오늘은 HTML 문단을 다양하게 꾸미는 예제를 소개해드릴게요. 각각의 예제는 다른 스타일과 효과를 가지고 있어 웹 페이지를 더욱 독특하게 만들 수 있습니다. 지금부터 함께 살펴보겠습니다. 여러가지로 응용이 가능하니, 기본적인 공부를 한다고 생각하시면 됩니다. 그럼 시작해볼까요?
[목차]
1. 그림자 효과 추가하기
2. 배경 이미지 추가하기
3. 투명도 조절하기
4. 경계선 스타일 변경하기
5. 글꼴 스타일 변경하기

1. 그림자 효과 추가하기
<p style="box-shadow: 5px 5px 10px #888888; padding: 10px;">
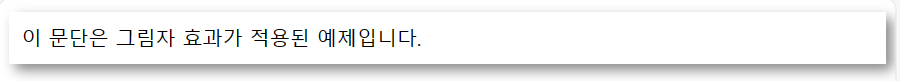
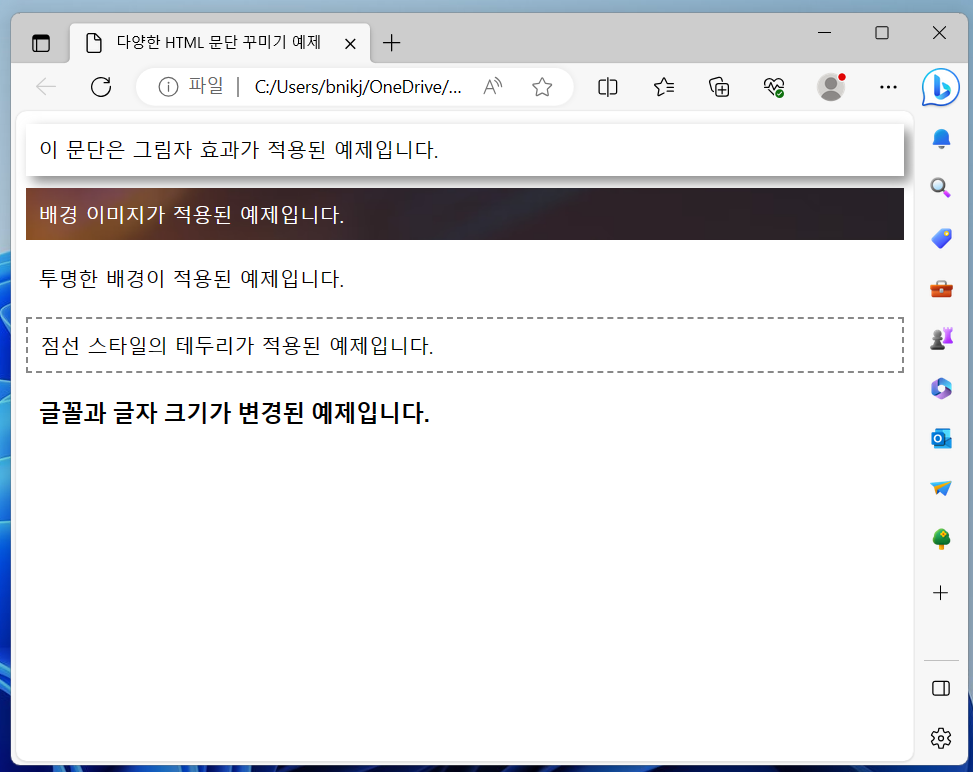
이 문단은 그림자 효과가 적용된 예제입니다.
</p>
이 예제는 box-shadow 속성을 사용하여 문단에 그림자 효과를 추가합니다. 그림자의 크기와 색상은 각각 5px, 5px, 10px, **#888888**로 설정되어 있습니다.
2. 배경 이미지 추가하기
<p style="background-image: url('background.jpg'); color: white; padding: 10px;">
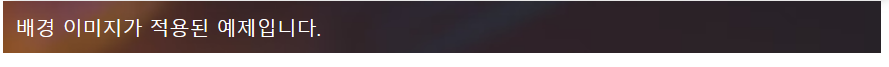
배경 이미지가 적용된 예제입니다.
</p>
이 예제는 background-image 속성을 사용하여 배경 이미지를 추가합니다. 이미지는 **background.jpg**로 설정되어 있습니다. 텍스트 색상은 **white**로 설정되어 배경 이미지와 대조적으로 나타납니다.
3. 투명도 조절하기
<p style="background-color: rgba(255, 255, 255, 0.5); padding: 10px;">
투명한 배경이 적용된 예제입니다.
</p>
이 예제는 rgba 값을 사용하여 배경 색상의 투명도를 조절합니다. 여기서는 흰색(255, 255, 255)의 50% 투명도(0.5)를 가지는 배경이 적용되어 있습니다.
