python tkinter ToolBar 도구는 자주 사용하는 작업이나 기능에 대한 빠른 액세스를 사용자에게 제공하는 그래픽 사용자 인터페이스(GUI)의 필수 구성 요소입니다. 다재다능한 Tkinter 라이브러리가 있는 Python은 대화식 GUI 응용 프로그램을 만드는 쉽고 효율적인 방법을 제공합니다.
[목차]
1. 기본 ToolBar 만들기
2. ToolBar 버튼 추가
3. Tkinter ToolBar 사용자 지정
4. Tkinter ToolBar 기능 확장
5. 예제 프로그램 코드
6. 결론 및 의견

1. 기본 ToolBar 만들기
몇 가지 버튼이 있는 기본 도구 모음을 만드는 것으로 시작하겠습니다. Tkinter 모듈을 가져오고 Tkinter 클래스의 인스턴스를 만들어 기본 창을 초기화합니다. 또한 더 많은 사용자 지정 가능한 버튼을 위해 ttk 모듈을 가져옵니다.
import tkinter as tk
from tkinter import ttk
root = tk.Tk()
root.title("Toolbar Example")
위의 코드에서 Tkinter를 tk 및 ttk로 가져옵니다. Tk()를 사용하여 루트 창 인스턴스를 만들고 title() 메서드를 사용하여 창의 제목을 "툴바 예제"로 설정합니다. 제목은 필요에 따라 자유롭게 사용자 정의하십시오.
2. ToolBar 버튼 추가
다음으로 도구 모음에 버튼을 추가합니다. Tkinter는 버튼을 만들기 위해 Button 위젯을 제공하고 ttk는 ttk.Button이라는 보다 사용자 정의 가능한 버전을 제공합니다. 루트 창을 만든 후 다음 코드를 추가합니다.
toolbar = ttk.Frame(root)
toolbar.pack(side=tk.TOP, fill=tk.X)
button1 = ttk.Button(toolbar, text="Button 1")
button1.pack(side=tk.LEFT)
button2 = ttk.Button(toolbar, text="Button 2")
button2.pack(side=tk.LEFT)
button3 = ttk.Button(toolbar, text="Button 3")
button3.pack(side=tk.LEFT)
위의 코드에서 toolbar라는 ttk.Frame을 만들고 pack()을 사용하여 루트 창의 맨 위에 배치합니다. 이 프레임은 툴바 컨테이너 역할을 합니다. 그런 다음 ttk.Button을 사용하여 세 개의 버튼(button1, button2 및 button3)을 만들고 이를 toolbar 프레임과 연결합니다. 우리는 pack()을 사용하여 버튼을 왼쪽에서 오른쪽으로 배치합니다.
3. Tkinter ToolBar 사용자 지정
Tkinter는 도구 모음에서 버튼의 모양과 동작을 사용자 정의하는 다양한 옵션을 제공합니다. 몇 가지 일반적인 사용자 지정을 살펴보겠습니다.
버튼 이미지
image 속성을 사용하여 버튼에 이미지를 추가할 수 있습니다. 먼저 이미지 파일(예: button_image.png)을 준비하고 다음 코드를 추가합니다.
button_image = tk.PhotoImage(file="button_image.png")
button = ttk.Button(toolbar, text="Button", image=button_image, compound=tk.LEFT)
버튼 스타일
Tkinter의 ttk 모듈은 버튼의 모양을 사용자 정의할 수 있는 다양한 버튼 스타일을 제공합니다. 예를 들어 style 속성을 사용하여 미리 정의된 스타일을 적용할 수 있습니다.
style = ttk.Style()
style.configure("CustomButton.TButton", foreground="red", font=("Arial", 12))
button = ttk.Button(toolbar, text="Button", style="CustomButton.TButton")
버튼 명령
command 속성을 사용하여 기능 또는 메소드를 버튼 클릭과 연결할 수 있습니다. 버튼을 클릭하면 관련 기능이 실행됩니다.
def button_clicked():
print("Button clicked!")
button = ttk.Button(toolbar, text="Button", command=button_clicked)
도구 모음에 대해 원하는 모양과 동작을 얻기 위해 이러한 사용자 정의를 자유롭게 실험하고 결합하십시오.
4. Tkinter ToolBar 기능 확장
이제 기본 도구 모음이 있으므로 기능을 더욱 향상시켜 보겠습니다. 다음은 시작하는 데 도움이 되는 몇 가지 아이디어입니다.
- 애플리케이션과 관련된 특정 작업 또는 기능이 포함된 추가 버튼을 구현합니다.
- 버튼에 툴팁을 추가하여 사용자에게 유용한 힌트나 설명을 제공합니다.
