오늘은 html5 웹페이지 만들기 및 간단한 홈페이지 예제 까지 같이 살펴보려합니다. 일반 html과 다르게, Hypertext Markup Language의 다섯 번째 개정판인 HTML5의 출현으로 웹 개발자는 매력적이고 동적인 웹 사이트를 제작할 수 있는 강력한 도구와 기능 세트를 얻었습니다. 그럼 시작해 볼까요?
[목차]
1. 기초: HTML 구조 및 요소
2. CSS로 스타일 지정
3. JavaScript로 상호 작용 추가
4. SEO 최적화 방법
5. 간단한 html5 홈페이지 예제
6. 결론 및 의견
1. 기초: HTML 구조 및 요소
- HTML 문서 구조 이해:
- 문서 유형 선언
- <html> 요소
- <head> 및 <body> 요소
- 필수 HTML5 요소:
- 의미론적 구조화를 위한 <header>, <nav> 및 <footer>
- <section>, <article> 및 <aside> 콘텐츠 구성
- 이미지 캡션용 <figure> 및 <figcaption>
- <main> 메인 콘텐츠 영역
- 멀티미디어 통합을 위한 <audio> 및 <video>
- 그래픽 및 애니메이션용 <canvas>
- <form> 사용자 입력 및 데이터 제출용
2. CSS로 스타일 지정
- CSS 선택자 및 규칙:
- 요소 선택자, 클래스 선택자 및 ID 선택자
- 계단식, 특이성 및 상속
- 박스 모델 및 레이아웃:
- 콘텐츠, 패딩, 테두리 및 여백의 개념 이해
- float, position 및 display 속성을 사용하여 요소 위치 지정
- CSS Grid 및 Flexbox로 반응형 레이아웃 만들기
- 타이포그래피 및 스타일링:
- @font-face 및 Google Fonts로 글꼴 선택 및 적용
- 글꼴 크기, 색상 및 정렬을 포함한 텍스트 서식 지정
- 스타일링 링크, 목록, 테이블 및 양식
- CSS 전환 및 애니메이션으로 사용자 경험 향상:
- 키프레임으로 부드러운 전환 및 효과 만들기
- CSS 속성으로 요소 애니메이션
3. JavaScript로 상호 작용 추가
- 자바스크립트 소개:
- 기본 구문 및 데이터 유형
- 변수, 배열 및 객체
- 기능 및 제어 흐름
- 문서 개체 모델(DOM) 조작:
- JavaScript로 HTML 요소 액세스 및 수정
- 이벤트 처리 및 대화식 경험 만들기
- 동적 콘텐츠 생성 및 조작
- 사용자 입력 유효성 검사 및 처리:
- JavaScript를 사용한 양식 유효성 검사
- 입력 유효성 검사를 위한 정규 표현식
- JavaScript로 양식 제출 보내기 및 처리
- 비동기 프로그래밍 및 API:
- XMLHttpRequest 및 가져오기 API를 사용하여 비동기 요청 만들기
- JSON 데이터 작업
- 동적 콘텐츠를 위한 타사 API 통합
4. SEO 최적화 방법
- SEO 친화적인 HTML 마크업:
- 제목, 설명 및 키워드에 대한 메타 태그
