파이썬 GUI 프로그램 개발시 사진을 적용하기 위해서는 PIL 라이브러리에 ImageTK를 활용하면 됩니다. python tkinter photoimage 사진 넣는 방법 및 옵션, 그리고 여러개 사진 넣는 예제까지 같이 공부해 보겠습니다.
[목차]
1. Tkinter 사진 이미지 사용
2. Tkinter 사진 이미지 크기 변경
3. Tkinter 사진 이미지 클릭 이벤트 적용
4. Tkinter 사진 이미지 갤러리 만들기
1. Tkinter 사진 이미지 사용
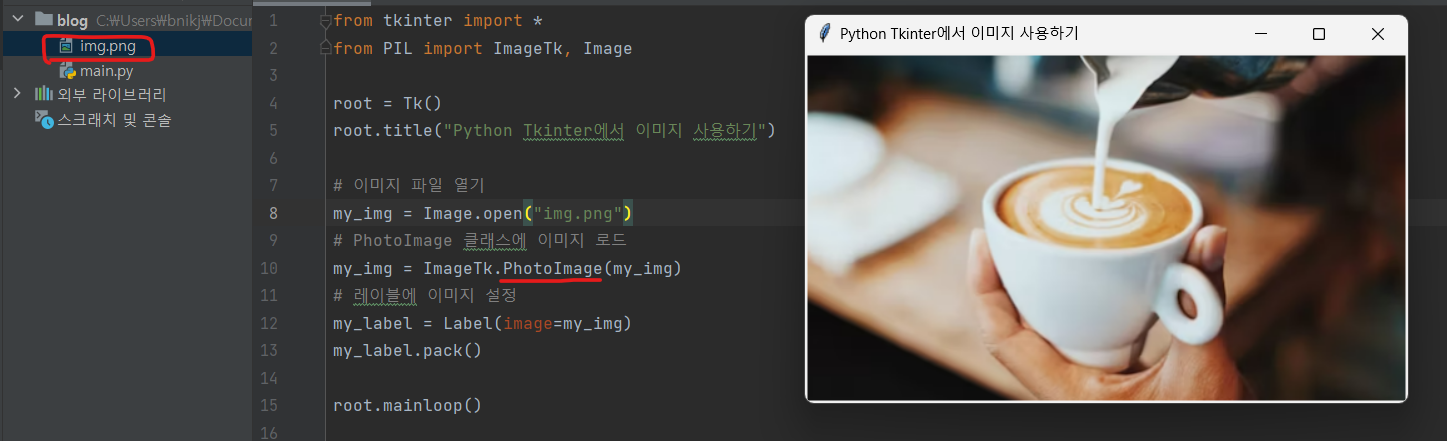
Python Tkinter에서 사진 이미지를 사용하려면, 먼저 이미지 파일을 열고 Tkinter PhotoImage 클래스에 로드해야 합니다. 이미지 파일은 GIF, PGM, PPM 및 PNG 형식이 가능합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
from tkinter import *
from PIL import ImageTk, Image
root = Tk()
root.title("Python Tkinter에서 이미지 사용하기")
# 이미지 파일 열기
my_img = Image.open("img.png")
# PhotoImage 클래스에 이미지 로드
my_img = ImageTk.PhotoImage(my_img)
# 레이블에 이미지 설정
my_label = Label(image=my_img)
my_label.pack()
root.mainloop()
|
cs |
먼저 Tkinter 및 PIL 라이브러리를 가져온 후, Tkinter 창을 엽니다. 그런 다음, PIL 라이브러리를 사용하여 이미지 파일을 열고 PhotoImage 클래스에 로드합니다. 마지막으로, 레이블 위젯을 생성하고 이미지를 설정합니다.

