HTML의 필수 요소 중 하나인 <div> 태그는 화면 분할, 중앙 정렬 및 클래스를 통한 스타일 적용 등에 중요한 역할을 합니다. 이 글에서는 html div 태그, 가운데 정렬, 화면 분할, class 및 스타일 지정을 위해 클래스를 활용하는 방법 등을 자세히 살펴보겠습니다.
[목차]
1. <div> 태그 이해하기
2. html div 가운데 정렬
3. html div 화면 분할
4. html div class (클래스) 활용
5. html div 예제 코드
6. 결론 및 의견
1. <div> 태그 이해하기
HTML의 <div> 태그는 "분할"을 나타내며 웹 페이지 내에서 논리적 구분 또는 섹션을 만드는 데 사용됩니다. 다른 HTML 요소에 대한 컨테이너 또는 래퍼 역할을 하여 관련 콘텐츠를 함께 그룹화할 수 있습니다. class 또는 id 속성을 <div> 요소에 지정하면 CSS 또는 JavaScript를 사용하여 스타일을 지정하거나 조작할 수 있습니다. 이를 통해 웹 페이지 내에서 콘텐츠를 더욱 효과적으로 구조화하고, 구성할 수 있도록 도와줍니다.
2. html div 가운데 정렬
웹 디자인에서 센터링 콘텐츠는 일반적인 요구 사항이며, <div> 태그는 CSS와 함께 가운데 정렬을 위한 여러 가지 방법을 제공합니다.
- 텍스트 정렬: CSS 속성 text-align: center;를 상위 <div> 또는 원하는 요소에 직접 설정하면 해당 요소 내에서 텍스트를 가로로 가운데 정렬할 수 있습니다.
- 마진 자동: 지정된 너비로 <div>에 margin: 0 auto;를 적용하면 상위 컨테이너 내에서 가로로 가운데 정렬할 수 있습니다. 이 기술은 종종 이미지나 div와 같은 블록 수준 요소를 중앙에 배치하는 데 사용됩니다.
- Flexbox: CSS flexbox 레이아웃을 활용하여 <div> 내에서 컨텐츠를 수직 및 수평으로 쉽게 가운데 정렬할 수 있습니다. 부모 <div>에 display: flex;를 설정하고 justify-content: center; 및 align-items: center;를 사용하면 자식 요소가 중앙에 배치됩니다.
- 그리드: CSS 그리드는 중앙 정렬을 위한 또 다른 강력한 방법을 제공합니다. display: grid;로 그리드 컨테이너를 정의하고 place-items: center; 속성을 사용하여 그리드 셀 내에서 콘텐츠를 중앙에 배치할 수 있습니다.
3. html div 화면 분할
<div> 태그는 콘텐츠를 효과적으로 구조화하고 구성할 수 있도록 화면을 섹션으로 나누는 데 중요합니다. 여러 <div> 요소를 사용하여 머리글, 바닥글, 사이드바 또는 콘텐츠 블록과 같은 웹 페이지 내에서 고유한 섹션을 만들 수 있습니다. 이러한 구분은 더 쉬운 스타일링, 레이아웃 관리 및 관심사 분리를 용이하게 하고, 웹 페이지를 훨씬 보기 쉽게 만들어줍니다.
4. html div class (클래스) 활용
클래스는 HTML과 CSS에서 중요한 역할을 합니다. 이를 통해 하나 이상의 요소에 특정 스타일이나 기능을 적용할 수 있습니다. <div> 태그로 클래스를 활용하는 방법은 다음과 같습니다.
- 클래스 정의: <div> 요소에 class 속성을 추가하여 클래스 이름을 정의할 수 있습니다. 예를 들어 <div class="container">는 "container" 클래스로 <div>를 생성합니다.
- 스타일 적용: CSS 스타일은 클래스 선택기를 사용하여 클래스에 적용할 수 있습니다. 예를 들어 .container { background-color: #f1f1f1; }는 "컨테이너" 클래스가 있는 모든 요소에 지정된 배경색을 적용합니다.
- 여러 클래스: 여러 클래스를 공백으로 구분하여 단일 <div> 요소에 할당할 수 있습니다. 예를 들어 <div class="container center">는 <div> 요소에 "container" 및 "center" 클래스를 모두 적용하여 다른 클래스의 스타일이나 기능을 결합할 수 있도록 합니다.
- 재사용 가능한 스타일: 클래스를 사용하면 웹 사이트 전체의 여러 요소에 적용할 수 있는 재사용 가능한 스타일을 만들 수 있습니다. 이는 일관성과 효율적인 개발을 촉진합니다.
