오늘은 HTM, HTML 파일 열기 방법에 대해 알아보는 시간을 가져보려고 합니다. 웹 개발 초보자들을 위한 가이드로, HTML 파일을 어떻게 열고 확인할 수 있는지 간단한 방법부터 편집에디터까지 소개하겠습니다. 그럼 같이 공부해볼까요?
[목차]
1. 웹 브라우저에서 열기
2. 텍스트 편집기 사용하기
3. 개발 도구 사용하기
4. 결론 및 의견
1. 웹 브라우저에서 열기
가장 간단하고 일반적인 방법은 웹 브라우저를 사용하여 HTML 파일을 열고 확인하는 것입니다. 웹 브라우저는 HTML 파일을 렌더링하여 웹 페이지로 표시합니다. 다음은 HTML 파일을 웹 브라우저에서 열기 위한 단계입니다.

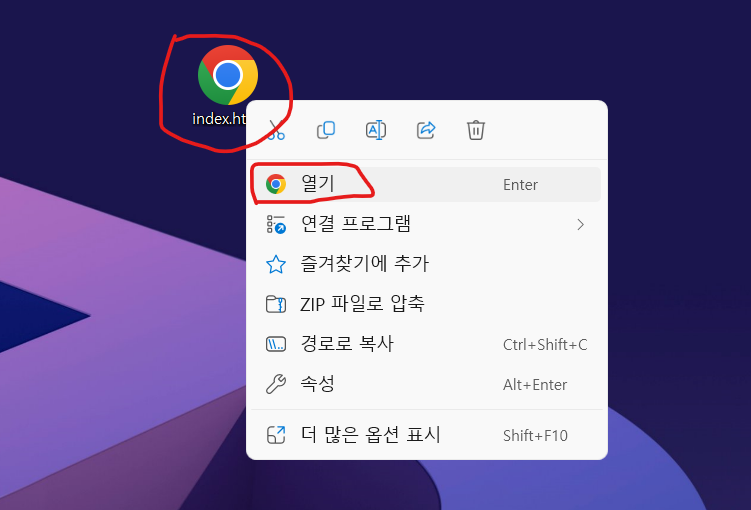
1) HTML 파일을 마우스 우클릭하고 "Open with" 또는 "열기"를 선택합니다.