- 콘텐츠 계층 구조에 대한 제목 요소의 적절한 사용
- alt 속성으로 이미지 최적화
- 성능 최적화:
- HTML, CSS 및 JavaScript용 축소 및 압축 기술
- 브라우저 캐싱 및 리소스 최적화
- 게으른 로딩 이미지 및 콘텐츠
- 반응형 웹 디자인:
- 미디어 쿼리를 사용하여 다양한 화면 크기에 맞게 디자인
- 모바일 우선 접근 방식 및 뷰포트 메타 태그
- 다양한 장치에서 테스트 및 디버깅
- 접근성:
- 장애가 있는 사용자를 위한 접근성 기능 구현
- 시맨틱 요소 및 ARIA 속성의 적절한 사용
- 접근성 준수 테스트
5. 간단한 html5 홈페이지 예제
이 예제는 HTML 구조, CSS 스타일 및 JavaScript 코드는 헤더, 내비게이션 메뉴, 주요 콘텐츠 섹션, 폼 및 바닥글이 있는 웹페이지를 생성하며, 기본적인 구조와 스타일을 제공하여 HTML5 웹페이지 구축에 시작할 수 있도록 합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>My HTML5 Webpage</title>
<style>
/* CSS styles go here */
header {
background-color: #333;
color: #fff;
padding: 10px;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
nav ul li {
display: inline;
margin-right: 10px;
}
nav ul li a {
color: #fff;
text-decoration: none;
}
main {
margin: 20px;
}
section {
margin-bottom: 30px;
}
h1, h2, h3 {
color: #333;
}
form label {
display: block;
margin-bottom: 5px;
}
input[type="text"],
input[type="email"],
input[type="submit"] {
display: block;
margin-bottom: 10px;
}
footer {
background-color: #333;
color: #fff;
padding: 10px;
text-align: center;
}
</style>
<script>
// JavaScript code goes here
window.onload = function() {
// Add your JavaScript functionality here
console.log("Page loaded!");
}
</script>
</head>
<body>
<header>
<h1>Welcome to My Website</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h2>About Me</h2>
<article>
