사용자에게 다양한 선택 옵션을 제공하기 위해서는 HTML select 태그가 필요합니다. <select> 태그는 드롭다운 목록 형태로 선택 필드를 생성하여 사용자가 항목을 선택할 수 있도록 합니다. 이 글에서는 <select> 태그의 기본 구조와 속성, 사용 방법에 대해 알아보고, 다양한 선택 옵션을 제공하고 활용하는 방법에 대해 자세히 알아보겠습니다.
[목차]
1. html select 태그의 기본 구조
2. html select - 선택 옵션 추가하기
3. html select - 기본 선택 옵션 설정하기
4. html select - 다중 선택 옵션 제공하기
5. select 태그 속성
6. 결론 및 의견
1. html select 태그 기본 구조
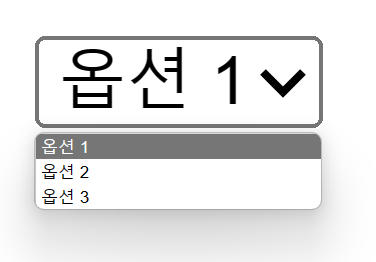
<select> 태그는 <option> 태그로 구성된 드롭다운 목록을 생성합니다. <option> 태그는 사용자가 선택할 수 있는 각각의 옵션을 정의합니다.

|
1
2
3
4
5
6
|
<select>
<option value="option1">옵션 1</option>
<option value="option2">옵션 2</option>
<option value="option3">옵션 3</option>
</select>
|
cs |
2. html select - 선택 옵션 추가하기
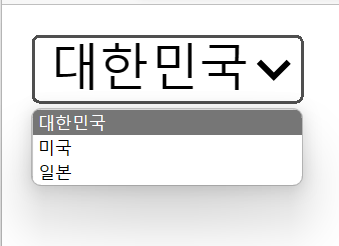
<select> 태그 내부에 <option> 태그를 추가하여 다양한 선택 옵션을 제공할 수 있습니다. <option> 태그는 value 속성으로 선택된 옵션의 값을 지정할 수 있으며, 텍스트로는 사용자에게 보여지는 옵션의 내용을 작성합니다.

|
1
2
3
4
5
6
|
<select>
<option value="korea">대한민국</option>
<option value="usa">미국</option>
<option value="japan">일본</option>
</select>
|
cs |
3. html select - 기본 선택 옵션 설정하기
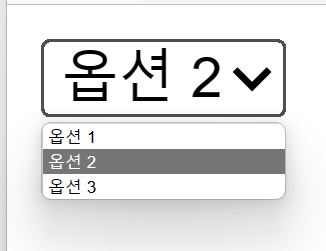
<select> 태그 내부에서 selected 속성을 사용하여 기본적으로 선택되어 있는 옵션을 설정할 수 있습니다.

|
1
2
3
4
5
6
|
<select>
<option value="option1">옵션 1</option>
<option value="option2" selected>옵션 2</option>
<option value="option3">옵션 3</option>
</select>
|
cs |
4. html select - 다중 선택 옵션 제공하기
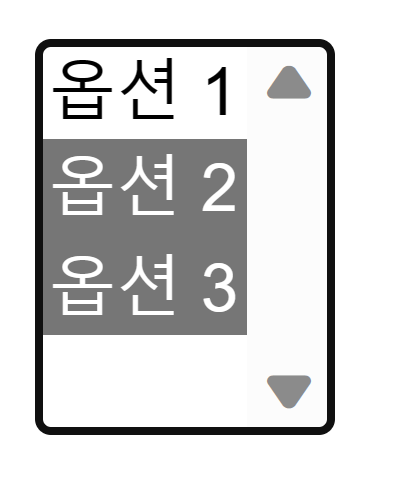
<select> 태그에 multiple 속성을 추가하여 다중 선택 옵션을 제공할 수 있습니다. 이 경우 사용자는 Ctrl 키를 누르면서 여러 옵션을 선택할 수 있습니다.

