CSS는 웹 개발에서 디자인과 스타일을 구축하는 핵심 요소입니다. 이 글에서는 CSS를 활용하여 간단한 계산기를 디자인하는 방법을 알아보고자 합니다. 예시 코드와 함께 실제로 계산기를 만들어보면서 CSS의 다양한 기능을 익힐 수 있습니다. calculator css 활용, 시작해보겠습니다.
[목차]
1. HTML 구조 설정
2. CSS 스타일링 적용
3. 결론 및 의견
1. HTML 구조 설정
먼저 HTML을 사용하여 계산기의 구조를 설정해야 합니다. 다음은 간단한 계산기를 위한 HTML 예시입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="calculator">
<input type="text" class="screen" id="screen" disabled>
<div class="buttons">
<button class="button">1</button>
<button class="button">2</button>
<button class="button">3</button>
</div>
<div class="buttons">
<button class="button">4</button>
<button class="button">5</button>
<button class="button">6</button>
</div>
<div class="buttons">
<button class="button">7</button>
<button class="button">8</button>
<button class="button">9</button>
</div>
<div class="buttons">
<button class="button">0</button>
<button class="button">+</button>
<button class="button">=</button>
</div>
</div>
|
cs |
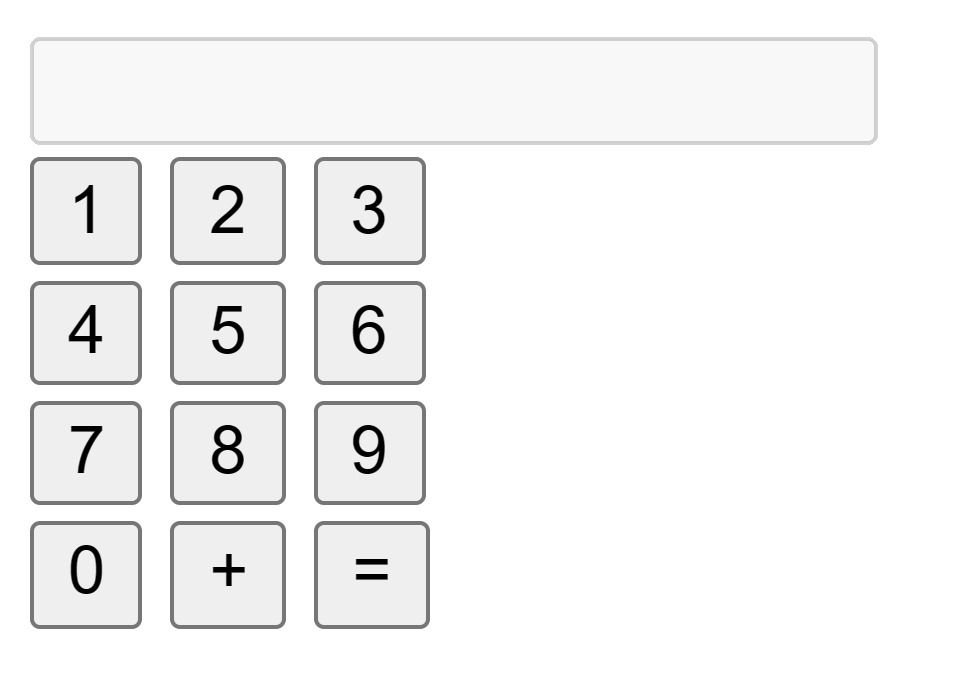
실행화면

계산기의 화면을 나타내기 위한 <input> 요소와 숫자 버튼들을 감싸는 <div> 요소를 사용합니다. 계산기의 화면은 screen이라는 클래스로 스타일링할 수 있도록 하고, 버튼들은 button 클래스를 갖도록 설정합니다.
2. CSS 스타일링 적용
CSS를 사용하여 계산기를 디자인합니다. 다음은 계산기에 적용할 수 있는 간단한 스타일링 예시입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
.calculator {
width: 200px;
background-color: #f2f2f2;
padding: 10px;
}
.screen {
width: 100%;
height: 40px;
margin-bottom: 10px;
font-size: 20px;
text-align: right;
}
.buttons {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 5px;
}
.button {
width: 60px;
height: 60px;
background-color: #007bff;
color: #fff;
font-size: 24px;
border: none;
cursor: pointer;
}
.button:hover {
background-color: #0056b3;
}
|
cs |
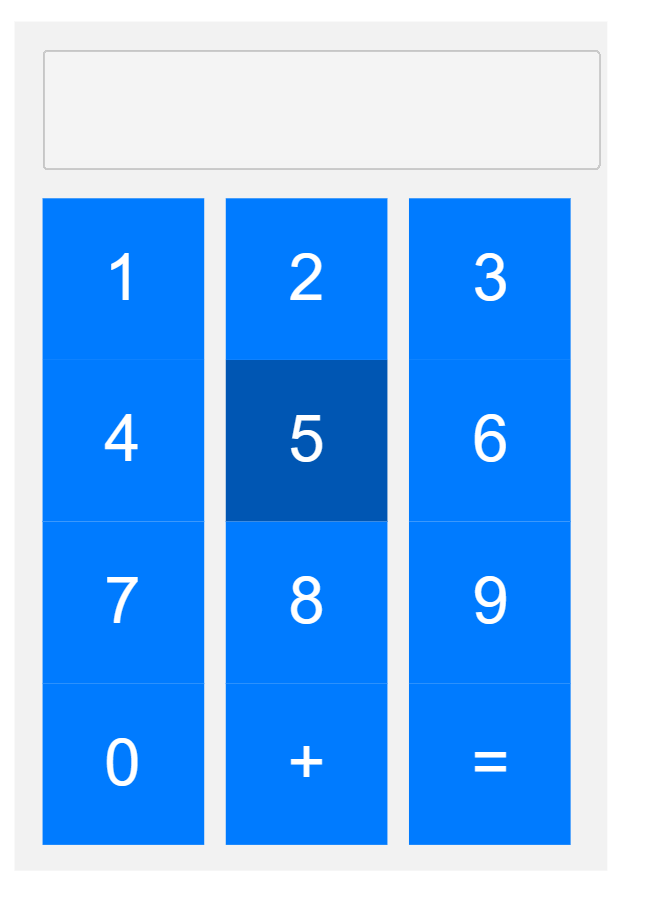
실행화면

.calculator 클래스를 갖는 계산기 전체에 스타일을 적용합니다. width, background-color, padding 등의 속성을 사용하여 계산기의 크기와 배경색, 여백을 조정합니다.