2. Tkinter 사진 이미지 크기 변경
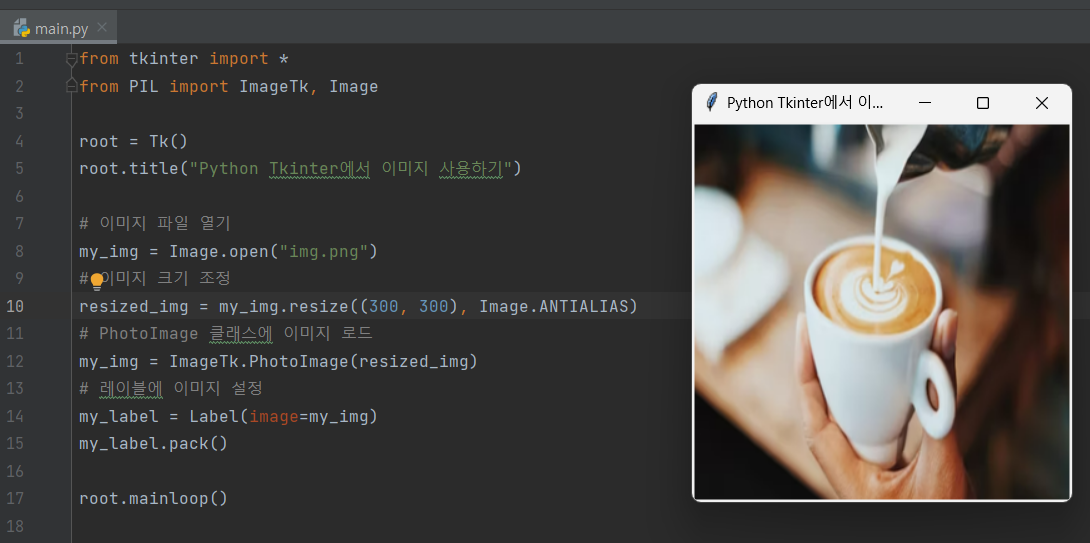
Tkinter에서 이미지 크기를 조정하려면, PIL 라이브러리를 사용하여 이미지 파일을 열고 Image 클래스의 resize() 메서드를 호출하여 이미지 크기를 조정해야 합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
from tkinter import *
from PIL import ImageTk, Image
root = Tk()
root.title("Python Tkinter에서 이미지 사용하기")
# 이미지 파일 열기
my_img = Image.open("img.png")
# 이미지 크기 조정
resized_img = my_img.resize((300, 300), Image.ANTIALIAS)
# PhotoImage 클래스에 이미지 로드
my_img = ImageTk.PhotoImage(resized_img)
# 레이블에 이미지 설정
my_label = Label(image=my_img)
my_label.pack()
root.mainloop()
|
cs |
이미지 크기를 조정하기 위해 Image 클래스의 resize() 메서드를 사용합니다. 이 방법을 사용하면 이미지 크기를 쉽게 조정할 수 있습니다.

3. Tkinter 사진 이미지 클릭 이벤트 적용
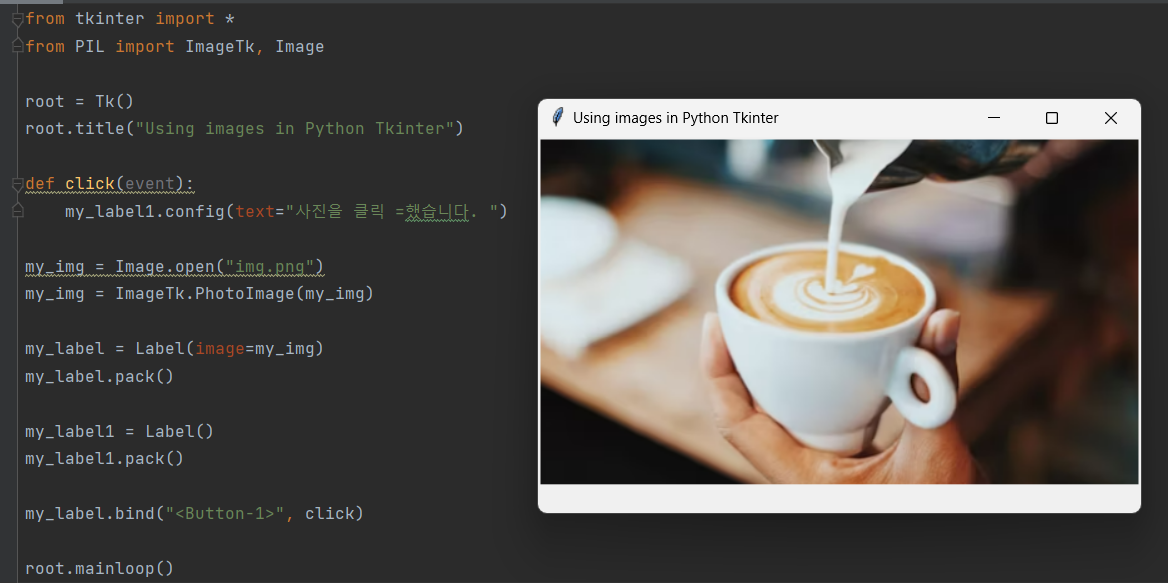
Tkinter에서 이미지에 클릭 이벤트를 추가하려면, 먼저 Tkinter 위젯의 bind() 메서드를 사용하여 이벤트를 지정해야 합니다. 그런 다음, 이벤트가 발생할 때 호출할 함수를 지정합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
from tkinter import *
from PIL import ImageTk, Image
root = Tk()
root.title("Using images in Python Tkinter")
