웹 개발자는 HTML, CSS 및 JavaScript와 같은 다양한 기술과 언어를 사용하여 웹 페이지를 디자인하고 개발합니다. HTML은 웹 페이지의 구조를 정의하고, CSS는 웹 페이지의 스타일과 레이아웃을 지정하며, JavaScript는 웹 페이지의 동적인 기능을 구현하는 데 사용됩니다. 간단하게 알아보겠습니다.
[목차]
1. HTML (HyperText Markup Language)
2. CSS (Cascading Style Sheets)
3. JavaScript
4. html, css, javascript를 활용한 사이트 예제
5. 결론 및 의견

HTML (HyperText Markup Language)
1. HTML이란?
HTML은 HyperText Markup Language의 약자로, 웹 페이지를 작성하는 데 사용되는 마크업 언어입니다. HTML은 요소(element)와 속성(attribute)으로 구성되어 있습니다.
2. 기본 구조
<!DOCTYPE html>
<html>
<head>
<title>제목</title>
</head>
<body>
<h1>제목</h1>
<p>본문 내용</p>
</body>
</html>
3. 주요 태그
- <div>: 블록 레벨 요소를 그룹화하는 데 사용됩니다.
- <span>: 인라인 요소를 그룹화하는 데 사용됩니다.
- <a>: 하이퍼링크를 만들 때 사용됩니다.
CSS (Cascading Style Sheets)
1. CSS이란?
CSS는 Cascading Style Sheets의 약자로, 웹 페이지의 디자인 및 레이아웃을 지정하는 스타일 시트 언어입니다.
2. 기본 구조
/* 선택자 */
{
속성: 값;
}
3. 주요 속성
- color: 텍스트 색상 지정
- font-size: 글꼴 크기 지정
- margin, padding: 여백 조절
JavaScript
1. JavaScript란?
JavaScript는 웹 페이지를 동적으로 만들고 상호 작용을 추가하는 프로그래밍 언어입니다.
2. 변수와 데이터 타입
let 변수명 = 값;
const 상수명 = 값;
3. 조건문과 반복문
if (조건) {
// 조건이 참일 때 실행될 코드
} else {
// 조건이 거짓일 때 실행될 코드
}
for (let i = 0; i < 5; i++) {
// 반복될 코드
}
4. 함수
function 함수명(매개변수) {
// 함수 내용
return 반환값;
}
html, css, javascript를 활용한 사이트 예제


[전체코드]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>샘플 사이트</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
}
h1 {
color: #333;
}
button {
