도구 설명(ToolTip)은 GUI(그래픽 사용자 인터페이스)의 중요한 구성 요소 중 하나입니다. Tkinter에서는 Balloon 또는 Tooltip 클래스를 사용하여 툴팁을 생성할 수 있습니다. 이 블로그 게시물에서는 Tkinter에서 툴팁을 구현하고, 스타일링 및 사용자 지정하는 방법에 대해 자세히 살펴보겠습니다.
[목차]
1. 도구 설명(ToolTip) 이해
2. 풍선 툴팁 사용
3. 툴팁 클래스 사용
4. 스타일링 및 사용자 지정
5. 사용하는 경우
6. 예시 프로그램
7. 결론 및 의견
1. 도구 설명(ToolTip) 이해
GUI 프로그래밍에서 도구 설명은 매우 중요한 역할을 합니다. 사용자가 프로그램의 인터페이스 요소 위로 마우스 커서를 가져갈 때, 도구 설명은 그 요소에 대한 설명, 추가 정보 또는 지침을 제공하는 팝업 창으로 나타납니다.
Tkinter에서는 Balloon 또는 Tooltip 클래스를 사용하여 툴팁을 생성할 수 있습니다. Balloon 클래스는 ttk 모듈에서 제공되며 간단한 툴팁을 만드는 데 유용합니다. 반면에 Tooltip 클래스는 사용자 지정 툴팁을 만드는 데 더욱 유연하며 더 많은 기능을 제공합니다.
2. 풍선 툴팁 사용
Balloon 클래스를 사용하여 툴팁을 만드는 것은 매우 간단합니다. 다음 단계를 따라 해보세요.
- 필요한 모듈을 가져옵니다.
import tkinter as tk
from tkinter import ttk
- Tkinter 창과 Balloon 객체를 생성합니다.
window = tk.Tk()
balloon = ttk.Balloon(window)
- 툴팁을 위젯에 첨부합니다.
widget = ttk.Button(window, text="Hover Here")
balloon.bind_widget(widget, balloonmsg="This is a tooltip message.")
3. 툴팁 클래스 사용
Tooltip 클래스를 사용하면 더욱 복잡한 툴팁을 만들 수 있습니다. 다음은 Tooltip 클래스를 사용하여 구현한 예시입니다.
class Tooltip:
def __init__(self, widget, text):
self.widget = widget
self.tooltip = None
self.text = text
self.widget.bind("<Enter>", self.show_tooltip)
self.widget.bind("<Leave>", self.hide_tooltip)
def show_tooltip(self, event):
x, y, _, _ = self.widget.bbox("insert")
x += self.widget.winfo_rootx() + 25
y += self.widget.winfo_rooty() + 25
self.tooltip = tk.Toplevel(self.widget)
self.tooltip.wm_overrideredirect(True)
self.tooltip.wm_geometry(f"+{x}+{y}")
label = tk.Label(self.tooltip, text=self.text, background="#ffffe0", relief="solid", borderwidth=1)
label.pack()
def hide_tooltip(self, event):
if self.tooltip:
self.tooltip.destroy()
self.tooltip = None
위와 같이 Tooltip 클래스를 사용하면 원하는 룩앤필을 가진 툴팁을 만들 수 있습니다.
widget = ttk.Button(window, text="Hover Here")
tooltip = Tooltip(widget, text="This is a tooltip message.")
4. 스타일링 및 사용자 지정
Tkinter에서는 도구 설명을 사용자 정의하여 프로그램의 디자인 및 스타일에 맞게 조정할 수 있습니다. 글꼴, 배경색, 테두리 또는 기타 시각적 속성을 조정하여 도구 설명의 모양을 수정할 수 있습니다. 또한 이미지나 아이콘을 툴팁에 통합하여 시각적 신호를 제공하거나 사용자 인터페이스를 향상시킬 수 있습니다.