- 도구 모음 내에 드롭다운 메뉴를 만들어 관련 작업을 구성합니다.
- 도구 모음 버튼에 대한 키보드 단축키를 통합하여 유용성을 향상시킵니다.
- 텍스트 편집기, 이미지 뷰어 또는 데이터 시각화 도구와 같은 GUI 응용 프로그램의 다른 구성 요소와 도구 모음 버튼을 통합합니다.
5. 예제 프로그램 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
import tkinter as tk
from tkinter import ttk
def button_clicked():
print("Button clicked!")
root = tk.Tk()
root.title("Toolbar Example")
toolbar = ttk.Frame(root)
toolbar.pack(side=tk.TOP, fill=tk.X)
button1 = ttk.Button(toolbar, text="Button 1", command=button_clicked)
button1.pack(side=tk.LEFT)
button2 = ttk.Button(toolbar, text="Button 2", command=button_clicked)
button2.pack(side=tk.LEFT)
button3 = ttk.Button(toolbar, text="Button 3", command=button_clicked)
button3.pack(side=tk.LEFT)
button_image = tk.PhotoImage(file="002.png")
button_image_button = ttk.Button(toolbar, text="Button with Image", image=button_image, compound=tk.LEFT, command=button_clicked)
button_image_button.pack(side=tk.LEFT)
style = ttk.Style()
style.configure("CustomButton.TButton", foreground="red", font=("Arial", 12))
custom_button = ttk.Button(toolbar, text="Custom Button", style="CustomButton.TButton", command=button_clicked)
custom_button.pack(side=tk.LEFT)
root.mainloop()
|
cs |
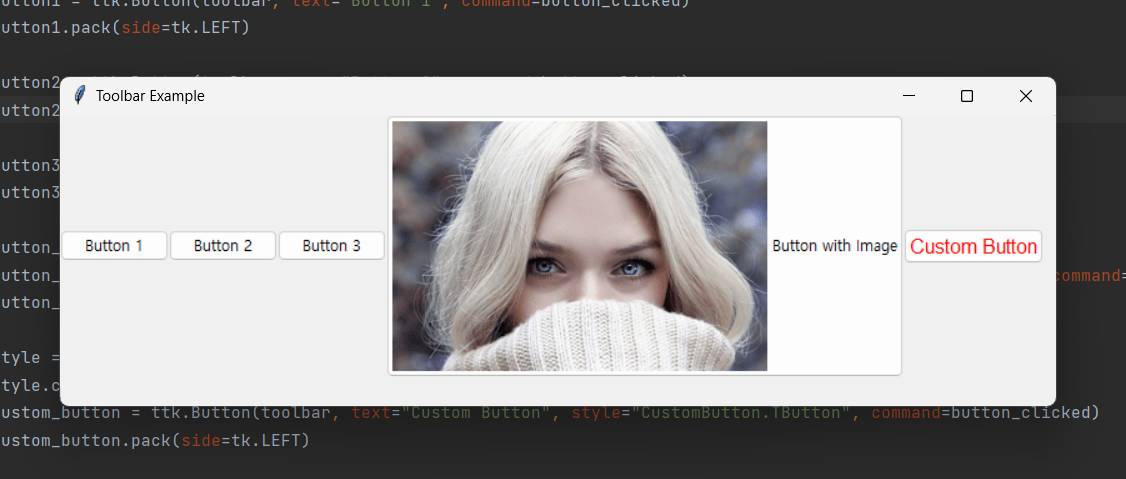
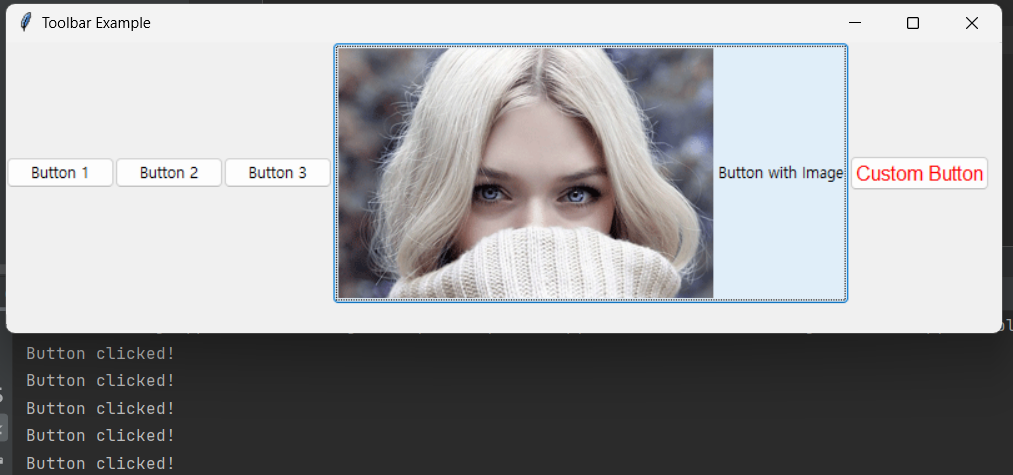
실행화면 보기

"002.png"를 실제 버튼 이미지 파일의 경로로 바꾸세요. 요구 사항에 따라 스타일을 조정하고 더 많은 버튼을 추가할 수도 있습니다.