.screen 클래스는 계산기의 화면을 스타일링하는 데 사용됩니다. width, height, margin-bottom, font-size, text-align 등의 속성을 사용하여 화면의 크기, 여백, 글꼴 크기 및 정렬을 설정합니다.
.buttons 클래스는 버튼들을 그리드 형태로 표시하기 위한 스타일을 정의합니다. display: grid, grid-template-columns, grid-gap 속성을 사용하여 그리드 레이아웃을 생성합니다.
.button 클래스는 각 숫자 버튼에 적용됩니다. width, height, background-color, color, font-size, border, cursor 등의 속성을 사용하여 버튼의 크기, 배경색, 글꼴 색상, 테두리 등을 지정합니다.
[html 전체코드]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html>
<head>
<title>Example 1 - Simple Web Page</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="calculator">
<input type="text" class="screen" id="screen" disabled>
<div class="buttons">
<button class="button">1</button>
<button class="button">2</button>
<button class="button">3</button>
</div>
<div class="buttons">
<button class="button">4</button>
<button class="button">5</button>
<button class="button">6</button>
</div>
<div class="buttons">
<button class="button">7</button>
<button class="button">8</button>
<button class="button">9</button>
</div>
<div class="buttons">
<button class="button">0</button>
<button class="button">+</button>
<button class="button">=</button>
</div>
</div>
</body>
</html>
|
cs |
3. 결론 및 의견
CSS를 사용하여 계산기를 디자인하는 방법을 알아보았습니다. HTML을 사용하여 계산기의 구조를 설정하고, CSS를 활용하여 스타일을 적용했습니다. 이를 통해 웹 개발자는 디자인 요소를 효과적으로 다룰 수 있으며, 사용자 친화적인 계산기를 만들 수 있습니다. 계산기 외에도 CSS를 사용하여 다양한 웹 요소를 스타일링할 수 있으므로, CSS의 다양한 기능을 익히고 응용하는 것이 중요합니다.
[관련글]
[html 자바스크립트 study] - html 이란? 기본 사용법 및 내용에 대해 알아보자
html 이란? 기본 사용법 및 내용에 대해 알아보자
HTML 이란? Hyper Text Markup Language의 약자로, 웹 페이지를 만들기 위해 사용되는 마크업 언어입니다. 현재 대부분의 웹 사이트는 HTML을 기반으로 만들어지고, HTML을 구현하는 웹 브라우저는 대부분의
2toy.net
[html 자바스크립트 study] - html css 예제 - 웹페이지 만들기 (반응형, 홈페이지)
html css 예제 - 웹페이지 만들기 (반응형, 홈페이지)
HTML과 CSS는 현재 웹 개발에서 필수적 입니다. HTML은 웹사이트의 구조를 정의하고, CSS는 디자인과 스타일을 담당합니다. 마치 뼈에 살과 옷을 입힌 개념이죠. 이번 글에서는 html css 예제 - 웹페이
2toy.net
[html 자바스크립트 study] - Flex CSS 활용 - 웹사이트 레이아웃 예시와 설명
Flex CSS 활용 - 웹사이트 레이아웃 예시와 설명
Flex CSS는 웹사이트의 레이아웃을 유연하게 조정할 수 있습니다. 이 글에서는 Flex CSS 활용 및 몇 가지 예시를 소개하고, 그 사용법에 대해 중점적으로 알아보겠습니다. [목차] 1. Flex 컨테이너와 아
2toy.net
'html 자바스크립트 study' 카테고리의 다른 글
| htm,html 파일 열기 방법 (0) | 2023.06.03 |
|---|---|
| html 주석 처리 방법 정리 (0) | 2023.06.03 |
| html은 프로그래밍 언어가 아닙니다 - 오해와 진실 (0) | 2023.06.01 |
| HTML CSS JS 관계 및 예제 (0) | 2023.05.31 |
| Flex CSS 활용 - 웹사이트 레이아웃 예시와 설명 (0) | 2023.05.30 |