html을 사용한 웹 개발에서 주석은 코드에 대한 설명이나 메모를 추가하는 데 유용한 도구입니다. 이번 글에서는 HTML 주석 처리에 대해 알아보고자 합니다. 사용 방법 및 예시 코드와 함께 상세히 설명하겠습니다.
[목차]
1. html 주석 처리란?
2. html 주석 처리 방법
3. html 주석 처리 예시
4. 결론 및 의견
1. html 주석 처리란?
html 주석 처리는 코드 내에서 특정 부분을 주석으로 처리하여 브라우저가 해당 부분을 해석하지 않도록 하는 것을 의미합니다. 주석은 웹 개발자가 코드를 이해하고 유지 보수할 때 도움이 되며, 팀 작업 시 코드 공유와 협업에 유용합니다. HTML 주석은 브라우저에 표시되지 않으며, 단지 개발자들이 코드를 읽을 때만 보이는 텍스트입니다.
2. html 주석 처리 방법
HTML 주석은 다음과 같은 형식으로 작성합니다.
|
1
2
|
<!-- 주석 내용 -->
|
cs |
위 형식을 따라 주석 처리하고자 하는 부분을 <!--으로 시작하고, -->으로 마무리합니다. <!--와 --> 사이에 주석 내용을 작성합니다. 주석 내용은 코드의 설명, 메모, 작업 진행 상황 등을 기록할 때 활용할 수 있습니다.
3. html 주석 처리 예시
아래는 주석 처리를 활용한 예시 코드입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html>
<html>
<head>
<title>주석 처리 예시</title>
</head>
<body>
<!-- 이 부분은 페이지의 상단 네비게이션입니다 -->
<header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<!-- <li><a href="#">Services</a></li> -->
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<section>
<h2>주석 처리 예시</h2>
<p>이 부분은 페이지 내용을 설명하는 텍스트입니다.</p>
<!-- <p>아래는 주석 처리된 내용입니다.</p> -->
<p>아래는 주석 처리되지 않은 내용입니다.</p>
</section>
</body>
</html>
|
cs |
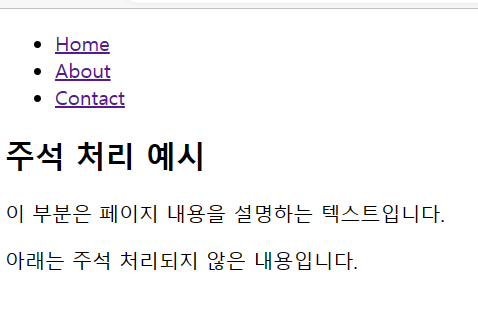
실행화면

이 예시에서는 네비게이션 메뉴와 텍스트 부분을 주석 처리하고 있습니다. 주석 처리된 부분은 브라우저에 표시되지 않으며, 주석이 해제되면 해당 부분이 다시 렌더링됩니다. 주석 처리를 활용하면 특정 부분을 일시적으로 제외하거나, 코드의 수정이 필요한 부분을 기록해두는 등의 용도로 활용할 수 있습니다.
4. 결론 및 의견
HTML 주석 처리는 코드의 가독성과 유지 보수성을 향상시키는데 도움을 주는 강력한 도구입니다. 주석을 적절하게 활용하여 코드를 설명하고 메모를 추가하면 웹 개발 작업이 효율적으로 진행될 수 있습니다. 주석 처리를 통해 코드를 더욱 읽기 쉽게 만들고, 팀원들과의 협업 시에도 원활한 소통을 할 수 있습니다.
[관련글]
2023.05.08 - [정보 및 유용한 팁] - 챗GPT 란? (CHAT GPT 사용)
챗GPT 란? (CHAT GPT 사용)
챗GPT 란 무엇일까요? 요즘 너무 핫하다 못해 마치 옆에 있는 선생님처럼 느껴지는 이 인공지능 AI에 대해서 이해하기 쉽게 정리하려 합니다. 결론적으로 챗GPT에게 질문을 하면, 형식적인 답이 아
2toy.net
2023.05.27 - [html 자바스크립트 study] - html 이란? 기본 사용법 및 내용에 대해 알아보자
html 이란? 기본 사용법 및 내용에 대해 알아보자
HTML 이란? Hyper Text Markup Language의 약자로, 웹 페이지를 만들기 위해 사용되는 마크업 언어입니다. 현재 대부분의 웹 사이트는 HTML을 기반으로 만들어지고, HTML을 구현하는 웹 브라우저는 대부분의
2toy.net
2023.05.29 - [html 자바스크립트 study] - html css 예제 - 웹페이지 만들기 (반응형, 홈페이지)
html css 예제 - 웹페이지 만들기 (반응형, 홈페이지)
HTML과 CSS는 현재 웹 개발에서 필수적 입니다. HTML은 웹사이트의 구조를 정의하고, CSS는 디자인과 스타일을 담당합니다. 마치 뼈에 살과 옷을 입힌 개념이죠. 이번 글에서는 html css 예제 - 웹페이
2toy.net
'html 자바스크립트 study' 카테고리의 다른 글
| HTML 이미지 삽입 하기 (0) | 2023.06.04 |
|---|---|
| htm,html 파일 열기 방법 (0) | 2023.06.03 |
| calculator css 계산기 만들기 디자인 (0) | 2023.06.02 |
| html은 프로그래밍 언어가 아닙니다 - 오해와 진실 (0) | 2023.06.01 |
| HTML CSS JS 관계 및 예제 (0) | 2023.05.31 |