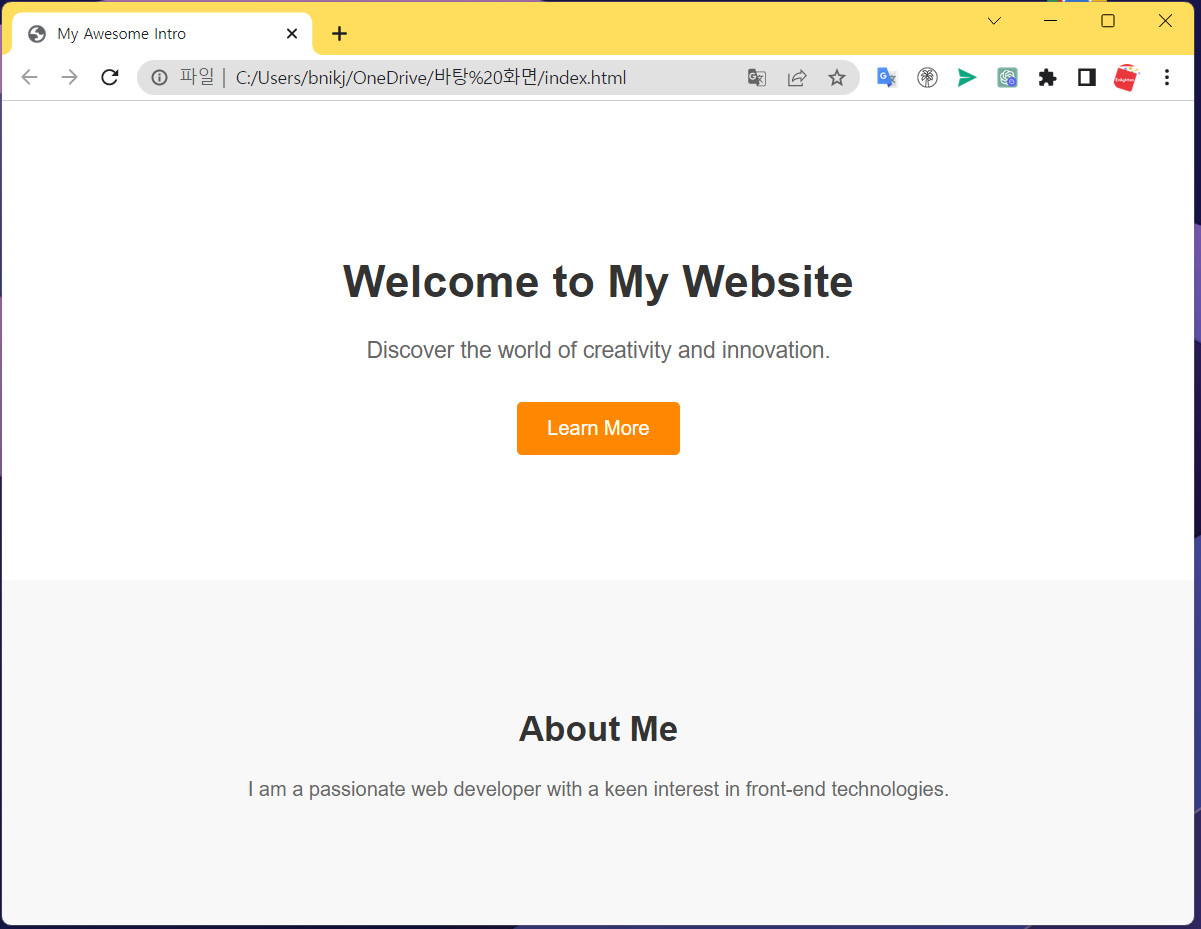
2) 선택한 웹 브라우저가 실행되며 HTML 파일이 웹 페이지로 열립니다.
실행화면

2. 텍스트 편집기 사용하기
HTML 파일은 실제로 텍스트로 이루어져 있으므로, 일반적인 텍스트 편집기를 사용하여 파일을 열고 내용을 확인할 수 있습니다. 텍스트 편집기는 코드 강조 표시와 같은 편리한 기능을 제공합니다. 아래는 HTML 파일을 열기 위한 텍스트 편집기 사용 방법입니다.

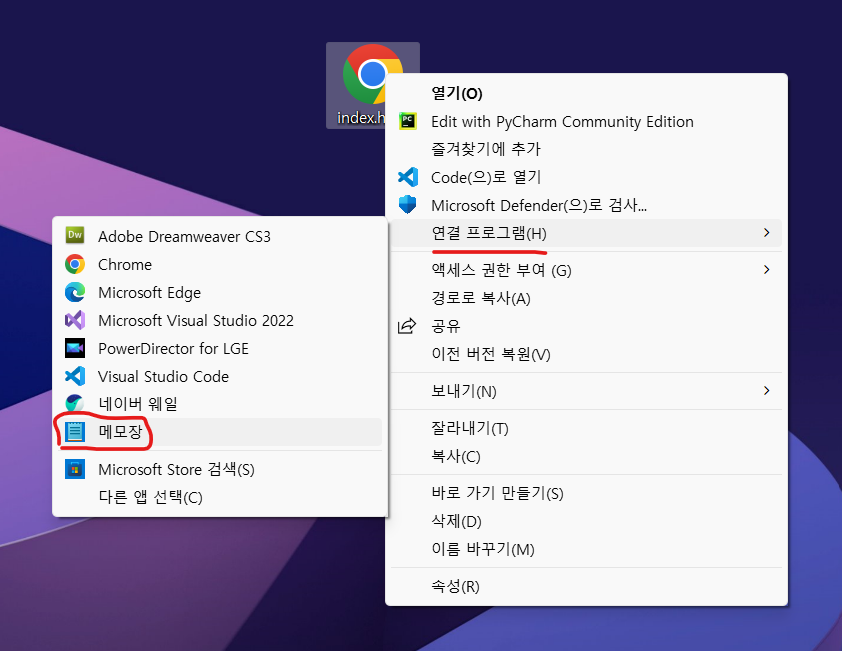
1) HTML 파일을 마우스 우클릭하고 "Open with" 또는 "열기"를 선택합니다.
2) 사용 가능한 텍스트 편집기(메모장) 목록이 표시됩니다. 기본적으로 시스템에 설치된 텍스트 편집기가 표시됩니다.