5. html div 예제 코드
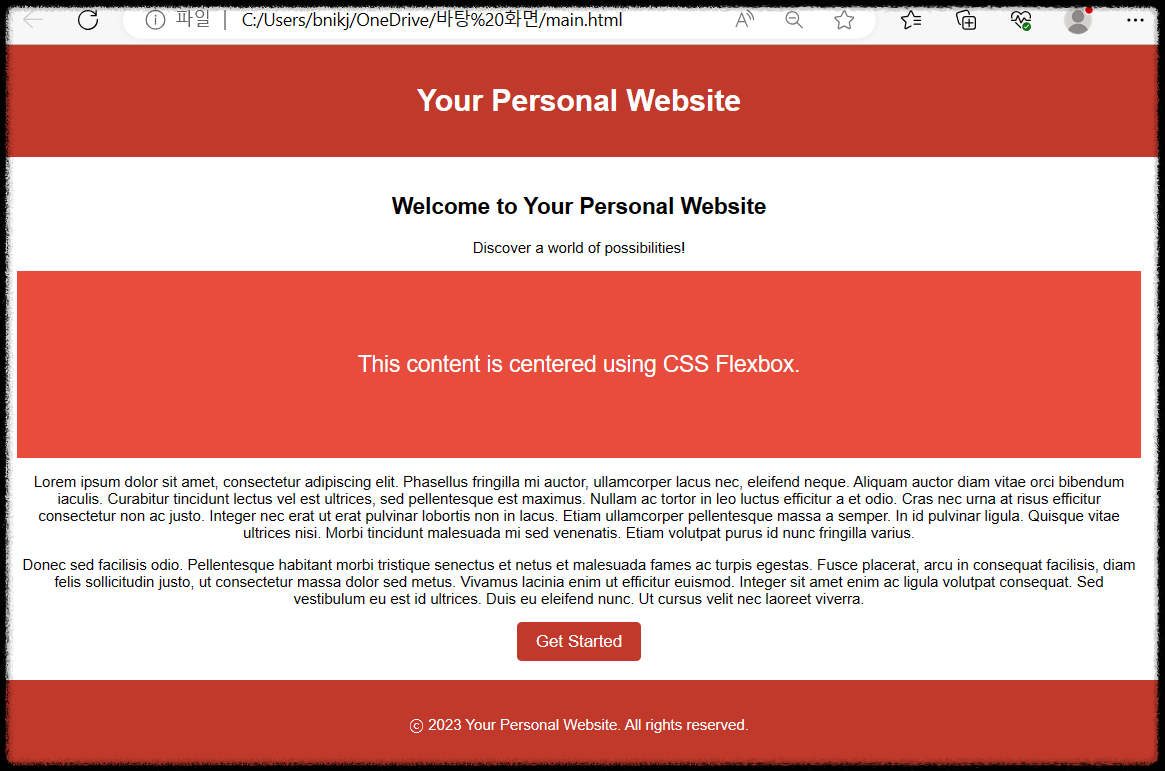
이 코드를 실행하면 웹 브라우저에서 빨간색 테마를 가진 간단한 웹 페이지가 표시됩니다. 페이지의 구획을 나누고, 헤더, 콘텐츠, 버튼, 푸터 등을 포함하여 시각적으로 일관된 모습을 갖도록 스타일이 적용됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin: 0;
font-family: Arial, sans-serif;
}
.header {
background-color: #c0392b;
color: #fff;
padding: 20px;
text-align: center;
}
.container {
text-align: center;
padding: 20px;
}
.center {
display: flex;
justify-content: center;
align-items: center;
height: 200px;
background-color: #e74c3c;
color: #fff;
font-size: 24px;
}
.cta-button {
display: inline-block;
background-color: #c0392b;
color: #fff;
padding: 10px 20px;
font-size: 18px;
text-decoration: none;
border-radius: 5px;
}
.cta-button:hover {
background-color: #e74c3c;
}
.footer {
background-color: #c0392b;
color: #fff;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="header">
<h1>Your Personal Website</h1>
</div>
<div class="container">
<h2>Welcome to Your Personal Website</h2>
<p>Discover a world of possibilities!</p>
<div class="center">
<p>This content is centered using CSS Flexbox.</p>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus fringilla mi auctor, ullamcorper lacus nec, eleifend neque. Aliquam auctor diam vitae orci bibendum iaculis. Curabitur tincidunt lectus vel est ultrices, sed pellentesque est maximus. Nullam ac tortor in leo luctus efficitur a et odio. Cras nec urna at risus efficitur consectetur non ac justo. Integer nec erat ut erat pulvinar lobortis non in lacus. Etiam ullamcorper pellentesque massa a semper. In id pulvinar ligula. Quisque vitae ultrices nisi. Morbi tincidunt malesuada mi sed venenatis. Etiam volutpat purus id nunc fringilla varius.</p>
<p>Donec sed facilisis odio. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Fusce placerat, arcu in consequat facilisis, diam felis sollicitudin justo, ut consectetur massa dolor sed metus. Vivamus lacinia enim ut efficitur euismod. Integer sit amet enim ac ligula volutpat consequat. Sed vestibulum eu est id ultrices. Duis eu eleifend nunc. Ut cursus velit nec laoreet viverra.</p>
<a href="#" class="cta-button">Get Started</a>
</div>
<div class="footer">
<p>© 2023 Your Personal Website. All rights reserved.</p>
</div>
</body>
</html>
|
cs |
실행화면

- <div> 태그: 이 태그는 웹 페이지에서 논리적인 구획을 생성하는 데 사용됩니다. 각각의 <div> 요소는 특정 섹션을 그룹화하고 스타일링이나 기능 적용을 위한 클래스나 ID 속성을 할당할 수 있습니다.
