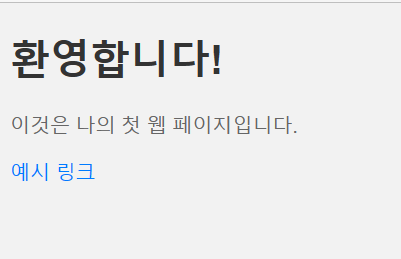
CSS는 HTML로 작성된 웹 페이지의 스타일과 레이아웃을 꾸며주는 스타일 시트 언어입니다. 색상, 글꼴, 배경 이미지, 크기 등 다양한 스타일을 적용할 수 있습니다. 아래는 HTML 예제에 CSS를 적용한 예입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html>
<head>
<title>나의 첫 웹 페이지</title>
<style>
body {
background-color: #f2f2f2;
font-family: Arial, sans-serif;
}
h1 {
color: #333;
}
p {
color: #666;
}
a {
color: #007bff;
text-decoration: none;
}
</style>
</head>
<body>
<h1>환영합니다!</h1>
<p>이것은 나의 첫 웹 페이지입니다.</p>
<a href="https://www.example.com">예시 링크</a>
</body>
</html>
|
cs |
실행화면

3. JS (JavaScript)
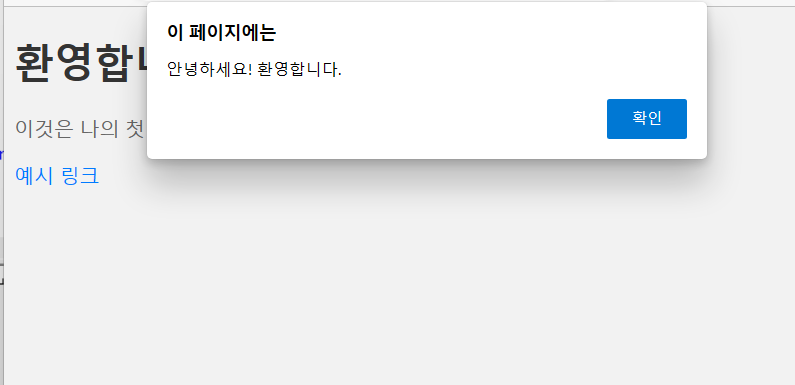
JS는 웹 페이지의 동적인 부분을 제어하는 스크립트 언어입니다. 사용자와의 상호작용, 데이터 처리, 애니메이션 등을 구현할 수 있습니다. 아래는 HTML과 CSS 예제에 JS를 추가한 예입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<!DOCTYPE html>
<html>
<head>
<title>나의 첫 웹 페이지</title>
<style>
body {
background-color: #f2f2f2;
font-family: Arial, sans-serif;
}
h1 {
color: #333;
}
p {
color: #666;
}
a {
color: #007bff;
text-decoration: none;
}
</style>
<script>
function greet() {
alert("안녕하세요! 환영합니다.");
}
</script>
</head>
<body>
<h1>환영합니다!</h1>
<p>이것은 나의 첫 웹 페이지입니다.</p>
<a href="https://www.example.com" onclick="greet()">예시 링크</a>
</body>
</html>
|
cs |
실행화면

4. 결론 및 의견
HTML, CSS, JS는 웹 개발의 핵심 요소로, 각각 웹 페이지의 구조, 스타일, 그리고 동작을 담당합니다. 이 글에서는 간단한 예제를 통해 이들의 역할과 활용 방법을 알아보았습니다. 웹 개발에 관심이 있는 분들에게 이 글이 도움이 되기를 바랍니다. 웹 개발은 계속해서 발전하고 있는 분야이므로, 항상 새로운 기술과 트렌드를 익히며 자신의 스킬을 향상시키는 것이 중요합니다.
[관련글]
[html 자바스크립트 study] - html 이란? 기본 사용법 및 내용에 대해 알아보자
html 이란? 기본 사용법 및 내용에 대해 알아보자
HTML 이란? Hyper Text Markup Language의 약자로, 웹 페이지를 만들기 위해 사용되는 마크업 언어입니다. 현재 대부분의 웹 사이트는 HTML을 기반으로 만들어지고, HTML을 구현하는 웹 브라우저는 대부분의
2toy.net
[html 자바스크립트 study] - html 기본 구조, 틀 에 대해 알아보자
html 기본 구조, 틀 에 대해 알아보자
웹을 개발하면서 HTML은 필수적인 언어입니다. HTML은 웹 페이지의 모양과 구조를 정의하는 데 사용됩니다. 이번 글에서는 HTML에서 가장 중요한 태그 중 일부를 살펴보겠습니다. 이 글을 통해 HTML
2toy.net
[html 자바스크립트 study] - html css 예제 - 웹페이지 만들기 (반응형, 홈페이지)
html css 예제 - 웹페이지 만들기 (반응형, 홈페이지)
HTML과 CSS는 현재 웹 개발에서 필수적 입니다. HTML은 웹사이트의 구조를 정의하고, CSS는 디자인과 스타일을 담당합니다. 마치 뼈에 살과 옷을 입힌 개념이죠. 이번 글에서는 html css 예제 - 웹페이
2toy.net
'html 자바스크립트 study' 카테고리의 다른 글
| calculator css 계산기 만들기 디자인 (0) | 2023.06.02 |
|---|---|
| html은 프로그래밍 언어가 아닙니다 - 오해와 진실 (0) | 2023.06.01 |
| Flex CSS 활용 - 웹사이트 레이아웃 예시와 설명 (0) | 2023.05.30 |
| html css 예제 - 웹페이지 만들기 (반응형, 홈페이지) (0) | 2023.05.29 |
| html 기본 구조, 틀 에 대해 알아보자 (0) | 2023.05.28 |