4. 경계선 스타일 변경하기
<p style="border: 2px dashed #888888; padding: 10px;">
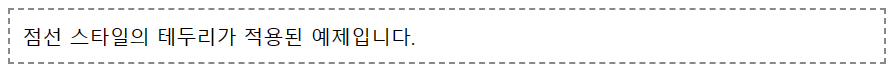
점선 스타일의 테두리가 적용된 예제입니다.
</p>
이 예제는 border 속성을 사용하여 테두리의 스타일을 변경합니다. 여기서는 2px의 두께와 dashed 스타일, 그리고 회색(#888888)의 색상을 가진 테두리가 적용됩니다.
>
5. 글꼴 스타일 변경하기
<p style="font-family: 'Arial', sans-serif; font-size: 18px; font-weight: bold; padding: 10px;">
글꼴과 글자 크기가 변경된 예제입니다.
</p>
이 예제는 font-family, font-size, 그리고 font-weight 속성을 사용하여 글꼴 스타일을 변경합니다. 여기서는 Arial 글꼴, 18px의 글자 크기, 그리고 볼드체로 설정되어 있습니다.
6. 전체코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>다양한 HTML 문단 꾸미기 예제</title>
<style>
.styled-paragraph {
padding: 10px;
margin: 10px 0;
}
</style>
</head>
<body>
<!-- 예제 1: 그림자 효과 -->
<p class="styled-paragraph" style="box-shadow: 5px 5px 10px #888888;">
이 문단은 그림자 효과가 적용된 예제입니다.
</p>
<!-- 예제 2: 배경 이미지 -->
<p class="styled-paragraph" style="background-image: url('background.jpg'); color: white;">
배경 이미지가 적용된 예제입니다.
</p>
<!-- 예제 3: 투명도 조절 -->
<p class="styled-paragraph" style="background-color: rgba(255, 255, 255, 0.5);">
투명한 배경이 적용된 예제입니다.
</p>
<!-- 예제 4: 경계선 스타일 -->
<p class="styled-paragraph" style="border: 2px dashed #888888;">
점선 스타일의 테두리가 적용된 예제입니다.
</p>
<!-- 예제 5: 글꼴 스타일 -->
<p class="styled-paragraph" style="font-family: 'Arial', sans-serif; font-size: 18px; font-weight: bold;">
글꼴과 글자 크기가 변경된 예제입니다.
</p>
</body>
</html>
|
cs |

이렇게 다양한 HTML 문단 꾸미기 예제를 소개해봤습니다. 각 예제를 응용하여 웹 페이지를 더욱 다채롭게 꾸밀 수 있습니다. 티스토리 블로그 작성시 응용해서 사용하시면 됩니다.
[인기글]
[html 자바스크립트 study] - html 줄바꿈, 띄어쓰기,  , 특수문자 ,간격 태그 정리하기
html 줄바꿈, 띄어쓰기, , 특수문자 ,간격 태그 정리하기
HTML은 웹 페이지를 구성하는 데 필요한 다양한 요소와 태그를 제공합니다. 이 중에서도 줄바꿈, 띄어쓰기, 특수문자, 그리고 간격을 다루는 태그들은 웹 페이지의 가독성을 높이고 내용을 더 잘
toypapa.tistory.com
it의 뜻 간단히 알아보자
오늘은 현대 사회를 뒤흔든 핵심 기술 분야인 IT에 대해 알아보려고 합니다. IT는 우리 일상생활에서 빼놓을 수 없는 중요한 역할을 하고 있습니다. 정보 기술을 다루기 위해서는 컴퓨터와 매우
toypapa.tistory.com
[정보 및 유용한 팁] - 랜섬웨어 뜻 및 치료 방법 (파일 복구)
랜섬웨어 뜻 및 치료 방법 (파일 복구)
랜섬웨어는 악의적인 소프트웨어로, 사용자의 데이터를 암호화하고 원상태로 복원하기 위해 금전적 보상을 요구하는 공격 기술입니다. 이러한 공격은 주로 이메일 피싱, 악성 링크, 혹은 악성
toypapa.tistory.com
'html 자바스크립트 study' 카테고리의 다른 글
| html css & javascript 기본적으로 이해하기 (0) | 2023.10.04 |
|---|---|
| html css 예제 사이트 만들기 과정별로 알아보기 (0) | 2023.10.03 |
| html 줄바꿈, 띄어쓰기,  , 특수문자 ,간격 태그 정리하기 (0) | 2023.10.02 |
| 웹 사이트 디자인 패턴과 UI/UX (0) | 2023.07.31 |
| CSS Flexbox 레이아웃 예제와 튜토리얼 (0) | 2023.07.30 |