background-color: #007bff;
color: #fff;
font-size: 16px;
padding: 10px 20px;
border: none;
cursor: pointer;
}
</style>
</head>
<body>
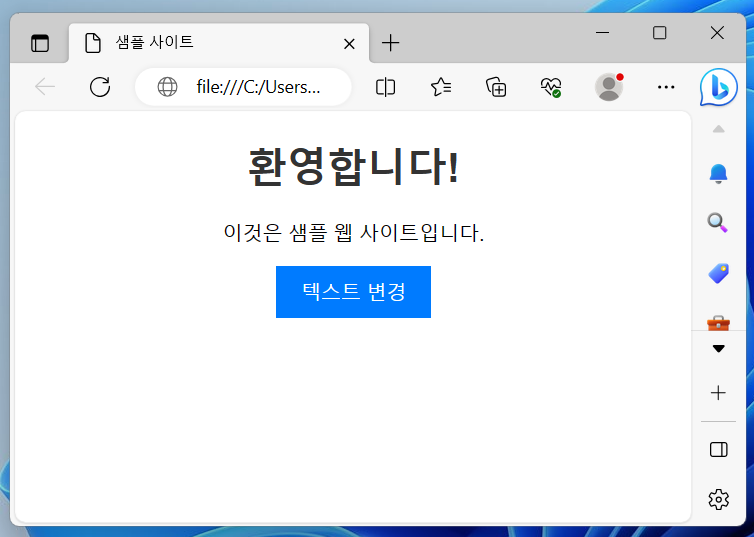
<h1>환영합니다!</h1>
<p>이것은 샘플 웹 사이트입니다.</p>
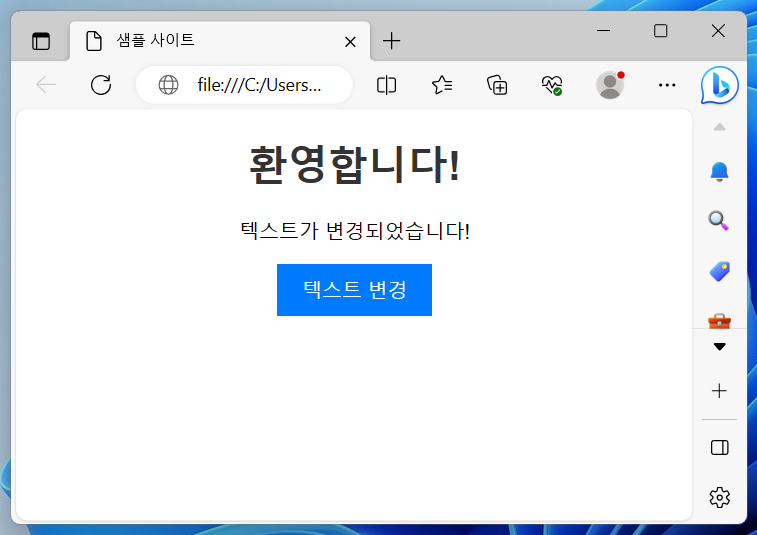
<button onclick="changeText()">텍스트 변경</button>
<script>
function changeText() {
const paragraph = document.querySelector('p');
paragraph.textContent = '텍스트가 변경되었습니다!';
}
</script>
</body>
</html>
|
cs |
결론 및 의견
이 문서에서는 HTML, CSS 및 JavaScript의 기본 개념을 다뤘습니다. 이것은 웹 개발의 출발점에 불과하며, 더욱 심화된 주제들이 있습니다.
[인기글]
컴퓨터 속도가 느려졌을때 체크사항
일을 하던 중에 갑자기 컴퓨터가 느려지는 상황은 누구나 한번쯤 경험한 적이 있을 것입니다. 이런 상황에서는 당황하거나 스트레스를 받기 쉽지만, 다행히도 이 문제들을 해결할 수 있는 다양
toypapa.tistory.com
[정보 및 유용한 팁] - 애플리케이션이란? 개념 및 원리
애플리케이션이란? 개념 및 원리
현대 사회에서 스마트폰이나 태블릿 등의 디지털 기기는 우리 삶의 필수품이 되었습니다. 그리고 이러한 디지털 기기에서 동작하는 프로그램들, 우리가 흔히 앱이라고 부르는 것들이 우리의 생
toypapa.tistory.com
[html 자바스크립트 study] - html 줄바꿈, 띄어쓰기,  , 특수문자 ,간격 태그 정리하기
html 줄바꿈, 띄어쓰기, , 특수문자 ,간격 태그 정리하기
HTML은 웹 페이지를 구성하는 데 필요한 다양한 요소와 태그를 제공합니다. 이 중에서도 줄바꿈, 띄어쓰기, 특수문자, 그리고 간격을 다루는 태그들은 웹 페이지의 가독성을 높이고 내용을 더 잘
toypapa.tistory.com
'html 자바스크립트 study' 카테고리의 다른 글
| html 문단 모양 꾸미기 예제 5개, 적용해 봅시다. (0) | 2023.10.05 |
|---|---|
| html css 예제 사이트 만들기 과정별로 알아보기 (0) | 2023.10.03 |
| html 줄바꿈, 띄어쓰기,  , 특수문자 ,간격 태그 정리하기 (0) | 2023.10.02 |
| 웹 사이트 디자인 패턴과 UI/UX (0) | 2023.07.31 |
| CSS Flexbox 레이아웃 예제와 튜토리얼 (0) | 2023.07.30 |