예를 들어, 다음 코드는 툴팁의 배경색을 노란색으로 변경하고 테두리의 색을 검은색으로 변경하는 방법을 보여줍니다.
class YellowTooltip:
def __init__(self, widget, text):
self.widget = widget
self.tooltip = None
self.text = text
self.widget.bind("<Enter>", self.show_tooltip)
self.widget.bind("<Leave>", self.hide_tooltip)
def show_tooltip(self, event):
x, y, _, _ = self.widget.bbox("insert")
x += self.widget.winfo_rootx() + 25
y += self.widget.winfo_rooty() + 25
self.tooltip = tk.Toplevel(self.widget)
self.tooltip.wm_overrideredirect(True)
self.tooltip.wm_geometry(f"+{x}+{y}")
self.tooltip.configure(background="yellow", bd=1, relief="solid")
label = tk.Label(self.tooltip, text=self.text)
label.pack()
def hide_tooltip(self, event):
if self.tooltip:
self.tooltip.destroy()
self.tooltip = None
새로운 YellowTooltip 클래스를 만들어서, 사용자 지정된 배경색과 테두리색을 사용하여 새로운 툴팁을 만들 수 있습니다.
widget = ttk.Button(window, text="Hover Here")
tooltip = YellowTooltip(widget, text="This is a tooltip message.")
5. 사용하는 경우
Tkinter 애플리케이션에서 툴팁을 사용할 때 다음 사용하는 경우를 고려하십시오.
- 툴팁을 간결하고 유익하게 유지하여 사용자를 압도하지 않고 유용한 힌트를 제공합니다.
- 위젯 위로 마우스를 가져갈 때 도구 설명이 빠르게 표시되지만 다른 중요한 정보를 가리지 않도록 합니다.
- 다양한 화면 해상도에서 툴팁을 테스트하고 다양한 장치에서 올바르게 표시되는지 확인하십시오.
- 일관성 있는 사용자 경험을 유지하기 위해 애플리케이션 전체에서 툴팁을 일관되게 사용하십시오.
6. 예시 프로그램
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
import tkinter as tk
class Tooltip:
def __init__(self, widget, text):
self.widget = widget
self.tooltip = None
self.text = text
self.widget.bind("<Enter>", self.show_tooltip)
self.widget.bind("<Leave>", self.hide_tooltip)
def show_tooltip(self, event):
x, y, _, _ = self.widget.bbox("insert")
x += self.widget.winfo_rootx() + 25
y += self.widget.winfo_rooty() + 25
self.tooltip = tk.Toplevel(self.widget)
self.tooltip.wm_overrideredirect(True)
self.tooltip.wm_geometry(f"+{x}+{y}")