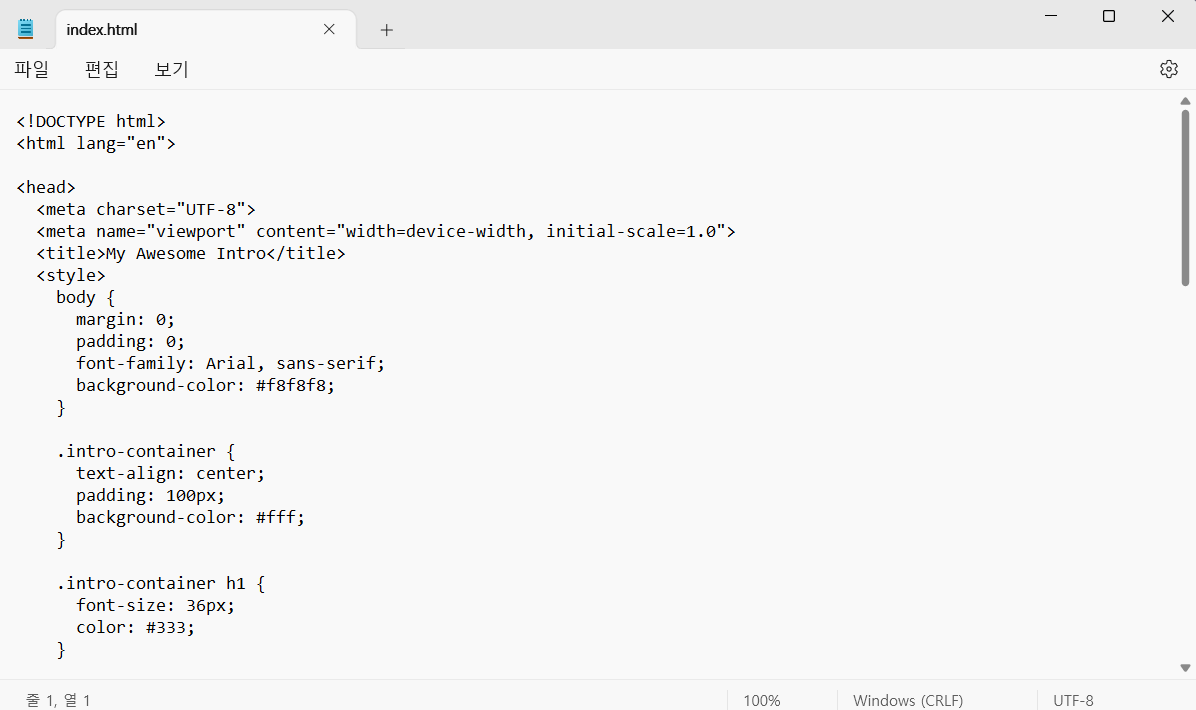
3) 텍스트 편집기에서 HTML 코드를 확인하고 편집할 수 있습니다.

3. 개발 도구 사용하기
웹 개발자를 위한 개발 도구(예: Visual Studio Code, Sublime Text, Atom 등)를 사용하면 HTML 파일을 더 효율적으로 열고 확인할 수 있습니다. 이러한 도구는 코드 자동 완성, 신택스 하이라이팅, 디버깅 등의 기능을 제공하여 개발 작업을 용이하게 도와줍니다. 아래는 개발 도구를 사용하여 HTML 파일을 열기 위한 단계입니다.

1) 개발 도구를 실행한 후, 파일 메뉴에서 "Open" 또는 "파일 열기"를 선택합니다.
2) HTML 파일을 찾아 선택한 후 "열기"를 클릭합니다.