- .header 클래스: 이 클래스는 페이지의 헤더 섹션을 나타냅니다. 배경색은 **#c0392b**로 지정되어 있으며, 흰색 텍스트로 가운데 정렬되어 있습니다.
- .container 클래스: 이 클래스는 페이지의 주요 콘텐츠를 감싸는 컨테이너 역할을 합니다. 내용을 가운데 정렬하고, 여백을 추가하여 내용이 더 잘 보이도록 조정합니다.
- .center 클래스: 이 클래스는 CSS Flexbox를 사용하여 컨텐츠를 가운데로 정렬합니다. 배경색은 **#e74c3c**이며, 흰색 텍스트로 나타납니다.
- .cta-button 클래스: 이 클래스는 페이지에서 호출할 동작을 유도하는 "Get Started" 버튼을 나타냅니다. 배경색은 **#c0392b**이며, 버튼에 호버 효과를 적용하여 마우스를 올렸을 때 배경색이 변경됩니다.
- .footer 클래스: 이 클래스는 페이지의 푸터 섹션을 나타냅니다. 배경색은 **#c0392b**로 지정되어 있으며, 흰색 텍스트로 가운데 정렬되어 있습니다.
6. 결론 및 의견
html div 태그, 가운데 정렬, 화면 분할, class 및 스타일 활용을 이해하는 것은 잘 구성되고 시각적으로 매력적인 웹 페이지를 만드는 데 필수적입니다. <div> 태그는 콘텐츠 구성을 위한 기반을 제공하는 반면 가운데 정렬 기술은 요소의 시각적 균형을 맞추는 데 도움이 됩니다. <div> 요소를 사용한 화면 분할은 효과적인 콘텐츠 구조를 가능하게 하고, 클래스는 요소의 스타일을 지정하고 대상을 지정할 수 있는 방법을 제공합니다.
[관련글]
[정보 및 유용한 팁] - 챗GPT 란? (CHAT GPT 사용)
챗GPT 란? (CHAT GPT 사용)
챗GPT 란 무엇일까요? 요즘 너무 핫하다 못해 마치 옆에 있는 선생님처럼 느껴지는 이 인공지능 AI에 대해서 이해하기 쉽게 정리하려 합니다. 결론적으로 챗GPT에게 질문을 하면, 형식적인 답이 아
2toy.net
[유용한 사이트모음] - html to pdf 변환 방법 및 사이트 추천
html to pdf 변환 방법 및 사이트 추천
이번 글에서는 html to pdf 변환 방법 및 사이트 추천 3곳을 소개해드리려고 합니다. HTML을 PDF로 변환하는 작업은 다양한 목적으로 사용되며, 문서 공유, 인쇄 또는 보안 요구 등을 충족하기 위해 필
2toy.net
[html 자바스크립트 study] - html 이란? 기본 사용법 및 내용에 대해 알아보자
html 이란? 기본 사용법 및 내용에 대해 알아보자
HTML 이란? Hyper Text Markup Language의 약자로, 웹 페이지를 만들기 위해 사용되는 마크업 언어입니다. 현재 대부분의 웹 사이트는 HTML을 기반으로 만들어지고, HTML을 구현하는 웹 브라우저는 대부분의
2toy.net
[유용한 사이트모음] - html free template 추천 사이트 Top3
html free template 추천 사이트 Top3
html 무료 템플릿 및 사이트 디자인을 찾고 계신 분들을 위해 최고의 3개 추천 사이트를 소개해드리려고 합니다. 이 글에서는 각 사이트의 html free template 및 design의 주요 기능과 장점에 대해 자세
2toy.net
[html 자바스크립트 study] - HTML 이미지 삽입 하기
HTML 이미지 삽입 하기
웹 개발에서 이미지는 시각적인 효과에 매우 큰 역할을 합니다. 이번 글에서는 HTML에서 이미지를 삽입하는 방법(Image Coding In HTML)에 대해 알아보고자 합니다. html 이미지 삽입 방법에 예시와 같이
2toy.net
'html 자바스크립트 study' 카테고리의 다른 글
| 자바스크립트 실행 연습 사이트 Top3 (0) | 2023.06.16 |
|---|---|
| javascript 시작하기 (자바스크립트 란?) (0) | 2023.06.16 |
| 개인 웹사이트 만들기, 계획 및 예제 홈페이지 코딩 공개 (0) | 2023.06.16 |
| html select 태그 내용 총정리 (0) | 2023.06.08 |
| html 띄어쓰기 빈칸 공백 삽입하기 (0) | 2023.06.05 |