|
1
2
3
4
5
6
|
<select multiple>
<option value="option1">옵션 1</option>
<option value="option2">옵션 2</option>
<option value="option3">옵션 3</option>
</select>
|
cs |
multiple 속성이 <select> 태그에 추가되었습니다. 이를 통해 사용자가 다중 선택 옵션을 사용할 수 있습니다. 사용자는 Ctrl 키를 누르면서 여러 옵션을 선택할 수 있으며, 선택된 옵션들은 동시에 선택 상태를 유지합니다.
다중 선택 옵션을 제공할 경우, 서버로 전송되는 데이터는 선택된 옵션들의 값이 배열 형태로 전송됩니다. 웹 애플리케이션에서 이 데이터를 처리할 때는 선택된 옵션들을 배열로 처리하면 됩니다.
5. select 태그 속성
name: 선택된 옵션의 값이 서버로 전송될 때 사용되는 이름을 지정합니다.
size: 드롭다운 목록에서 동시에 보여질 옵션의 수를 지정합니다.
required: 필수 선택 필드로 설정합니다.

|
1
2
3
4
5
6
7
8
|
<select name="myOptions" size="3" required>
<option value="option1">옵션 1</option>
<option value="option2">옵션 2</option>
<option value="option3">옵션 3</option>
<option value="option4">옵션 4</option>
<option value="option5">옵션 5</option>
</select>
|
cs |
6. 결론 및 의견
HTML select 태그는 다양한 선택 옵션을 제공하기 위한 필수적인 도구입니다. 다양한 선택 옵션을 추가하고 기본 선택 옵션을 설정하여 사용자에게 편의성을 제공할 수 있습니다. <select> 태그의 다양한 속성을 활용하여 선택 필드의 동작을 제어하고 필요에 따라 다중 선택 옵션을 제공할 수도 있습니다. 웹 개발에서 <select> 태그의 활용은 사용자 경험을 향상시키고 데이터의 정확성을 보장하는 데 큰 도움이 됩니다.
[관련글]
[정보 및 유용한 팁] - 챗GPT 란? (CHAT GPT 사용)
챗GPT 란? (CHAT GPT 사용)
챗GPT 란 무엇일까요? 요즘 너무 핫하다 못해 마치 옆에 있는 선생님처럼 느껴지는 이 인공지능 AI에 대해서 이해하기 쉽게 정리하려 합니다. 결론적으로 챗GPT에게 질문을 하면, 형식적인 답이 아
2toy.net
[컴퓨터사용법] - 윈도우11 바탕화면 아이콘 사라짐 복구하기
윈도우11 바탕화면 아이콘 사라짐 복구하기
윈도우11 바탕화면 아이콘 사라짐 현상으로 인해 많이 곤란 하셨죠? 보통 윈도우11 설치 후 이런 경우를 보게 됩니다. 내컴퓨터, 네트워크, 계정폴더 까지 같이 빠르게 보이도록 조치해보겠습니
2toy.net
[html 자바스크립트 study] - html 이란? 기본 사용법 및 내용에 대해 알아보자
html 이란? 기본 사용법 및 내용에 대해 알아보자
HTML 이란? Hyper Text Markup Language의 약자로, 웹 페이지를 만들기 위해 사용되는 마크업 언어입니다. 현재 대부분의 웹 사이트는 HTML을 기반으로 만들어지고, HTML을 구현하는 웹 브라우저는 대부분의
2toy.net
'html 자바스크립트 study' 카테고리의 다른 글
| html div 태그, 가운데 정렬, 화면 분할, class (0) | 2023.06.16 |
|---|---|
| 개인 웹사이트 만들기, 계획 및 예제 홈페이지 코딩 공개 (0) | 2023.06.16 |
| html 띄어쓰기 빈칸 공백 삽입하기 (0) | 2023.06.05 |
| HTML 이미지 삽입 하기 (0) | 2023.06.04 |
| htm,html 파일 열기 방법 (0) | 2023.06.03 |