HTML(Hypertext Markup Language)은 웹 페이지의 시각적 및 구조적 요소를 구현해 줍니다. 이 글에서는 html background color tag, 즉 웹페이지에 있는 글자, 버튼, header, section 배경색을 쉽고 간단하게 변경하는 방법을 배워보도록 하겠습니다.
[목차]
1. html 태그 : background-color
2. 예제를 통해 적용해보기

1. html 태그 : background-color
HTML 요소의 배경색을 설정하기 위해 CSS(Cascading Style Sheets) 속성 'background-color'를 활용합니다. 미리 정의된 색상 이름, 16진수 색상 코드, RGB 값 및 HSL(색조, 채도, 밝기) 값을 포함하여 다양한 색상 중에서 선택할 수 있습니다. 이러한 방법을 사용하여 배경색을 지정할 수 있는 다양한 방법을 살펴보겠습니다.
html 기본 색상
HTML은 직접 사용할 수 있는 140개의 미리 정의된 색상 이름 세트를 제공합니다. 인기 있는 예로는 "빨간색", "파란색", "녹색", "노란색" 및 "검은색"이 있습니다. 이러한 이름은 기본 색상을 빠르게 선택할 수 있는 편리한 방법을 제공합니다.
<body style="background-color: red;">
16진수 색상 코드
16진수 색상 코드는 파운드 기호(#) 다음에 문자(A-F)와 숫자(0-9)의 6자리 조합으로 표시됩니다. 각 숫자 쌍은 각각 색상의 빨강, 녹색 및 파랑(RGB)의 강도를 나타냅니다. 이 방법은 선택할 수 있는 다양한 색상을 제공합니다.
<body style="background-color: #FFA500;">
RGB 값
RGB 값을 사용하면 빨강, 녹색 및 파랑 색상의 강도를 0~255 범위에서 개별적으로 정의할 수 있습니다. 이 방법을 사용하면 색상 선택을 정밀하게 제어할 수 있습니다.
<body style="background-color: rgb(255, 165, 0);">
HSL 값
HSL 값은 색상의 색조, 채도 및 밝기를 지정합니다. 색조는 색상 자체를 정의하고 채도는 강도를 제어하며 밝기는 밝기를 결정합니다. 이 방법은 고유한 색상 조합을 만들 때 유연성을 제공합니다.
<body style="background-color: hsl(30, 100%, 50%);">
2. 예제를 통해 적용해보기
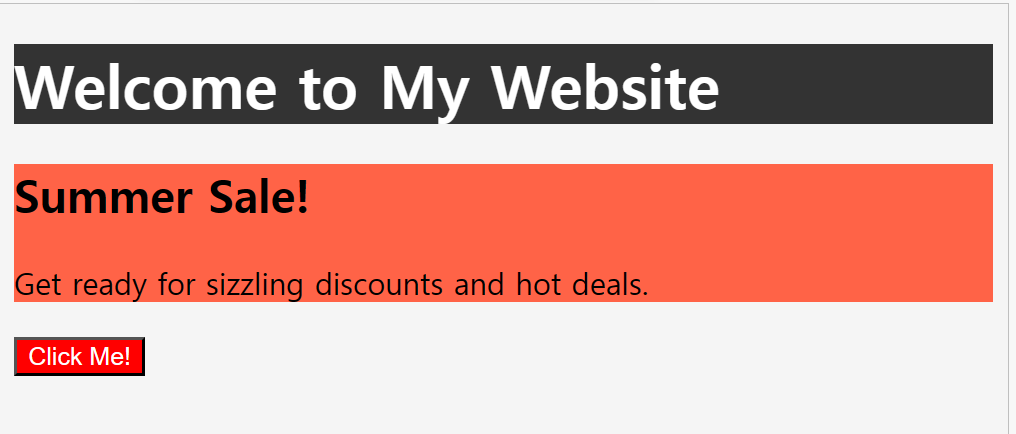
이제 HTML 배경색 태그의 구문을 이해했으므로 이를 활용하여 배경을 변경해 보겠습니다.
원하는 부분 배경색 넣기
머리글, 바닥글, 콘텐츠 영역 등 다양한 섹션에 서로 다른 배경색을 지정하여 사용자의 주의를 유도하고 중요한 정보를 부각시킬 수 있습니다.
<header style="background-color: #333333; color: #FFFFFF;">
<h1>Welcome to My Website</h1>
</header>
클릭 유도 단어 강조
버튼이나 링크와 같은 중요한 요소에 주의를 끌기 위해 대비되는 배경색을 사용할 수 있습니다. 이 기술은 클릭률을 높이고 전반적인 사용자 참여를 향상시킬 수 있습니다.
