HTML과 CSS는 웹 개발의 기본이며, 이 두 가지 언어를 사용하여 간단한 예제 사이트를 만들어보는 것은 웹 개발을 시작하는 데 좋은 방법입니다. 이 글에서는 초보자를 대상으로 HTML CSS 예제 사이트 만들기를 과정 단계별로 알아보겠습니다. 매우 간단하니 잘 참고하시기 바랍니다.
[목차]
1. 프로젝트 초기 설정
2. 기본 구조 설정
3. 사이트의 기본 레이아웃 구성
4. 마무리
5. 결론 및 의견

1. 프로젝트 초기 설정
먼저 프로젝트 폴더를 생성하고, 그 안에 index.html과 style.css라는 파일을 만듭니다. 이제 작업을 시작할 준비가 되었습니다.

2. 기본 구조 설정
1) HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>예제 사이트</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 내용을 여기에 추가합니다. -->
</body>
</html>
2) CSS
/* style.css */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
3. 사이트의 기본 레이아웃 구성
1) 헤더 추가
<header>
<h1>예제 사이트</h1>
</header>
2) 내비게이션 메뉴
<nav>
<ul>
<li><a href="#">홈</a></li>
<li><a href="#">서비스</a></li>
<li><a href="#">포트폴리오</a></li>
<li><a href="#">연락하기</a></li>
</ul>
</nav>
3) 본문 추가
<main>
<h2>우리의 서비스</h2>
<p>여기에 서비스에 대한 내용을 추가합니다.</p>
</main>
4) 푸터 추가
<footer>
<p>© 2023 예제 회사</p>
</footer>
5) CSS 스타일링
/* style.css */
header, nav, main, footer {
padding: 20px;
background-color: #f0f0f0;
margin-bottom: 10px;
}
nav ul {
list-style-type: none;
padding: 0;
}
nav li {
display: inline;
margin-right: 10px;
}
nav a {
text-decoration: none;
color: #333;
}
4. 마무리
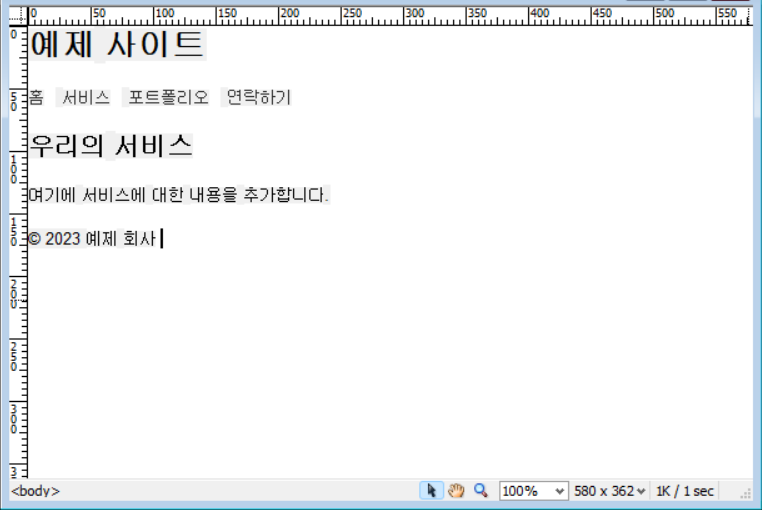
이제 기본적인 구조와 스타일이 설정되었습니다. 원하는 내용으로 사이트를 채워보세요. 예를 들어, 서비스 설명, 포트폴리오 항목, 연락 정보 등을 추가할 수 있습니다.

[전체코드]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>예제 사이트</title>
<link rel="stylesheet" href="style.css">
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header, nav, main, footer {
padding: 20px;
background-color: #f0f0f0;
margin-bottom: 10px;
}
nav ul {
list-style-type: none;
padding: 0;
}
nav li {
display: inline;
margin-right: 10px;
}
nav a {
text-decoration: none;
color: #333;
}
</style>
</head>
<body>
<header>
<h1>예제 사이트</h1>
</header>
<nav>
<ul>
<li><a href="#">홈</a></li>
<li><a href="#">서비스</a></li>
<li><a href="#">포트폴리오</a></li>
<li><a href="#">연락하기</a></li>
</ul>
</nav>
<main>
<h2>우리의 서비스</h2>
<p>여기에 서비스에 대한 내용을 추가합니다.</p>
</main>
<footer>
<p>© 2023 예제 회사</p>
</footer>
</body>
</html>
|
cs |
5. 결론 및 의견
이번 글에서는 HTML과 CSS를 사용하여 간단한 예제 사이트를 만드는 과정을 단계별로 안내했습니다. 이를 기반으로 여러분은 자신만의 웹 사이트를 만들어보세요.
추가적으로 JavaScript를 배우면 더 다양하고 동적인 웹 사이트를 만들 수 있습니다.
[인기글]
[정보 및 유용한 팁] - 랜섬웨어 뜻 및 치료 방법 (파일 복구)
랜섬웨어 뜻 및 치료 방법 (파일 복구)
랜섬웨어는 악의적인 소프트웨어로, 사용자의 데이터를 암호화하고 원상태로 복원하기 위해 금전적 보상을 요구하는 공격 기술입니다. 이러한 공격은 주로 이메일 피싱, 악성 링크, 혹은 악성
toypapa.tistory.com
[html 자바스크립트 study] - html 줄바꿈, 띄어쓰기,  , 특수문자 ,간격 태그 정리하기
html 줄바꿈, 띄어쓰기, , 특수문자 ,간격 태그 정리하기
HTML은 웹 페이지를 구성하는 데 필요한 다양한 요소와 태그를 제공합니다. 이 중에서도 줄바꿈, 띄어쓰기, 특수문자, 그리고 간격을 다루는 태그들은 웹 페이지의 가독성을 높이고 내용을 더 잘
toypapa.tistory.com
[정보 및 유용한 팁] - 애플리케이션이란? 개념 및 원리
애플리케이션이란? 개념 및 원리
현대 사회에서 스마트폰이나 태블릿 등의 디지털 기기는 우리 삶의 필수품이 되었습니다. 그리고 이러한 디지털 기기에서 동작하는 프로그램들, 우리가 흔히 앱이라고 부르는 것들이 우리의 생
toypapa.tistory.com
'html 자바스크립트 study' 카테고리의 다른 글
| html 문단 모양 꾸미기 예제 5개, 적용해 봅시다. (0) | 2023.10.05 |
|---|---|
| html css & javascript 기본적으로 이해하기 (0) | 2023.10.04 |
| html 줄바꿈, 띄어쓰기,  , 특수문자 ,간격 태그 정리하기 (0) | 2023.10.02 |
| 웹 사이트 디자인 패턴과 UI/UX (0) | 2023.07.31 |
| CSS Flexbox 레이아웃 예제와 튜토리얼 (0) | 2023.07.30 |