def click(event):
my_label1.config(text="사진을 클릭 =했습니다. ")
my_img = Image.open("img.png")
my_img = ImageTk.PhotoImage(my_img)
my_label = Label(image=my_img)
my_label.pack()
my_label1 = Label()
my_label1.pack()
my_label.bind("<Button-1>", click)
root.mainloop()
|
cs |
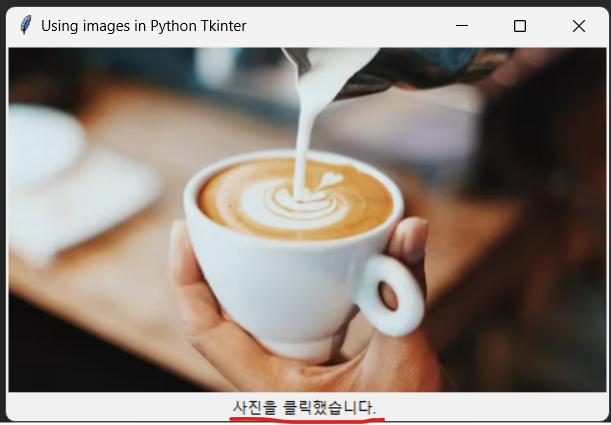
bind() 메서드를 사용하여 레이블 위젯에 클릭 이벤트를 추가합니다. 이벤트가 발생하면 click() 함수가 호출됩니다. 이 방법을 사용하면 이미지를 마치 버튼처럼 사용할 수 있습니다.

[사진 이미지 클릭시 이벤트]

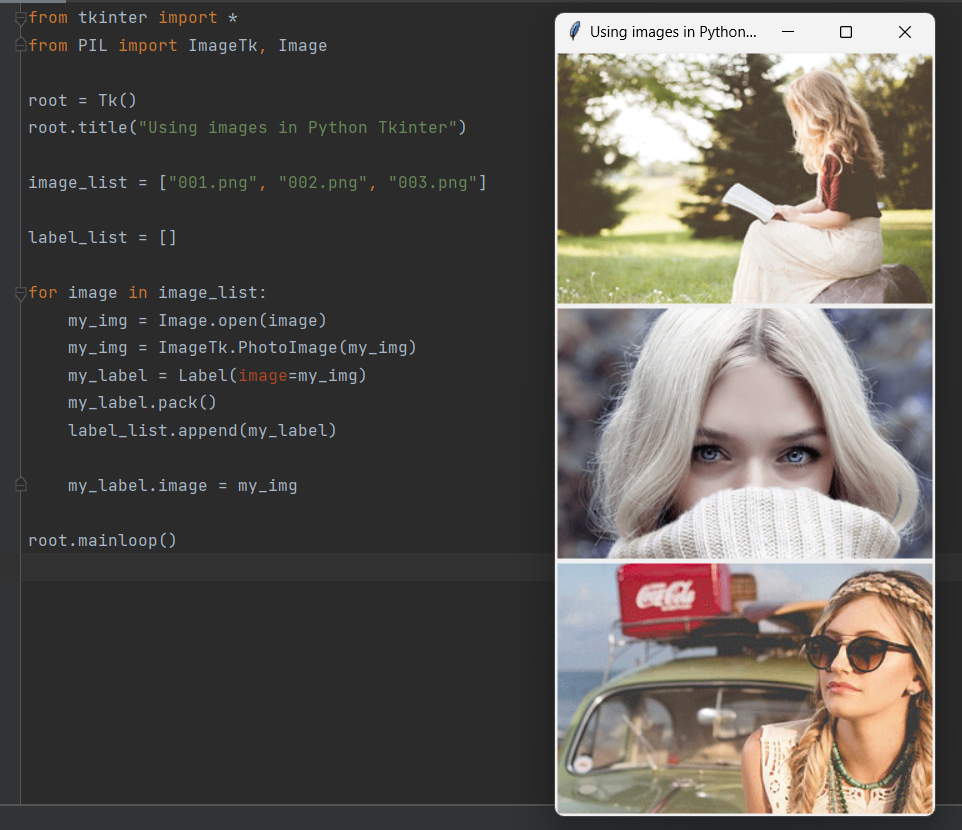
4. Tkinter 사진 이미지 갤러리 만들기
이미지 갤러리를 만들기 위해서는 여러개의 이미지를 불러와서 각각의 이미지를 레이블 위젯에 저장하면 됩니다. 이후에는 레이블 위젯을 프레임, 버튼 등으로 구성하여 이미지 갤러리를 만들 수 있습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
from tkinter import *
from PIL import ImageTk, Image
root = Tk()
root.title("Using images in Python Tkinter")
image_list = ["001.png", "002.png", "003.png"]
label_list = []
for image in image_list:
my_img = Image.open(image)
my_img = ImageTk.PhotoImage(my_img)
my_label = Label(image=my_img)
my_label.pack()
label_list.append(my_label)