<h3>Introduction</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</article>
<aside>
<h3>Related Links</h3>
<ul>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Blog</a></li>
</ul>
</aside>
</section>
<section>
<h2>Gallery</h2>
<figure>
<img src="image.jpg" alt="A beautiful image">
<figcaption>Image Caption</figcaption>
</figure>
</section>
<section>
<h2>Contact Me</h2>
<form action="submit.php" method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<input type="submit" value="Submit">
</form>
</section>
</main>
<footer>
<p>© 2023 My Website. All rights reserved.</p>
</footer>
</body>
</html>
|
cs |
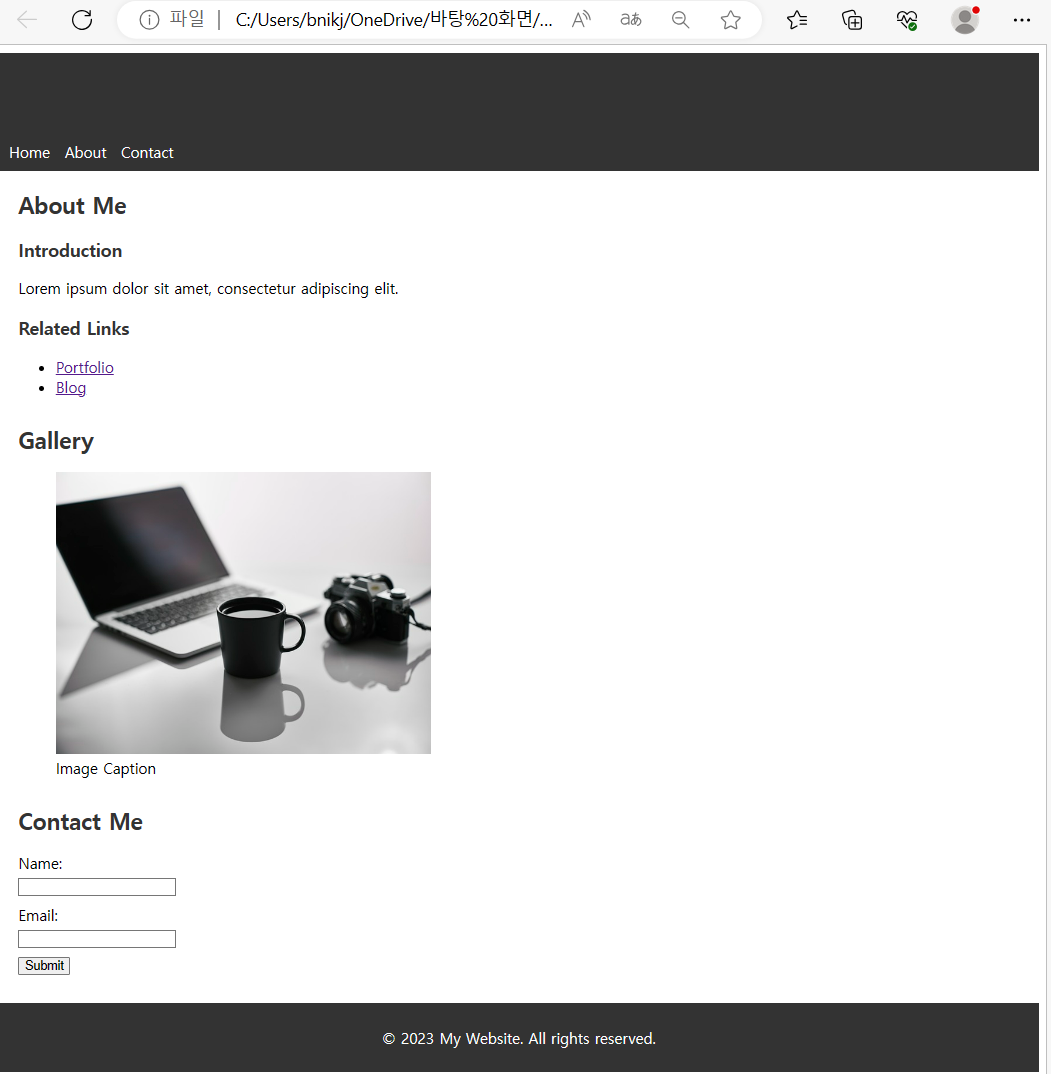
실행화면

- <!DOCTYPE html>: 이는 문서 유형 선언으로, 해당 문서가 HTML5 문서임을 지정합니다.
- <html>: 이는 HTML 문서의 루트 요소입니다.
- <head>: 이 섹션에는 HTML 문서에 대한 메타 정보가 포함됩니다. 문자 인코딩, 페이지 제목, 외부 스타일시트 및 스크립트에 대한 참조 등이 여기에 포함됩니다.
- <meta charset="UTF-8">: 이 메타 태그는 HTML 문서의 문자 인코딩을 지정합니다.
- <title>: 이 요소는 웹페이지의 제목을 설정하며, 브라우저의 제목 표시줄이나 탭에 표시됩니다.
- <style>: 이 블록에는 HTML 요소의 외관을 정의하는 CSS 스타일이 포함됩니다.
- <script>: 이 블록에는 웹페이지에 상호 작용성과 기능을 추가하는 JavaScript 코드가 포함됩니다.
- <body>: 이는 웹페이지의 주요 콘텐츠 영역입니다.
- <header>: 이 섹션은 웹페이지의 헤더를 나타내며, 일반적으로 웹사이트의 로고, 내비게이션 메뉴 및 기타 소개 콘텐츠가 포함됩니다.
- <nav>: 이 요소는 내비게이션 섹션을 나타내며, 내비게이션 링크를 나타내는 목록 (<ul>)과 목록 항목 (<li>)을 포함합니다.
- <main>: 이 섹션은 웹페이지의 주요 콘텐츠를 나타냅니다.
- <section>: 이 요소는 웹페이지의 섹션을 나타내며, 일반적으로 관련된 콘텐츠를 그룹화하는 데 사용됩니다.
- <article>: 이 요소는 문서 내 독립적인 콘텐츠를 나타냅니다. 블로그 게시물이나 뉴스 기사와 같은 독립된 콘텐츠를 의미합니다.