label = tk.Label(self.tooltip, text=self.text, background="#ffffe0", relief="solid", borderwidth=1)
label.pack()
def hide_tooltip(self, event):
if self.tooltip:
self.tooltip.destroy()
self.tooltip = None
window = tk.Tk()
widget1 = tk.Button(window, text="Hover Here")
tooltip1 = Tooltip(widget1, text="This is a tooltip message.")
widget2 = tk.Button(window, text="Hover Here Too")
tooltip2 = Tooltip(widget2, text="This is another tooltip message.")
widget1.pack(pady=10)
widget2.pack(pady=10)
window.mainloop()
|
cs |
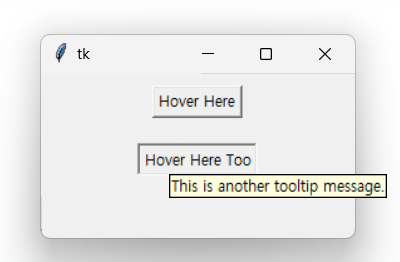
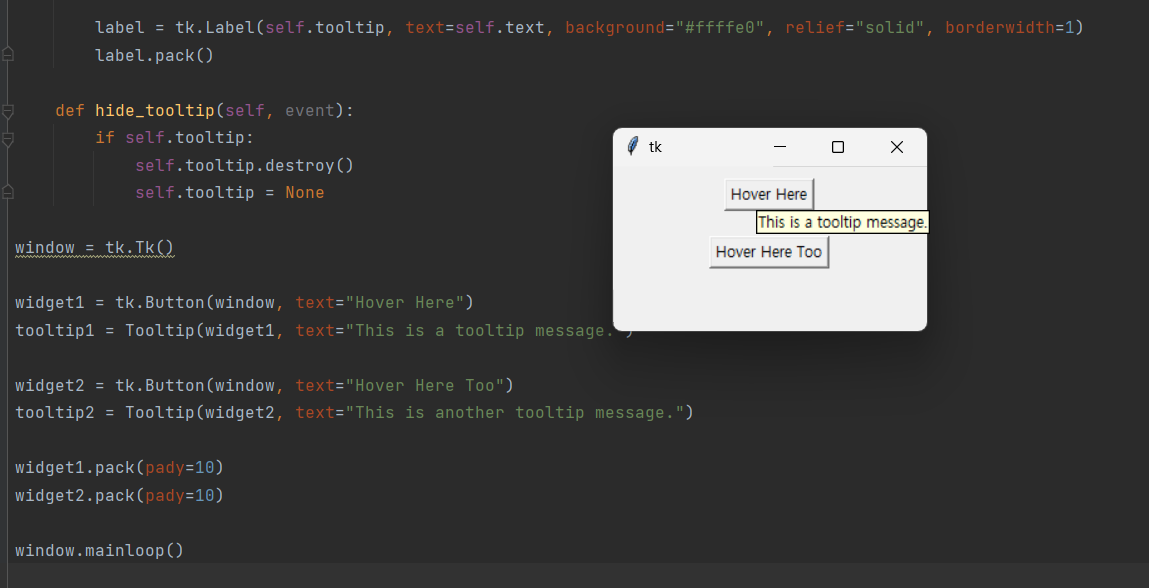
실행화면


7. 결론 및 의견
툴팁의 디자인이나 스타일링은 애플리케이션의 디자인과 일관성을 유지하는 것이 좋습니다. 이렇게 Tkinter에서 툴팁을 사용하는 방법과 모범 사례에 대해 알아보았습니다. Tkinter를 사용하여 GUI 프로그램을 작성하는 경우, 툴팁은 사용자 경험을 향상시키는 중요한 구성 요소 중 하나입니다.
[관련글]
[정보 및 유용한 팁] - 챗GPT 란? (CHAT GPT 사용)
챗GPT 란? (CHAT GPT 사용)
챗GPT 란 무엇일까요? 요즘 너무 핫하다 못해 마치 옆에 있는 선생님처럼 느껴지는 이 인공지능 AI에 대해서 이해하기 쉽게 정리하려 합니다. 결론적으로 챗GPT에게 질문을 하면, 형식적인 답이 아
2toy.net
[유용한 어플 및 프로그램] - Zoom pc 버전 다운로드 (줌 화상회의 download)
Zoom pc 버전 다운로드 (줌 화상회의 download)
Zoom은 COVID-19 대유행 이후로 인기가 계속해서 높아지고 있는 화상 회의 도구입니다. 전 세계 사람들을 실시간으로 연결할 수 있는 기능을 제공하여 원격 작업, 온라인 학습 및 가상 이벤트를 위
2toy.net
[파이썬 (pythoon)] - 파이썬 for 문 사용법 및 예시 정리
파이썬 for 문 사용법 및 예시 정리
파이썬 for 문 사용법을 통해서 여러가지 리스트, 딕셔너리 및 활용법에 대해 정리하려 합니다. 반복문 특성상 코딩의 가독성을 높이고, 같은 행위를 반복하는 번거로움을 줄일 수 있습니다. 여
2toy.net
[파이썬 (pythoon)] - Python Tkinter 란?
Python Tkinter 란?
Tkinter를 사용하면 Python 언어로 간단하고 효과적인 GUI 애플리케이션을 만들 수 있습니다. Python Tkinter 사용으로 기본적인 GUI 애플리케이션을 만드는 방법을 소개합니다. 맛보기 정도로 생각하시
2toy.net
'파이썬 (pythoon)' 카테고리의 다른 글
| Python Tkinter 메세지박스 (0) | 2023.06.14 |
|---|---|
| Python Tkinter를 사용한 채팅 프로그램 만들기 (0) | 2023.06.13 |
| 파이썬 Tkinter에서 프레임(Frame) 활용하기 (0) | 2023.06.13 |
| SQL 자격증 중요성 및 유형, 과정, 시험 구성 (0) | 2023.06.12 |
| PyQt QWebEngineView 웹 브라우저 만들기 (0) | 2023.06.11 |