<button style="background-color: #FF0000; color: #FFFFFF;">Click Me!</button>
테마 및 브랜딩
브랜드 아이덴티티와 일치하는 배경 색상을 일관되게 사용하면 브랜드 인지도를 강화하고 시각적으로 응집력 있는 경험을 만들 수 있습니다. 브랜드의 색상 팔레트를 웹사이트의 배경에 통합함으로써 청중과 강력한 시각적 연결을 구축할 수 있습니다.
<body style="background-color: #F5F5F5;">
감정과 분위기 전달
배경색은 특정 감정을 불러일으키거나 웹 페이지의 분위기를 설정할 수 있습니다. 빨간색과 주황색과 같은 따뜻한 색상은 긴박감이나 흥분을 유발할 수 있는 반면 파란색과 녹색과 같은 차가운 색상은 평온함과 평온함을 촉진할 수 있습니다.
<section style="background-color: #FF6347;">
<h2>Summer Sale!</h2>
<p>Get ready for sizzling discounts and hot deals.</p>
</section>
전체코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html>
<html>
<head>
<title>Changing Web Page Background Color</title>
</head>
<body style="background-color: #F5F5F5;">
<header style="background-color: #333333; color: #FFFFFF;">
<h1>Welcome to My Website</h1>
</header>
<section style="background-color: #FF6347;">
<h2>Summer Sale!</h2>
<p>Get ready for sizzling discounts and hot deals.</p>
</section>
<button style="background-color: #FF0000; color: #FFFFFF;">Click Me!</button>
<script>
// Additional JavaScript code can be included here, if needed.
</script>
</body>
</html>
|
cs |
[관련글]
[정보 및 유용한 팁] - 챗GPT 란? (CHAT GPT 사용)
챗GPT 란? (CHAT GPT 사용)
챗GPT 란 무엇일까요? 요즘 너무 핫하다 못해 마치 옆에 있는 선생님처럼 느껴지는 이 인공지능 AI에 대해서 이해하기 쉽게 정리하려 합니다. 결론적으로 챗GPT에게 질문을 하면, 형식적인 답이 아
2toy.net
[html 자바스크립트 study] - html5 웹페이지 만들기 - 간단한 홈페이지 예제 포함
html5 웹페이지 만들기 - 간단한 홈페이지 예제 포함
오늘은 html5 웹페이지 만들기 및 간단한 홈페이지 예제 까지 같이 살펴보려합니다. 일반 html과 다르게, Hypertext Markup Language의 다섯 번째 개정판인 HTML5의 출현으로 웹 개발자는 매력적이고 동적인
2toy.net
[html 자바스크립트 study] - html div 태그, 가운데 정렬, 화면 분할, class
html div 태그, 가운데 정렬, 화면 분할, class
HTML의 필수 요소 중 하나인 태그는 화면 분할, 중앙 정렬 및 클래스를 통한 스타일 적용 등에 중요한 역할을 합니다. 이 글에서는 html div 태그, 가운데 정렬, 화면 분할, class 및 스타일 지정을 위
2toy.net
[html 자바스크립트 study] - html select 태그 내용 총정리
html select 태그 내용 총정리
사용자에게 다양한 선택 옵션을 제공하기 위해서는 HTML select 태그가 필요합니다. 태그는 드롭다운 목록 형태로 선택 필드를 생성하여 사용자가 항목을 선택할 수 있도록 합니다. 이 글에서는 태
2toy.net
[유용한 어플 및 프로그램] - Zoom pc 버전 다운로드 (줌 화상회의 download)
Zoom pc 버전 다운로드 (줌 화상회의 download)
Zoom은 COVID-19 대유행 이후로 인기가 계속해서 높아지고 있는 화상 회의 도구입니다. 전 세계 사람들을 실시간으로 연결할 수 있는 기능을 제공하여 원격 작업, 온라인 학습 및 가상 이벤트를 위
2toy.net
'html 자바스크립트 study' 카테고리의 다른 글
| CSS Grid and Flexbox Layout (0) | 2023.07.16 |
|---|---|
| 웹 애니메이션과 트랜지션 (0) | 2023.07.15 |
| html5 웹페이지 만들기 - 간단한 홈페이지 예제 포함 (0) | 2023.06.20 |
| 자바스크립트 실행 연습 사이트 Top3 (0) | 2023.06.16 |
| javascript 시작하기 (자바스크립트 란?) (0) | 2023.06.16 |