- <aside>: 이 요소는 주요 콘텐츠와 관련이 있는 콘텐츠를 나타냅니다. 사이드바나 추가 정보 등이 이에 해당합니다.
- <figure>: 이 요소는 이미지와 <figcaption> 요소를 사용하여 이미지와 캡션을 포함하는 독립적인 콘텐츠를 묶을 때 사용됩니다.
- <form>: 이 요소는 사용자 입력을 위한 폼을 나타냅니다. 이름과 이메일을 위한 입력 필드와 제출 버튼이 포함됩니다.
- <footer>: 이 섹션은 웹페이지의 바닥글을 나타내며, 일반적으로 저작권 정보나 기타 관련 세부 정보를 포함합니다.
6. 결론 및 의견
HTML5는 웹 개발에 혁명을 일으켜 개발자에게 시각적으로 훌륭하고 상호 작용이 가능하며 액세스 가능한 웹 페이지를 만들 수 있는 도구를 제공합니다. HTML의 기본 구조를 마스터하고, CSS로 스타일을 지정하고, JavaScript로 상호 작용을 추가함으로써 사용자를 사로잡고 탁월한 사용자 경험을 제공하는 매력적인 웹 사이트를 구축할 수 있습니다.
[관련글]
[정보 및 유용한 팁] - 챗GPT 란? (CHAT GPT 사용)
챗GPT 란? (CHAT GPT 사용)
챗GPT 란 무엇일까요? 요즘 너무 핫하다 못해 마치 옆에 있는 선생님처럼 느껴지는 이 인공지능 AI에 대해서 이해하기 쉽게 정리하려 합니다. 결론적으로 챗GPT에게 질문을 하면, 형식적인 답이 아
2toy.net
[html 자바스크립트 study] - html 이란? 기본 사용법 및 내용에 대해 알아보자
html 이란? 기본 사용법 및 내용에 대해 알아보자
HTML 이란? Hyper Text Markup Language의 약자로, 웹 페이지를 만들기 위해 사용되는 마크업 언어입니다. 현재 대부분의 웹 사이트는 HTML을 기반으로 만들어지고, HTML을 구현하는 웹 브라우저는 대부분의
2toy.net
[유용한 사이트모음] - html free template 추천 사이트 Top3
html free template 추천 사이트 Top3
html 무료 템플릿 및 사이트 디자인을 찾고 계신 분들을 위해 최고의 3개 추천 사이트를 소개해드리려고 합니다. 이 글에서는 각 사이트의 html free template 및 design의 주요 기능과 장점에 대해 자세
2toy.net
[파이썬 (pythoon)] - 파이썬 벽돌깨기 게임 만들기 - python tkinter game
파이썬 벽돌깨기 게임 만들기 - python tkinter game
Python을 활용하여 Tkinter의 기능을 최대한 적용 후 몇줄 안되는 코딩으로 파이썬 벽돌깨기 게임 만들기 및 방법을 알아보려 합니다. pygame 라이브러리 없이 Canvas 위젯을 사용해서 생각보다 어렵지
2toy.net
[html 자바스크립트 study] - calculator css 계산기 만들기 디자인
calculator css 계산기 만들기 디자인
CSS는 웹 개발에서 디자인과 스타일을 구축하는 핵심 요소입니다. 이 글에서는 CSS를 활용하여 간단한 계산기를 디자인하는 방법을 알아보고자 합니다. 예시 코드와 함께 실제로 계산기를 만들어
2toy.net
'html 자바스크립트 study' 카테고리의 다른 글
| 웹 애니메이션과 트랜지션 (0) | 2023.07.15 |
|---|---|
| html background color tag (html 배경색 변경) (0) | 2023.06.22 |
| 자바스크립트 실행 연습 사이트 Top3 (0) | 2023.06.16 |
| javascript 시작하기 (자바스크립트 란?) (0) | 2023.06.16 |
| html div 태그, 가운데 정렬, 화면 분할, class (0) | 2023.06.16 |