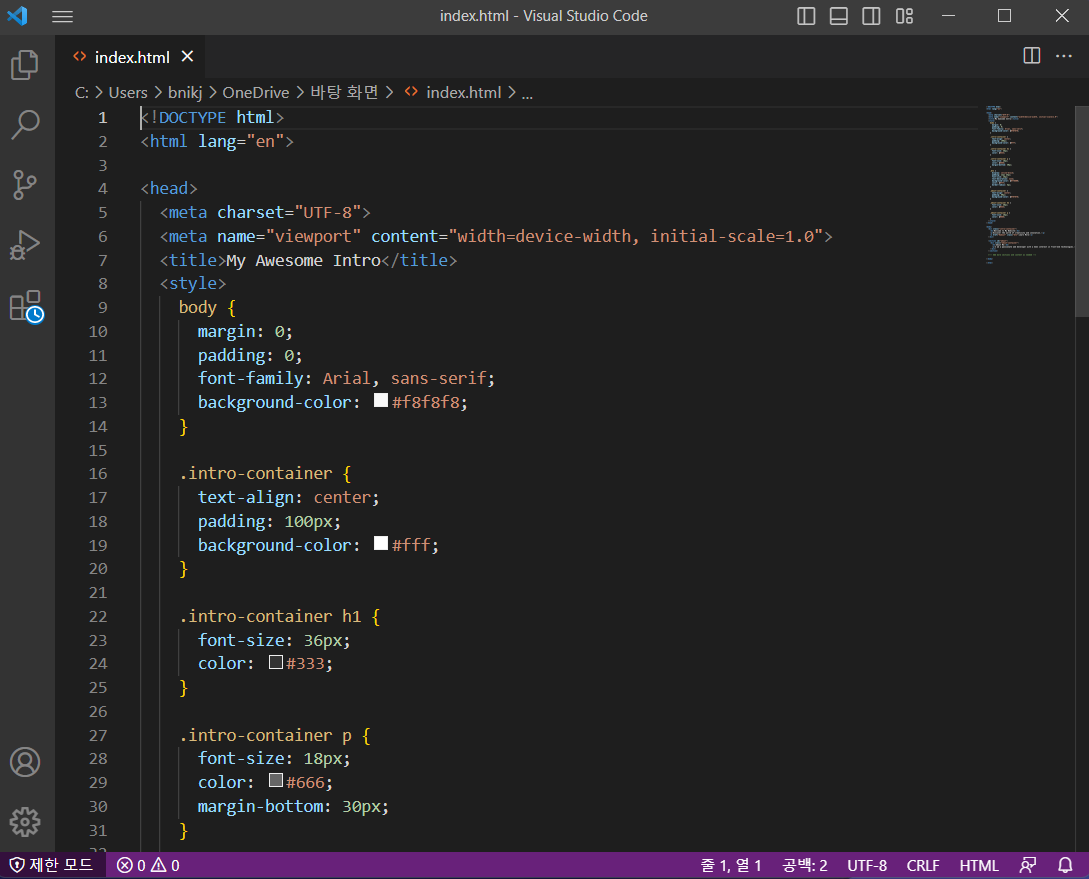
3) 개발 도구 중 Visual Studio Code에서 확인하고 편집할 수 있습니다.

4. 결론 및 의견
HTML 파일을 열기 위해 웹 브라우저, 텍스트 편집기, 또는 개발 도구를 사용할 수 있습니다. 선택한 도구에 따라 작업 환경이 다를 수 있지만, 어떤 방법을 선택하든 HTML 파일을 확인하고 수정하는 데 어려움이 없을 것입니다.
[관련글]
[우분투 리눅스 서버] - [우분투 리눅스] ftp 서버 세팅 (vsftpd)
[우분투 리눅스] ftp 서버 세팅 (vsftpd)
ftp서버 설치하기 sudo apt install vsftpd ftp 설정파일 위치 ls -al /etc/vsftpd.conf [ftp 접속] 1) ftp 192.168.0.60 또는 ftp localhost 또는 ftp 127.0.0.1 2) 아이디 / 패스워드 입력 후 접속 (제대로 접속시 230 Login successfu
2toy.net
[정보 및 유용한 팁] - 챗GPT 란? (CHAT GPT 사용)
챗GPT 란? (CHAT GPT 사용)
챗GPT 란 무엇일까요? 요즘 너무 핫하다 못해 마치 옆에 있는 선생님처럼 느껴지는 이 인공지능 AI에 대해서 이해하기 쉽게 정리하려 합니다. 결론적으로 챗GPT에게 질문을 하면, 형식적인 답이 아
2toy.net
[html 자바스크립트 study] - calculator css 계산기 만들기 디자인
calculator css 계산기 만들기 디자인
CSS는 웹 개발에서 디자인과 스타일을 구축하는 핵심 요소입니다. 이 글에서는 CSS를 활용하여 간단한 계산기를 디자인하는 방법을 알아보고자 합니다. 예시 코드와 함께 실제로 계산기를 만들어
2toy.net
'html 자바스크립트 study' 카테고리의 다른 글
| html 띄어쓰기 빈칸 공백 삽입하기 (0) | 2023.06.05 |
|---|---|
| HTML 이미지 삽입 하기 (0) | 2023.06.04 |
| html 주석 처리 방법 정리 (0) | 2023.06.03 |
| calculator css 계산기 만들기 디자인 (0) | 2023.06.02 |
| html은 프로그래밍 언어가 아닙니다 - 오해와 진실 (0) | 2023.06.01 |