my_label.image = my_img
root.mainloop()
|
cs |
이미지 파일 리스트와 레이블 위젯 리스트를 생성합니다. 이후에는 이미지 파일을 불러와서 레이블 위젯에 이미지를 설정합니다. 레이블 위젯 리스트에 레이블 위젯을 추가하고, 각각의 레이블 위젯을 프레임이나 버튼 등으로 구성하면 이미지 갤러리를 만들 수 있습니다.

[관련글]
python requests 정리 및 네이버 뉴스 크롤링 예제
Python은 인터넷에서 정보를 가져오기 위한 다양한 패키지들을 제공하고 있습니다. 이 중에서 requests 라이브러리는 HTTP 요청을 보내고 받을 수 있는 기능을 제공하여 웹 크롤링, API 호출 및 웹 서
2toy.net
챗GPT 란? (CHAT GPT 사용)
챗GPT 란 무엇일까요? 요즘 너무 핫하다 못해 마치 옆에 있는 선생님처럼 느껴지는 이 인공지능 AI에 대해서 이해하기 쉽게 정리하려 합니다. 결론적으로 챗GPT에게 질문을 하면, 형식적인 답이 아
2toy.net
Python Tkinter GUI 프로그래밍
Python은 다양한 GUI 프로그래밍 도구를 제공합니다. 이 중에서 가장 많이 사용되는 것은 Tkinter입니다. Tkinter는 Python에 내장되어 있으며, 사용이 쉽고 간단한 인터페이스를 제공합니다. Python Tkinter
2toy.net
'파이썬 (pythoon)' 카테고리의 다른 글
| 파이썬 리스트 정리 - insert, append, 인덱싱, 슬라이싱 외 (0) | 2023.05.23 |
|---|---|
| Python Tkinter Canvas 사용법 및 예제 (0) | 2023.05.22 |
| python requests 정리 및 네이버 뉴스 크롤링 예제 (0) | 2023.05.20 |
| 파이썬 tkinter optionmenu - 드롭다운 메뉴 (0) | 2023.05.19 |
| Python Tkinter RadioButton - 라디오버튼 (0) | 2023.05.18 |