이 코드는 "버튼 1", "버튼 2", "버튼 3" 및 "이미지가 있는 버튼"의 4개 버튼이 있는 도구 모음을 만듭니다. "버튼 1", "버튼 2" 및 "버튼 3" 버튼은 클릭 시 button_clicked 기능을 실행합니다. "이미지 포함 버튼" 버튼은 텍스트 옆에 이미지를 표시합니다. "사용자 정의 버튼" 버튼은 사용자 정의 버튼 스타일의 사용을 보여줍니다.
6. 결론 및 의견
Python Tkinter ToolBar 만드는 과정을 살펴보았습니다. 우리는 환경을 설정하고 버튼이 있는 기본 도구 모음을 만드는 것으로 시작했습니다. 그런 다음 이미지, 스타일 및 명령을 사용하여 도구 모음의 모양과 동작을 사용자 정의하는 방법에 대해 알아봤습니다.
[관련글]
2023.05.08 - [정보 및 유용한 팁] - 챗GPT 란? (CHAT GPT 사용)
챗GPT 란? (CHAT GPT 사용)
챗GPT 란 무엇일까요? 요즘 너무 핫하다 못해 마치 옆에 있는 선생님처럼 느껴지는 이 인공지능 AI에 대해서 이해하기 쉽게 정리하려 합니다. 결론적으로 챗GPT에게 질문을 하면, 형식적인 답이 아
2toy.net
2023.06.11 - [파이썬 (pythoon)] - PyQt QWebEngineView 웹 브라우저 만들기
PyQt QWebEngineView 웹 브라우저 만들기
QWebEngineView는 PyQt 활용을 통해 파이썬 언어를 Qt toolkit을 사용할 수 있도록 하는 모듈입니다. Qt toolkit을 사용하면 GUI 애플리케이션을 만들 수 있습니다. 이번에는 PyQt QWebEngineView 웹 브라우저 만들
2toy.net
2023.06.13 - [파이썬 (pythoon)] - Python Tkinter를 사용한 채팅 프로그램 만들기
Python Tkinter를 사용한 채팅 프로그램 만들기
Python Tkinter는 Python에서 그래픽 사용자 인터페이스(GUI)를 사용하여 채팅 응용 프로그램을 구축하는 방법을 살펴봅니다. 이 자습서를 따라 기능 및 대화형 채팅 인터페이스를 만드는 데 필요한 기
2toy.net
2023.06.09 - [유용한 어플 및 프로그램] - 코딩 프로그램 종류 - vscode, pycharm, eclipse, xcode
코딩 프로그램 종류 - vscode, pycharm, eclipse, xcode
파이썬, 플러터, 코틀린, 자바 외 많은 언어들을 사용을 위해 각자 업무스타일에 따라 좋은 코딩 프로그램을 선택하면 좋습니다. 오늘은 코딩 프로그램 종류 - vscode, pycharm, eclipse, xcode 까지 같이
2toy.net
2023.05.27 - [html 자바스크립트 study] - html 이란? 기본 사용법 및 내용에 대해 알아보자
html 이란? 기본 사용법 및 내용에 대해 알아보자
HTML 이란? Hyper Text Markup Language의 약자로, 웹 페이지를 만들기 위해 사용되는 마크업 언어입니다. 현재 대부분의 웹 사이트는 HTML을 기반으로 만들어지고, HTML을 구현하는 웹 브라우저는 대부분의
2toy.net
'파이썬 (pythoon)' 카테고리의 다른 글
| Python Tkinter를 사용하여 트리뷰 테이블(Treeview Table) 만들기 (0) | 2023.06.14 |
|---|---|
| Python Tkinter sqlite 3 데이터베이스 insert, update, delete (0) | 2023.06.14 |
| Python Tkinter를 이용한 텍스트 편집기(Text Editor) 만들기 (0) | 2023.06.14 |
| Python Tkinter 메세지박스 (0) | 2023.06.14 |
| Python Tkinter를 사용한 채팅 프로그램 만들기 (0) | 2023.06.13 |